希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
前言
•学会设置图像热区链接。
图像与多媒体文件
网页文件常见的图像格式有:
图像
网页上插入图像的方法就是使用<img>标记。它的众多属性可以控制图像的路径、尺寸和替换文字等各种功能。
<img src=“url” width=“” height=“” hspace=“” vspace=“” align=“” border=“” alt=“”>
属性说明:
src(source):图像的URL路径。 alt :添加图片的替代文字。
设置图像的替代文字
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 插入图像 </title>
<style type="text/css">
body{text-align:center;}
</style>
</head>
<body>
<h3>网页中插入图像</h3>
<hr color="#3300ff">
<img src="images1.jpg" alt="网络机房" title="网络机房">
</body>
</html>设置图像的宽度和高度
语法:<img src=“” width=“” height=“”>
图像高度和宽度的单位可以是像素,也可以是百分比。在设置图像的宽度和高度的属性时,可以只设置宽度和高度中的其中之一,另一个属性将按原图像宽高等比例显示;同时设置两个属性时图像会发生变形。
设置图像的边框
设置图像对齐方式及间距

设置图像热区链接(理解)
<img src=”图片地址” usemap=”#映射图片名称“>
<area shape=”热区形状” coords=”热区坐标” href=”URL”>
</map>
其中: shape:rect(矩形)、 circle (圆形)、 poly (多边形) ;
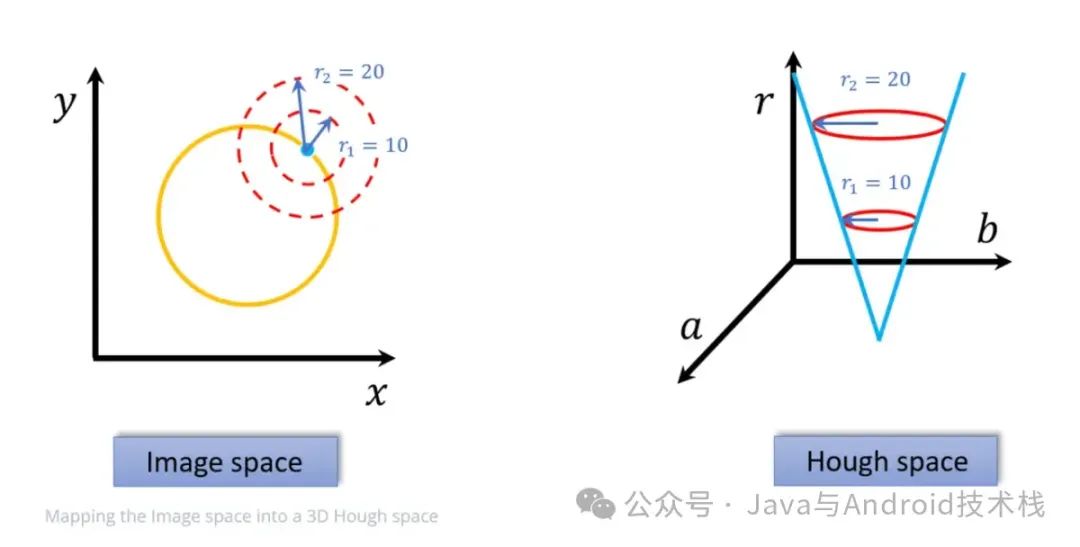
circle : center-x、center-y、radius(3个值)
poly :( x1,y1,x2,y2 ,…,xi,yi,…,xn,yn,x1,y1)((n+1)*2个值,多边形的顶点数)。
滚动文字
添加滚动文字
通过marquee标记可以添加滚动文字(内容),增加动态效果,丰富网页的内容。
基本语法:<marquee width=”” height=”” bgcolor=”” direction=”up|down|left|right” behavior=”scroll|slide|alternate” hspace=”” vspace=”” scrollamount=”” scrolldelay=”” loop=”” onmouseover=”this.stop()” onMouseOut=”this.start()”>滚动内容</marquee>
添加滚动文字
语法说明
设置滚动文字背景颜色与滚动循环
1.基本语法
<marquee bgcolor=”” loop=”5″ >滚动内容</marquee>
2.语法说明
设置滚动方向与滚动方式
<marquee direction=”滚动方向” behavior=”滚动方式“>滚动内容</marquee>
l
语法说明
:direction:up|down|left(向左滚动,默认值)|right
behavior: scroll(循环往复滚动,为默认值)| slide(滚动一次就停止)| alternate(来回交替滚动)
设置滚动速度与滚动时延
<marquee scrollamount=”20px” scrolldelay=”100ms”> 滚动 内容</marquee>
l
语法说明
:
设置滚动范围与滚动空白空间
1.基本语法
<marquee width=”” height=”” hspace=”” vspace=”” >滚动内容</marquee>
2.语法说明
音频、视频及Flash文件
网页中的多媒体文件还包括音频文件、视频文件以及Flash 文件,可以为网页增加背景音乐等效果。使用<embed></embed>标记,可以播放的文件类型有Midi、Mav、AIFF、SWF、AV、MP3、MOV、AVI 等。
基本语法:<embed src=”多媒体文件” width=”界面的宽度” height=”界面的高度“autostart=”true|false” loop=” true|false “></embed>
语法说明:width、height:整型值,单位为像素。设置宽度和高度会出现播放界面,否则不显示播放界面。一些高版本浏览器不设置宽度和高度也可以出现播放界面。如果播放声音、音乐文件作为背景音乐时,必须同时将宽度和高度属性的值设置为0。
src:设置媒体文件的路径。
autostart:逻辑值。true 为自动播放;false 为不自动播放。
lloop:逻辑值。规定音频或视频文件是否循环。属性值为true 时,音频或视频文件循环;属性值为false 时,音频或视频文件不循环。
HTML5 视频与音频
大多数商业网站都喜欢采用视频来宣传自己的公司或推销自己的产品或服务。然而在HTML4.01 版本基础之前,只能通过相关插件(比如 Flash)来播放,而且所有浏览器不一定都有同样的插件,还需要安装其他插件才能实现。HTML5 提供了video 标记和audio 标记,很好地解决这一问题。
video 标记及属性
HTML5 规定了一种通过video 元素来包含视频的标准方法。Video 标记支持三种视频格式,分别为MP4、WebM、Ogg。

