本文介绍: 利用qml 基于opengl 进行渲染,可以达到任意图形的绘制,但是帧率 只有25帧左右。如今要开发光学测量仪,发现使用QGraphicsPixmapItem 进行图片的渲染,可以利用QGraphicsItem 进行任务图形的叠加绘制,并且帧率目测大概在25帧所有,满足需求。曾经搞在线教育时,尝试在视频上进行文字或者图形的绘制,但是发现利用Qt widget 传sdk 句柄的方式,只能使用窗口叠加的方式(同时将QGraphicsPixmapItem放到最底层,即可达到在上边绘制任意图形的目的。
需求:
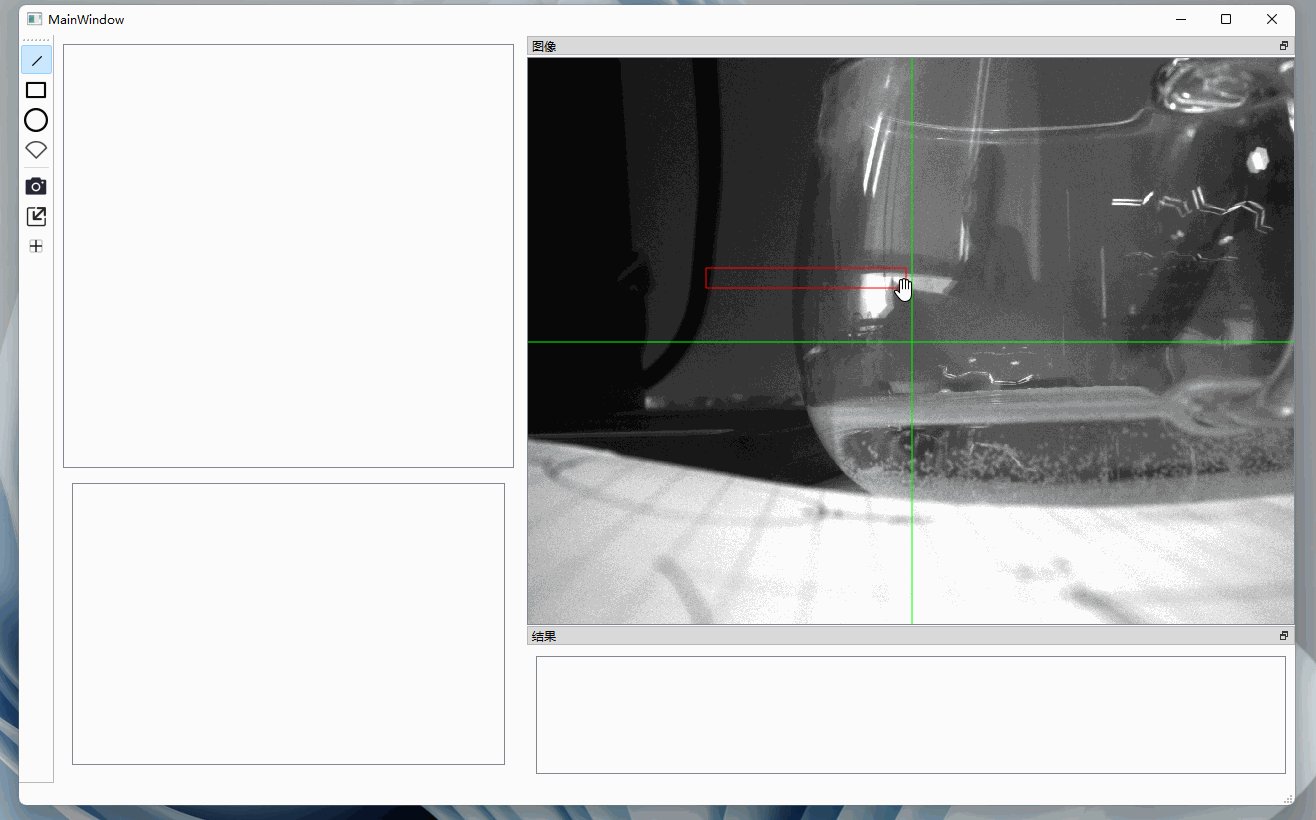
