本文介绍: vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭。
vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭
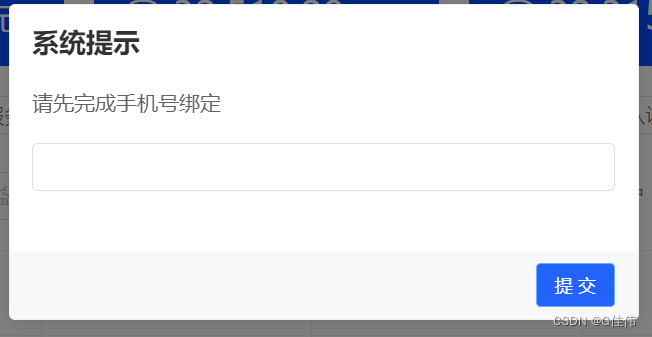
实现效果:

实现代码
MessageBox.prompt('请先完成手机号绑定', '系统提示', {
confirmButtonText: '提 交',
showClose: false,
closeOnClickModal: false,
showCancelButton: false,
inputPattern: /[w!#$%&'*+/=?^_`{|}~-]+(?:.[w!#$%&'*+/=?^_`{|}~-]+)*@(?:[w](?:[w-]*[w])?.)+[w](?:[w-]*[w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(() => {
location.reload()
})
属性详解
不显示右下角关闭按钮
showClose: false,
取消点击遮罩层关闭
closeOnClickModal: false,
不显示底部取消按钮
showCancelButton: false,
原文地址:https://blog.csdn.net/gjwgjw1111/article/details/135769268
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_60959.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。