本文介绍: keep-alive组件缓存
keep-alive组件缓存
从a跳b,a已经销毁,b重新渲染;b跳a,b销毁a重新渲染
源组件销毁,目标组件渲染

组件缓存:组件实例等相关( 包括vnode)存储起来

重新渲染指的是:把视图重新编译成新的vnode->dom diff->渲染成真实dom
真实dom被我移除了只是从页面上移除,只是把vnode重新渲染成真实dom或者说把真实dom插入到页面中。所有周期都不会触发(react中需要自己写)
提一下vuex的区别:
第一次进分类页,数据都存到vuex中,只需要从vuex中拿到信息;跟keep-alive不一样数据存到vuex中但组件依然销毁,重新编译视图重新创建vnode重新渲染,只是不再发请求,但是解决不了视图重新编译。
联带数据 组件实例 vnode所有一切都缓存起来了;只是让dom重新插入页面
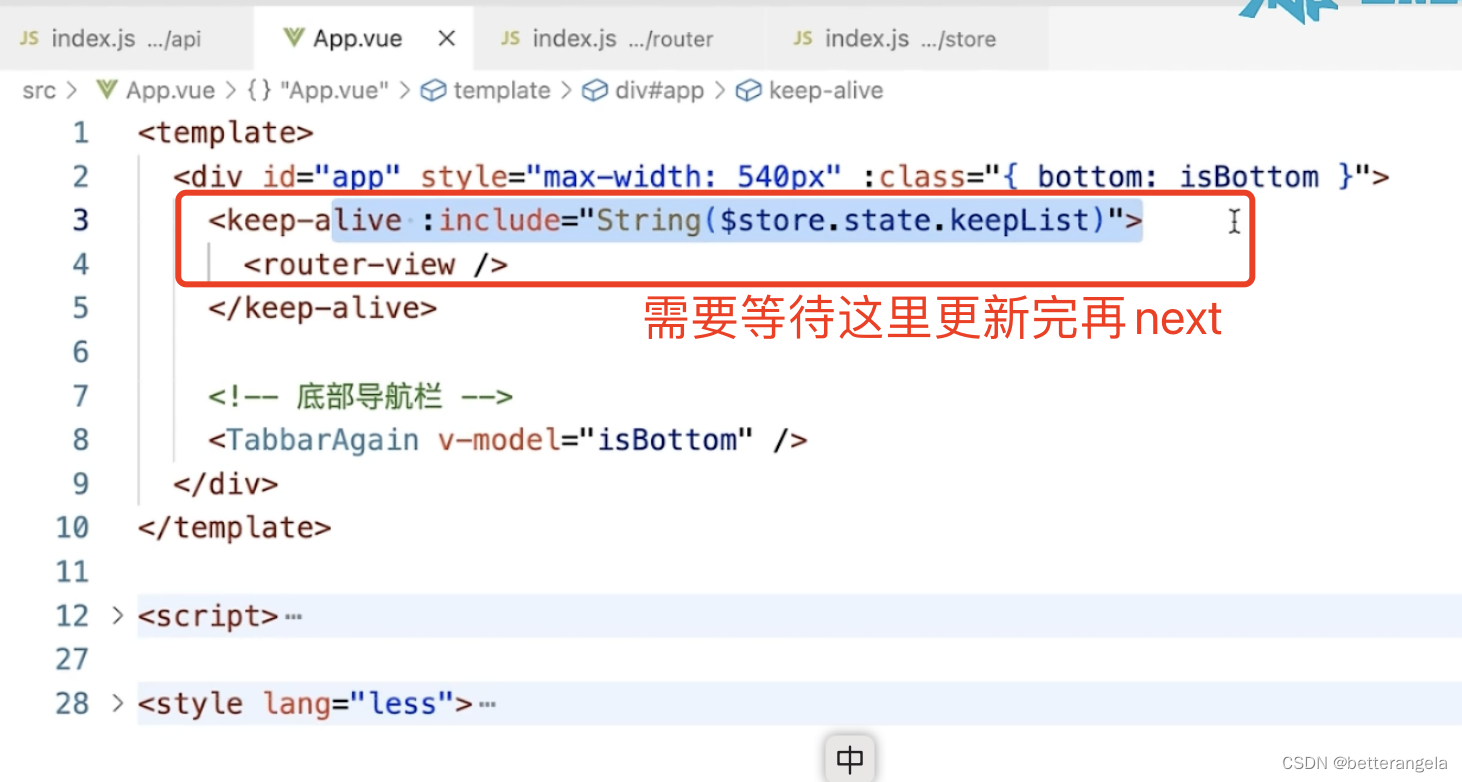
配置项:include表示做缓存的页面
include要是动态管理的
beforeEach/afterEach:全局的路由钩子
动态管理缓存组件:
- keepAliveList数据中添加/移除
- keep-alive这里更新一下

- 所以next需要等待渲染完再next(移除时不需要)


缓存:第二次渲染速度是最快的,某些数据不会及时更新
原文地址:https://blog.csdn.net/betterangela/article/details/135723398
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61141.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