基于 视频 进行 标注,从而进行测量。
曾经搞在线教育时,尝试在视频上进行文字或者图形的绘制,但是发现利用Qt widget 传sdk 句柄的方式,只能使用窗口叠加的方式(Qt 基于海康相机的视频绘图_海康相机 画线 mv_cc_drawcircle-CSDN博客),效果不好。 利用qml 基于opengl 进行渲染,可以达到任意图形的绘制,但是帧率 只有25帧左右,不符合当时的需求。如今要开发光学测量仪,发现使用QGraphicsPixmapItem 进行图片的渲染,既可以利用QGraphicsItem 这套强大的绘图系统,进行任意图形的叠加绘制,并且帧率也能达到业务的需要,目测在25fps 左右。
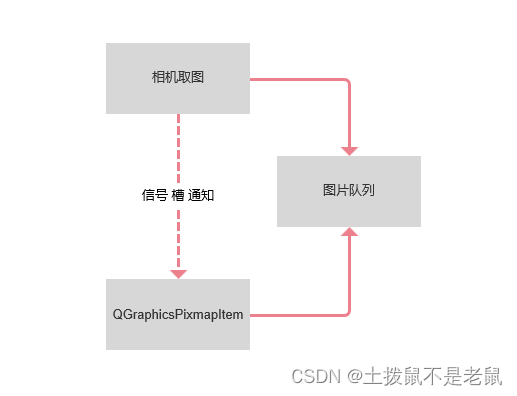
架构:
相机取图后放到 一个队列中,然后发送信号 通知QGraphicsPixmapItem 进行图片的设置。
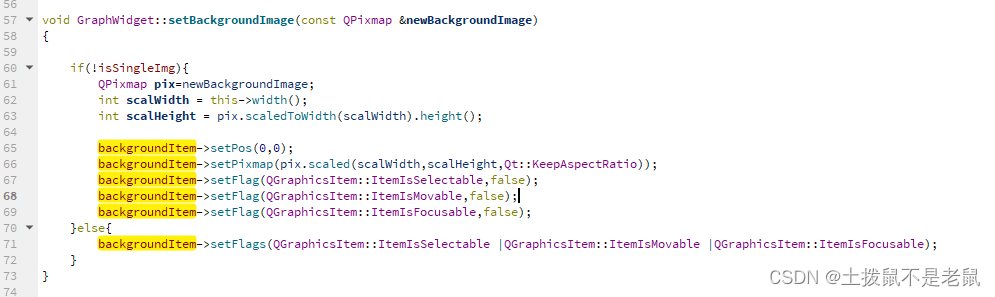
同时将QGraphicsPixmapItem放到最底层,即可达到在上边绘制任意图形的目的。



绘图:
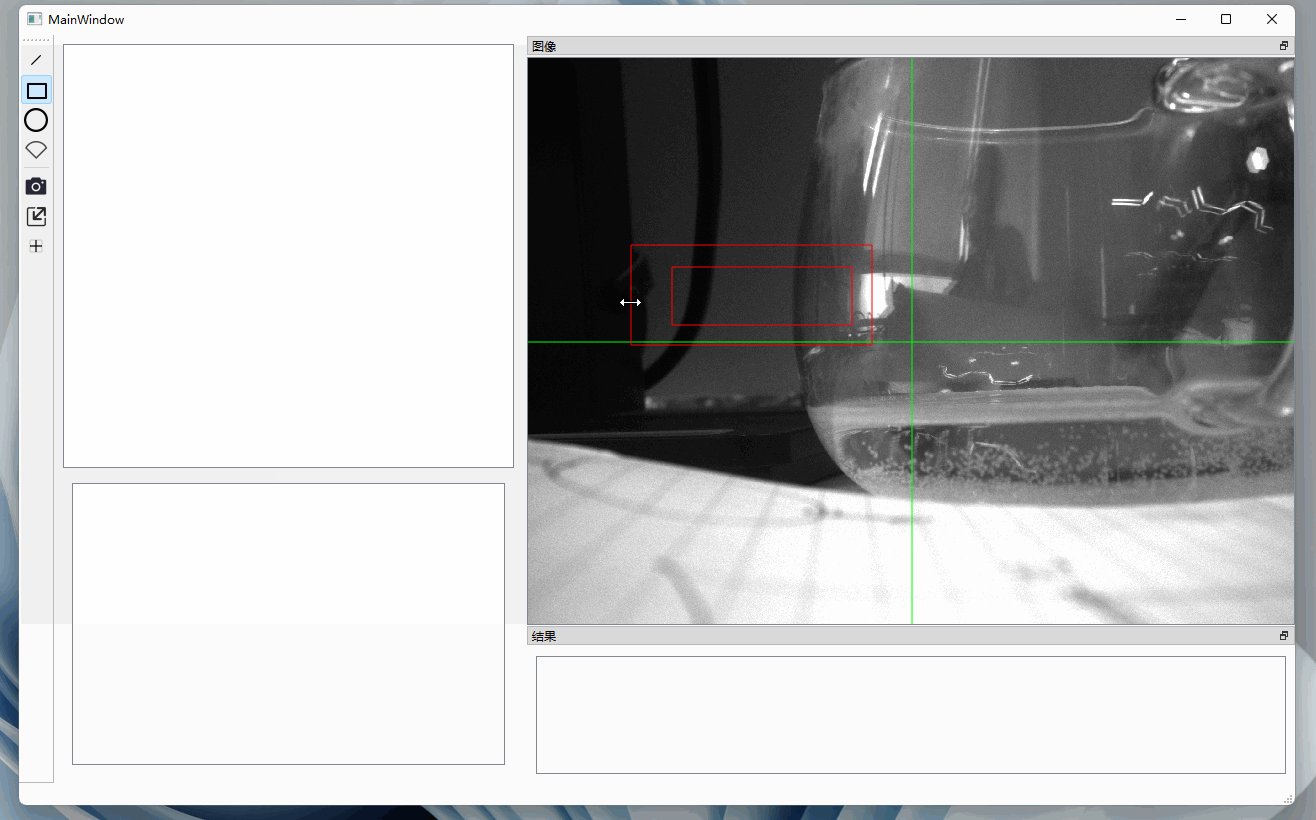
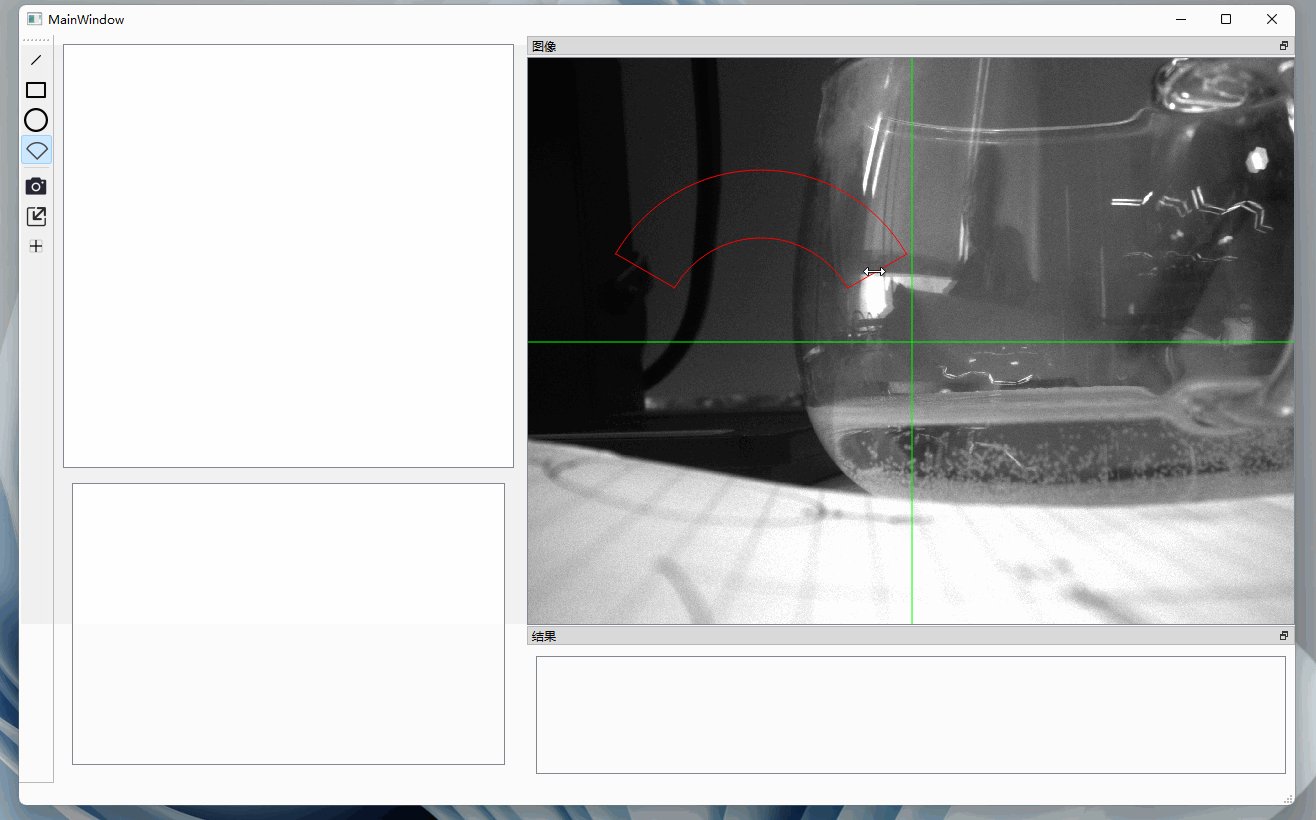
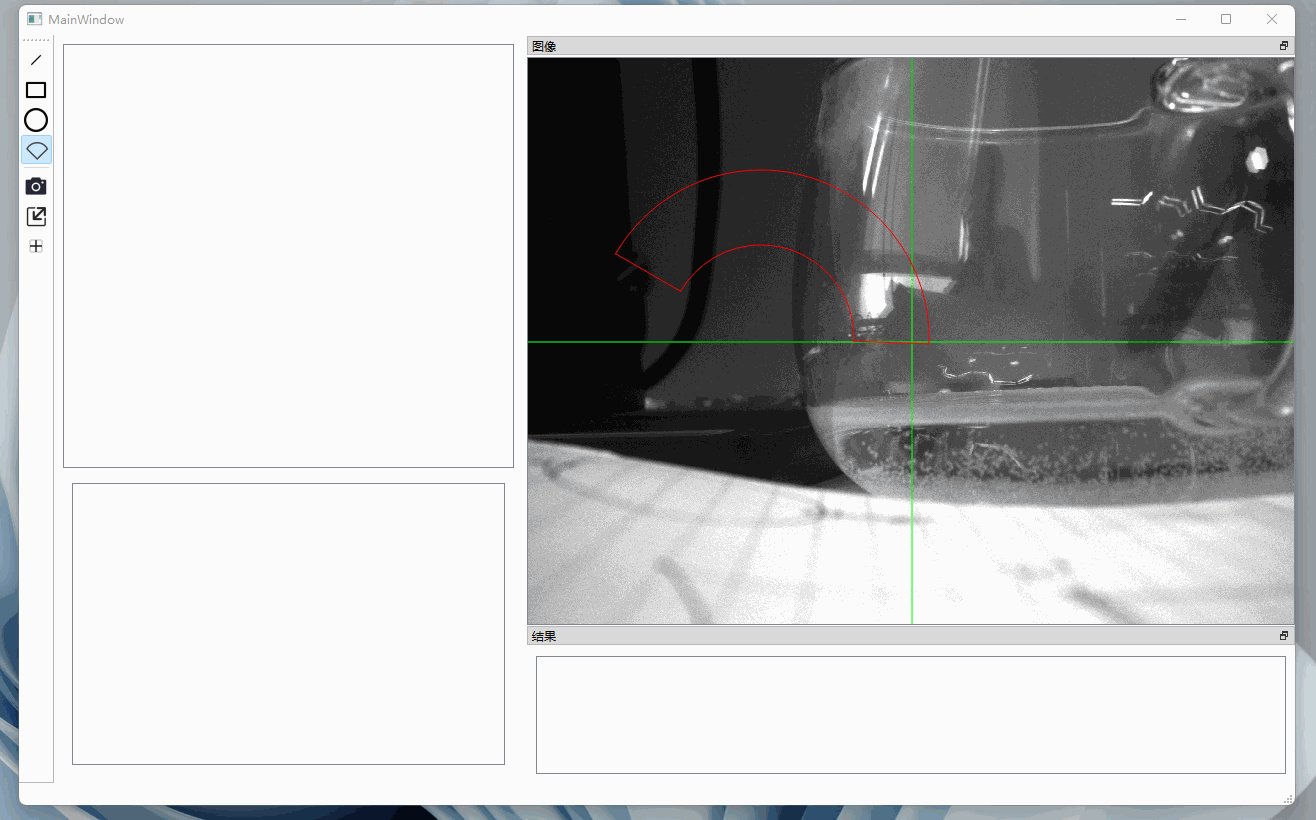
