本文介绍: markdown语法入门
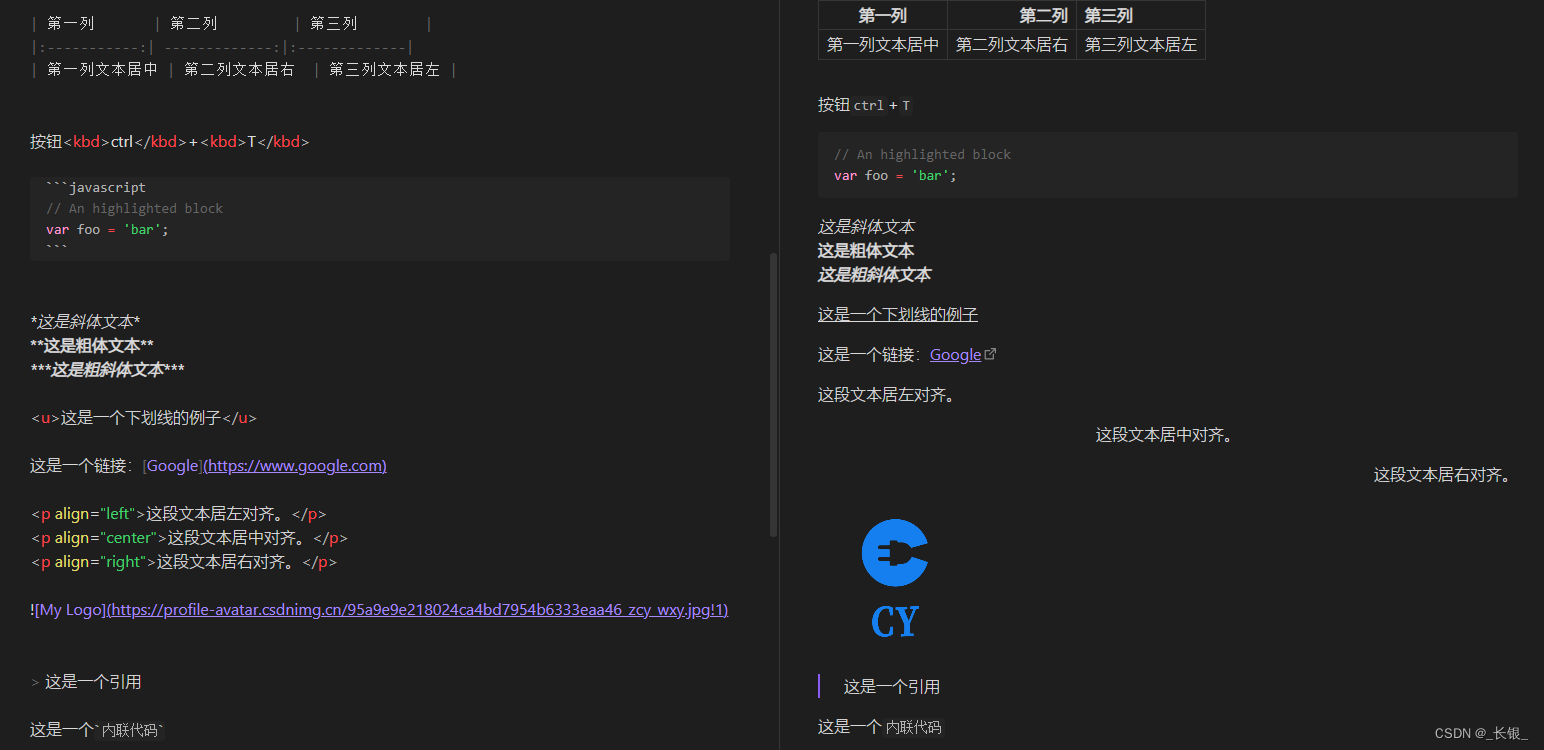
直接上图,左右对应。
首先是基础语法。
- # 标题,几个就代表几级标题;
- * 单个是序号,两个在一起就是斜体;
- – [ ] 代表任务,注意其中的空格;

