一、探讨低代码的定义
“Low-Code”是什么?身为技术人员听到这种技术名词,咱们第一反应就是翻看维基百科 或者其他相关技术论文,咱们想看维基百科的英文介绍:
A low-code development platform (LCDP) provides a development environment used to create application software through a graphical user interface instead of traditional hand-coded computer programming.
https://en.wikipedia.org/wiki/Low-code_development_platform
简单翻译,可以得知低代码的几个核心点:
- 是一个开发环境,也是一种软件平台。
- 利用可视化界面进行创建应用。
这时相信很多老板会冒出一个想法,可视化编程那不是很早就存在的东西吗?那么低代码又有啥新特性呢。
咱们顺寻wiki的描述,可以发现低代码是2014年由Forrester提出的,经过多年的进化。
我对低代码的定义如下:
让泛IT人员通过行业化模板、拖放式组件、可视化配置生成应用的开发平台,帮助企业进行数字化转型。
模型驱动设计的落地:是应用场景的极致抽象并且模型化的过程,利用了MDD作为指导思想,整体代码经过高度设计和充分质量测试,是应用业务基础设施化的有力落地。
自动化代码生成:生成的代码都是通过精心维护和设计的模板进行生成,再通过BPM、BPA、表单DSL 极少代码形式编码实现。
全栈、端到端的可视化编程:整个应用的全生命周期支持,从开发、部署、运行全流程都是可视化操作,并提供端到端可视化监控运行。

二、低代码的构成
低代码平台在落地主要分两种模式:
1.表单驱动:
类似于传统BPM,这类型应用是业务信息管理为主,标准化非常高,是以数据为核心通过工作流在软件系统中运转业务流程,核心是数据表。利用动态表单技术实现页面标准化和代码自动生成。利用工作流实现BPM实现业务可视化配置。但是在整体比较固定,无法满足强个性化需求。
厂商案例:宜搭、简道云、OutSystems、APICloud、
2.模型驱动:
是MDD的落地实现,通过建模定义业务逻辑,包括数据关系、流程逻辑等,实现应用开发管理自动化。通过对某个业务场景进行高度抽象,沉淀成平台内部的业务中台。在通过API对外提供业务模板功能,在利用小前台方式进行用户轻应用生成。因为业务核心收敛到中台,维护了低代码平台的生态封闭性。
厂商案例:JNPFMendix、AgilePoint、金蝶云苍穹

三、低代码的商业模式
直接面向企业客户:直接提供平台+定制化服务,交付质量和满意度较高
间接面向企业客户:通过第三方集成商交付产品,商业模式更为轻量化
前后端开发平台:降低前端或后端开发门槛,微服务架构增加开发灵活性
生态型平台:提供开发标准和交易平台,以打造开发生态为主
四、典型低代码平台介绍
JNPF:基于springboot+vue.js的低代码开发平台
JNPF与市面上其他的低代码(轻流、宜搭、微搭、简道云、轻流、活字格等等),后者更倾向于非编程人员使用,让业务线人员自行构建应用程序。而JNPF 这款低代码产品是面向To D研发人群使用的——很多个性的需求和逻辑,都可以通过写代码的方式完成。
作为一款专业的开发软件,即可独立部署,支撑企业级端到端流程落地,也可嵌入到您的OA、ERP等系统中,作为流程引擎组件使用。JNPF平台主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量,为企业信息化建设降本增效