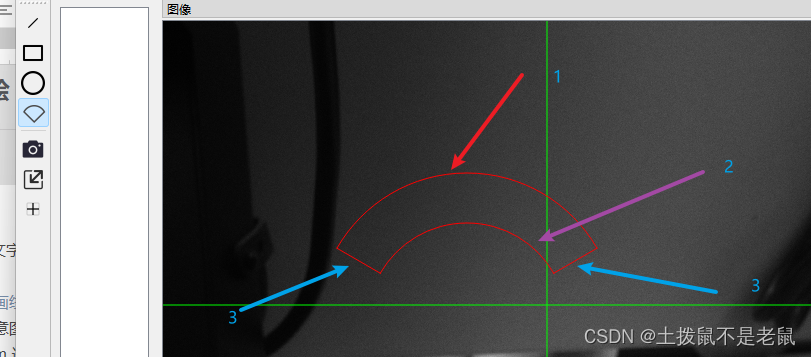
绘图是个力气活,底层逻辑一样,以扇形为例。
1,绘制外 扇形
2,绘制内 扇形
3,绘制两边的直线
4,hover 时 根据鼠标位置,修改鼠标形变
5,move 时 修改图形大小

原文地址:https://blog.csdn.net/weixin_38416696/article/details/135844799
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_62251.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。