目录
实现效果
一、安装依赖
npm i --save vue-gantt-schedule-timeline-calendar实现甘特图需先安装上述依赖,安装依赖实际上是通过gantt-schedule-timeline-calendar来实现的。所以node_module中因包含以下两个包。以下是我安装依赖时包的版本情况
{
"vue-gantt-schedule-timeline-calendar":"^3.0.44",
"gantt-schedule-timeline-calendar":"3.35.2"
}注意:gantt-schedule-timeline-calendar需授权才可使用。如商用请使用正版。
二、使用



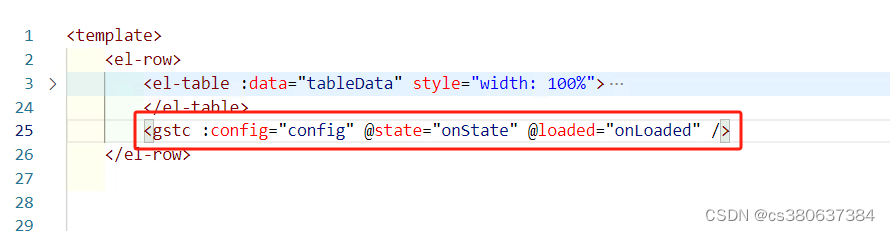
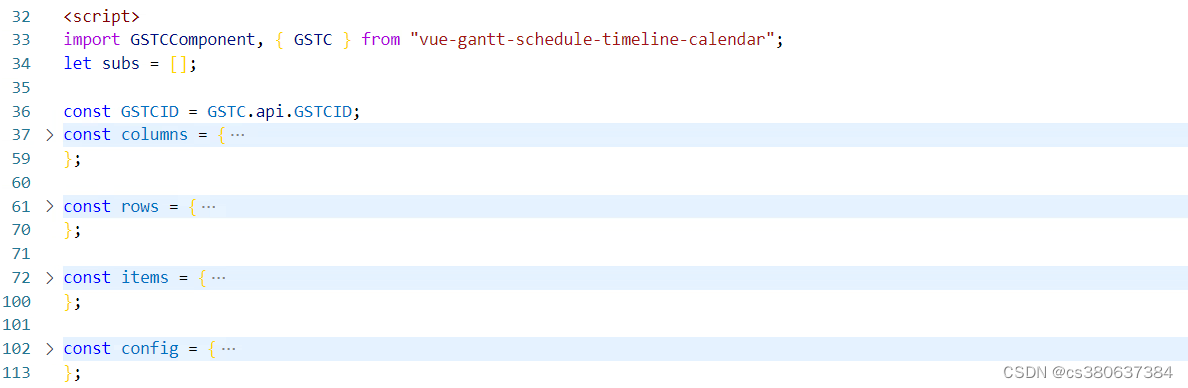
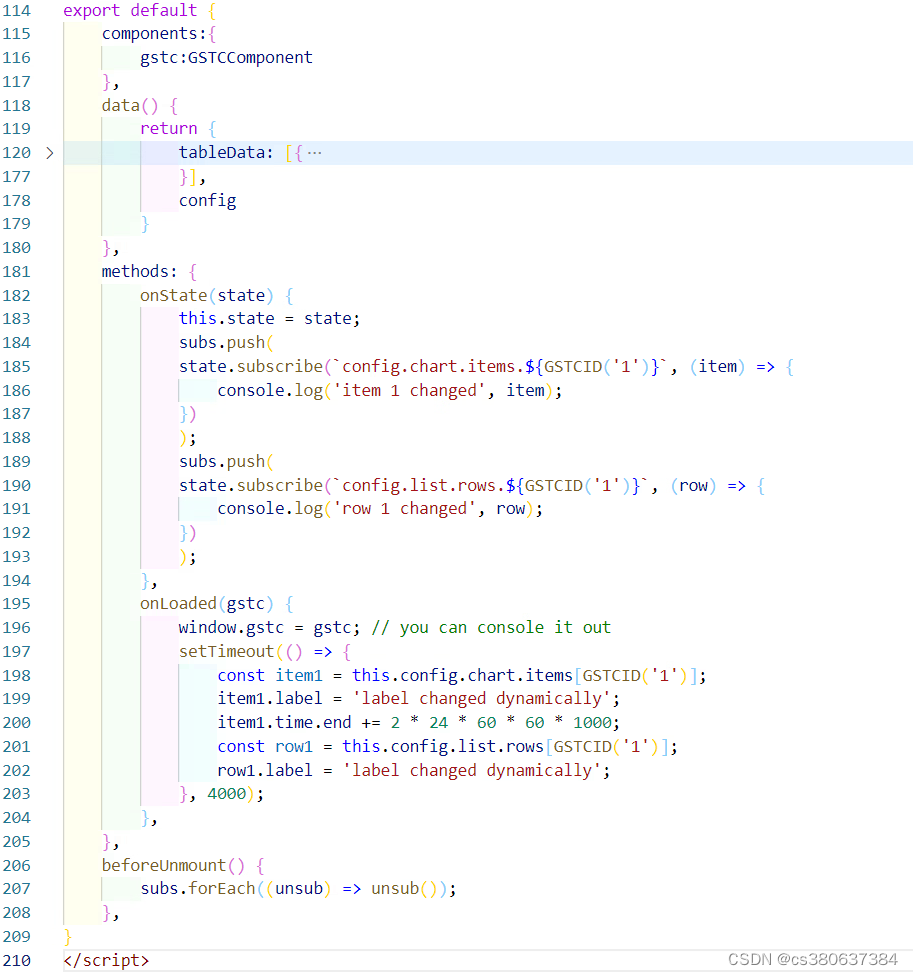
上述示例完整代码在 vue-gantt-schedule-timeline-calendar依赖中提供。具体位置如下:
node_modules/vue-gantt-schedule-timeline-calendar/src/Example.vue
二、绕过license
以下仅用于学习参考


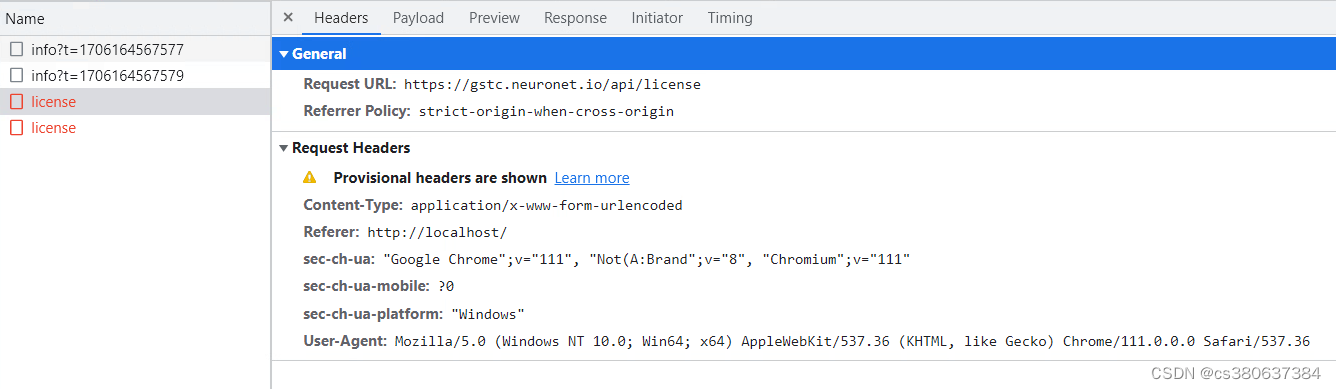