平台内核:包括表单引擎、流程引擎、页面引擎、报表引擎、门户引擎、任务调度引擎;
平台功能:包括多角色门户、登录认证、组织管理、角色授权、表单设计、流程设计、页面配置、报表设计、门户配置、代码生成工具等开箱即用的在线服务;
功能模块
1.数据建模器:基于模型驱动开发的思想,通过数据实体、属性、关系等数据配置响应业务需求变化,JNPF平台提供了在线的数据库实体建模,支持单表、一对一、一对多关系。
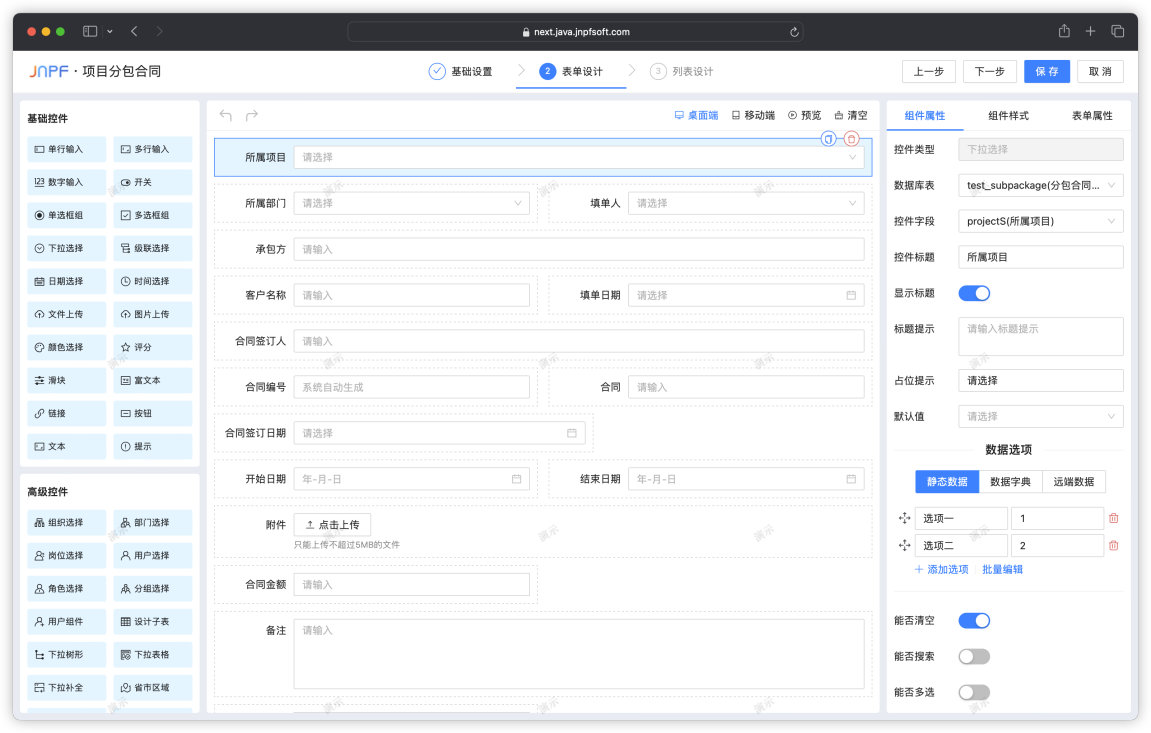
2.表单设计器:在线可视化化表单设计器可快速建符合业务的表单,用于数据采集和流程审批,在线预览,所见即所得。
3.流程设计器:JNPF 自研的一套工作流方案,包含流程表单和流程引擎两大部分,流程表单可视化设计,可配置程度高,采用结构化的表单模版设计,集中解析模式的设计。支持会签、加签、跳转、退回、撤销等多种中国特色流程操作。
4.报表设计器:报表设计器是一款在线可视化报表建模工具,提供了汇总表、明细表、柱形图、条形图、饼图、折线图、面积图、雷达图、指标图等多种种常用图表,可以组合及联动使用。
5.门户设计器:拖拉拽方式设计系统首页,满足千人千面的首页定制需求,支持多种布局风格,可自由布局,支持多角色门户,不同角色不同首页,可在线预览,所见即所得。
6.大屏设计器:无需写代码,在线可视化设计大屏,支持图表、表格、媒体等20+常用组件,支持静态数据、HTTP、SQL等多种获取数据方式。
7.移动开发工具:轻量化的移动办公软件,可以在线设计流程和表单,开发应用,无需手写代码,可自动生成移动端界面,极大提升了移动应用开发效率。

除此之外,还有很多特性,例如采用了灵活的系统架构、标准的底层协议、强大的拓展能力具有开发的拓展接口、搭建输出源码、支持高低代码混合开发、兼顾本地化、私有云、公有云部署服务。
原文地址:https://blog.csdn.net/wangonik_l/article/details/135714867
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_63425.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