video 标记及属性
属性说明
width 和height 属性:控制视频的尺寸。使用时需要设置视频的高度和宽度,便于视频播放。如果不设置宽度和高度,页面就会根据原始视频的大小而改变。
src 属性:规定要播放的视频的url。
loop:设置该属性,则当媒体文件完成播放后再次开始播放。
preload:设置该属性,则视频在页面加载时进行加载,并预备播放。如果使用autoplay,则忽略该属性。该属性有三种值:auto(一旦页面加载,则开始加载音频/视频)、metadata(当页面加载后仅加载音频/视频的元数据)、none(页面加载后不应加载音频/视频)。格式如下:
<video preload=”auto|metadata|none“>
video 标记支持多个source 标记。可以使用source 标记为video 标记和audio 标记提供多个不同的音频、视频文件,以解决浏览器支持。如果浏览器支持将使用第一个可识别的格式。IE8 或者更早的IE 版本不支持video 标记。
格式栗子:
<video width="320" height="240" controls="controls">
<source src="movie.ogg" >
<source src="movie.mp4" >
您的浏览器不支持 video标记。
</video>
<audio width="320" height="240" controls="controls">
<source src="horse.ogg" >
<source src="horse.mp3" >
您的浏览器不支持 audio标记。
</ audio >
HTML5 使用audio 标记能够播放声音文件或者音频流。同样可以使用source 标记给audio 标记提供不同格式的音频文件,浏览器将使用第一个支持的音频文件。
课后练习
练习html5中的audio标签,插入音频文件。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>音频来源的多样性</title>
</head>
<body>
<p>音频来源的多样性</p>
<hr/>
<audio controls loop>
<source src="audio/Serenade.mp3">
<source src="audio/Serenade.ogg">
对不起,该浏览器不支持HTML5音频播放
</audio>
</body>
</html>
练习html5中的video标签,插入视频文件
(提示:设置body标签的属性style=”background–color:#CCC”)
动图!

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>视频标签&lt;video&gt;的应用</title>
</head>
<body style="background-color:#CCC">
<div style="width:700px; margin-left:auto; margin-right:auto">
<video src="video/art.mp4" controls width="700">
对不起,该浏览器不支持HTML5视频播放
</video>
<p align="center" style="background-color:#fff; margin:0px 0px;">欧洲简史</p>
</div>
</body>
</html>
总结
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134583332
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6139.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!