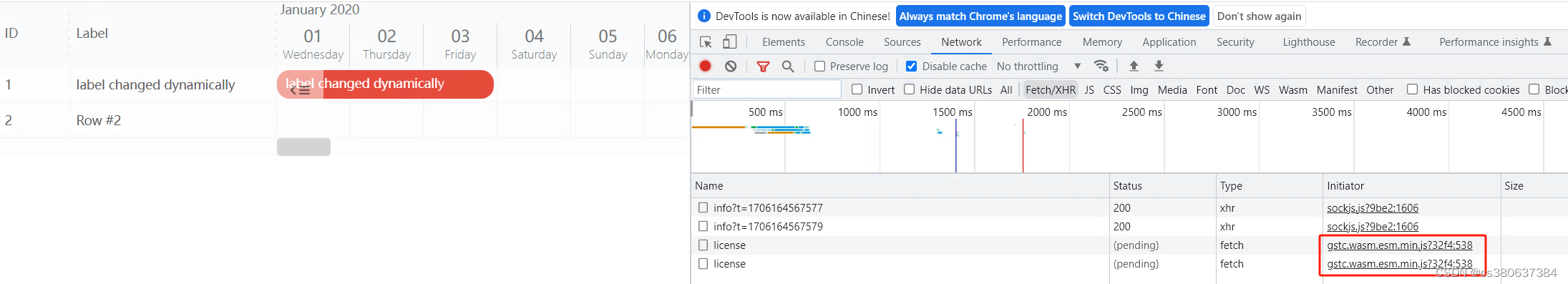
上图是运行效果,在控制台会有两条license请求,可以看到请求发出的文件位置 。点击可定位到位置。
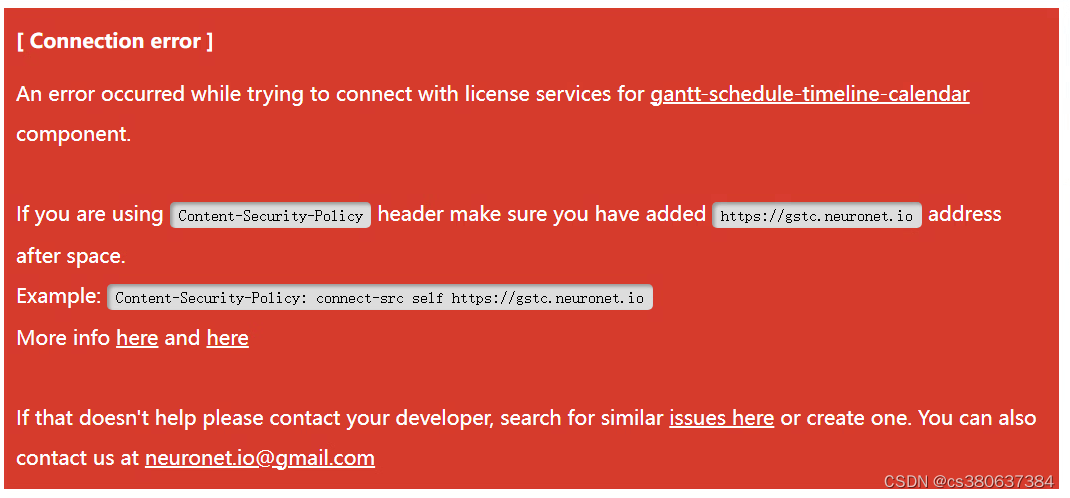
license会做认证,认证通过可正常使用,如未授权则会显示如下

接下来看下源代码,通过控制台信息找到文件。

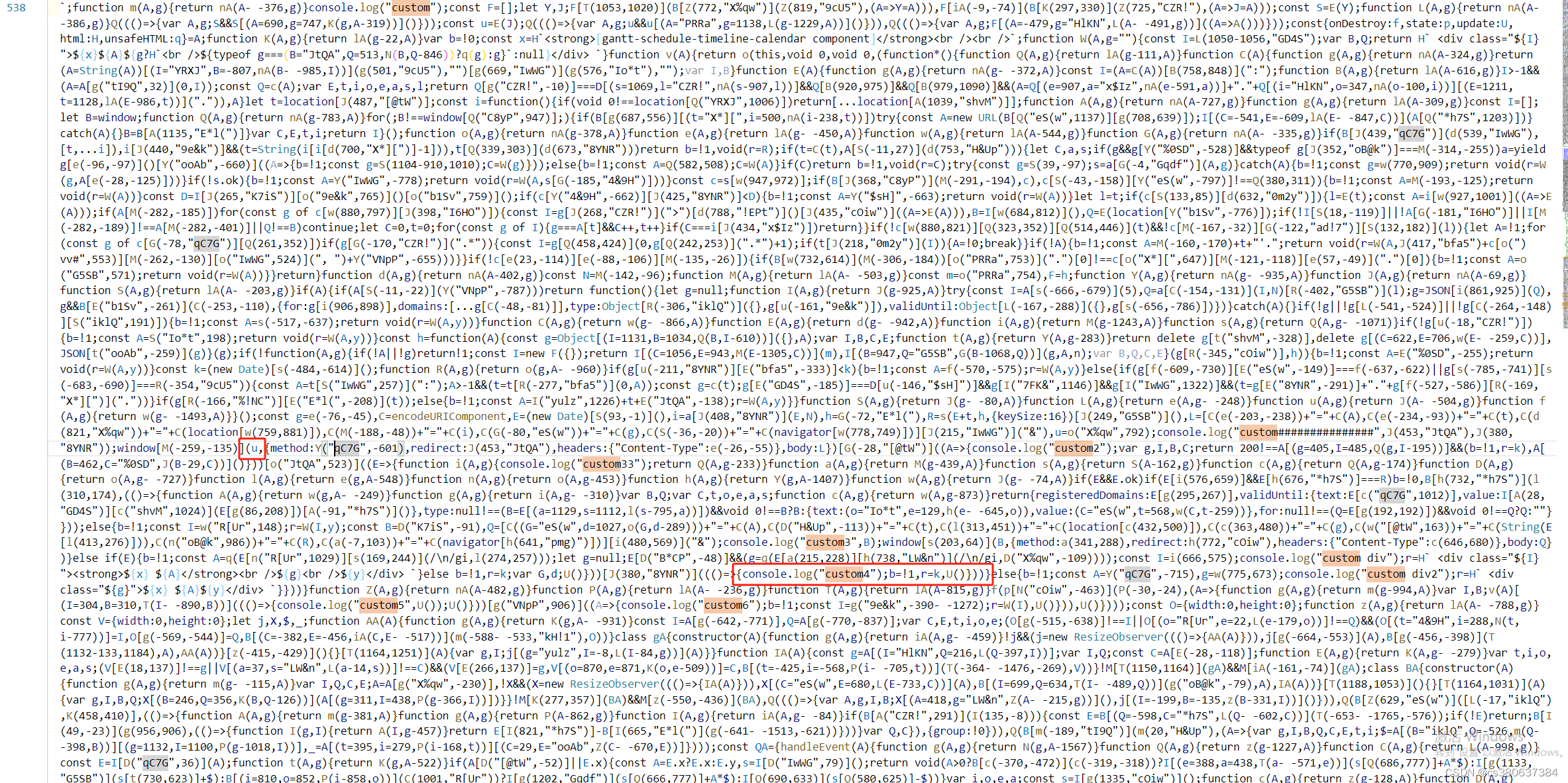
上图是我版本的代码,由于代码被编译了,每个版本有所出入。
分析代码后发现绕过license有两种方式:
1、替换license验证地址,换成我们自己的请求,保证响应成功。(需POST请求)
2、将验证失败的动作去掉。
上述两种方案,我最终采用的第2种。
首先说一下第二种方案:
图上custom是用于定位代码走向添加的打印信息。 最终发现验证失败走向的是custom4。删除下方即可。
b=!1,r=k,U()第一种方案
图中标注的u即请求url地址,换成我们自己的即可。
原文地址:https://blog.csdn.net/cs380637384/article/details/135842538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_62771.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!