然后是表格按钮代码
- | 使用中竖线代表表格,对齐使用的是英文冒号,这里我还没玩太清楚;
- * 两个*号包裹时,代表加粗,三个则是加粗加斜体;
- <kbd> 标签用来表示按钮;
- 链接和图片的格式比较类似,都是[占位符](具体地址),区别在于图片前面加了感叹号;
- > 表示引用,就是会单行高亮;
- 下划线和文本的对齐方式,用的是HTML标签;
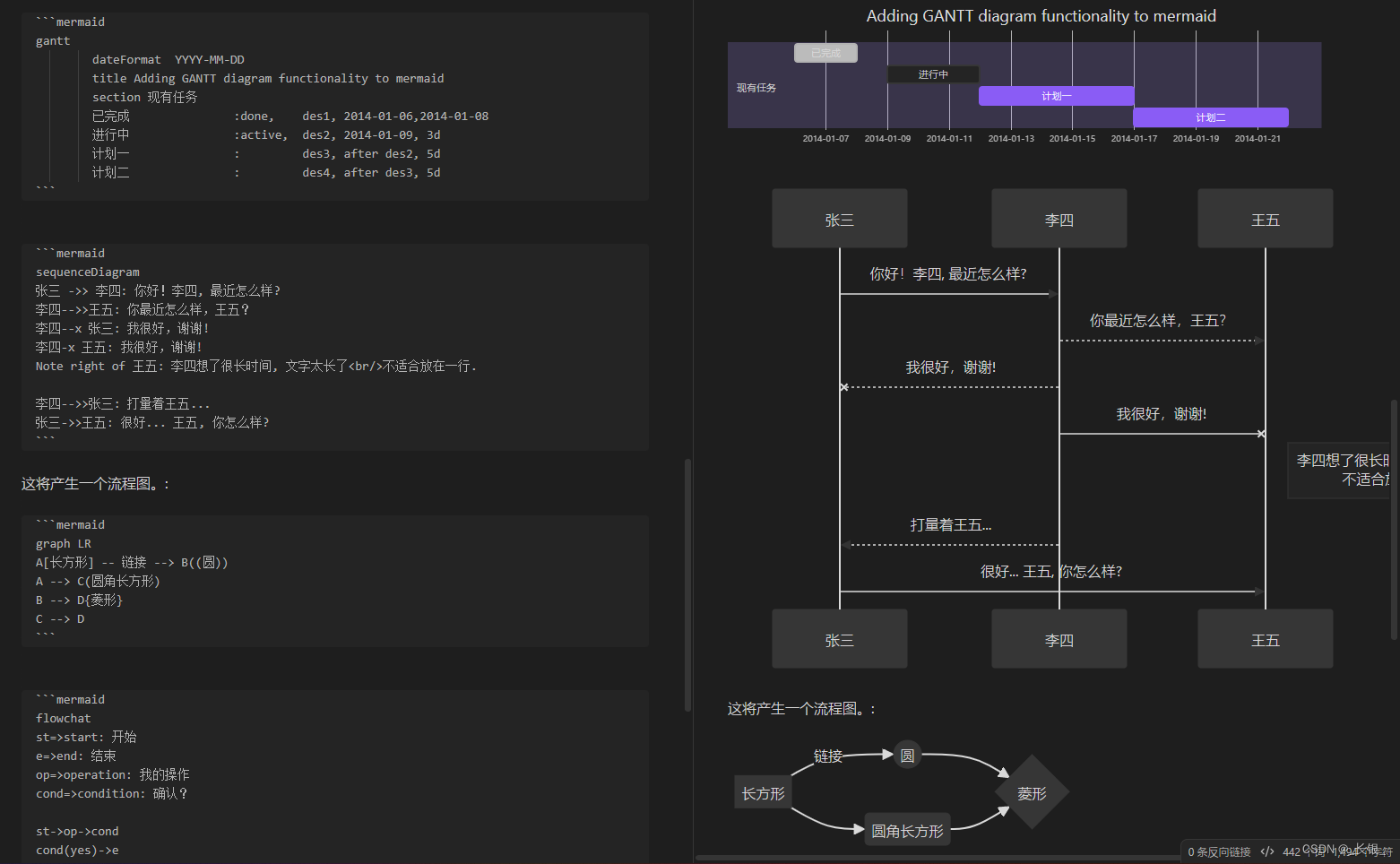
- 反引号 · ,三个代表块级元素,一个代表行内代码。当使用不同的标识时,被渲染的方式也不同。如果标识是编程语言,则会渲染成代码块。如果标识是mermaid,则会根据具体的内容进行渲染

绘图部分,其代码源自csdn的markdown示例

原文地址:https://blog.csdn.net/zcy_wxy/article/details/135897654
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_64223.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。