本文介绍: 重复性线性渐变是用重复的线性渐变组成的 ,它与线性渐变的区别在于,它会在所有方向上重复渐变来覆盖整个元素。
线性渐变
线性渐变是向下、向上、向左、向右、对角方向的颜色渐变。
background-image: linear-gradient();
效果如下
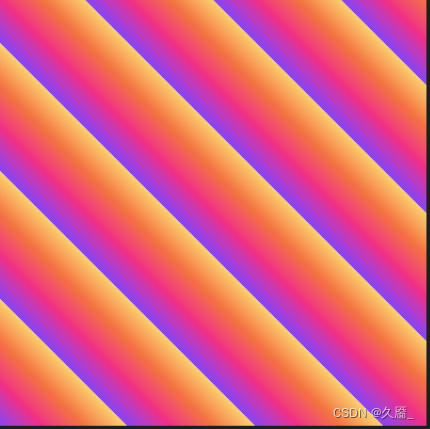
重复性线性渐变
重复性线性渐变是用重复的线性渐变组成的 ,它与线性渐变的区别在于,它会在所有方向上重复渐变来覆盖整个元素。
background-image: == repeating== -linear-gradient()
效果如下:

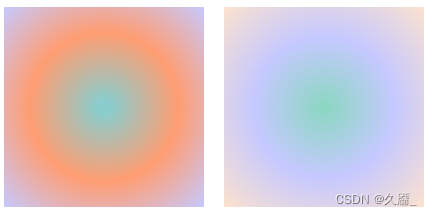
径向渐变
background-image: == radial ==-gradient();
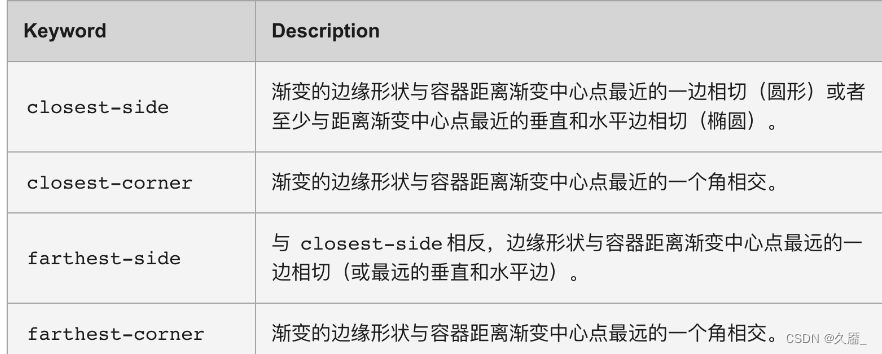
circle(圆形) 和 ellipse(椭圆)
默认圆形

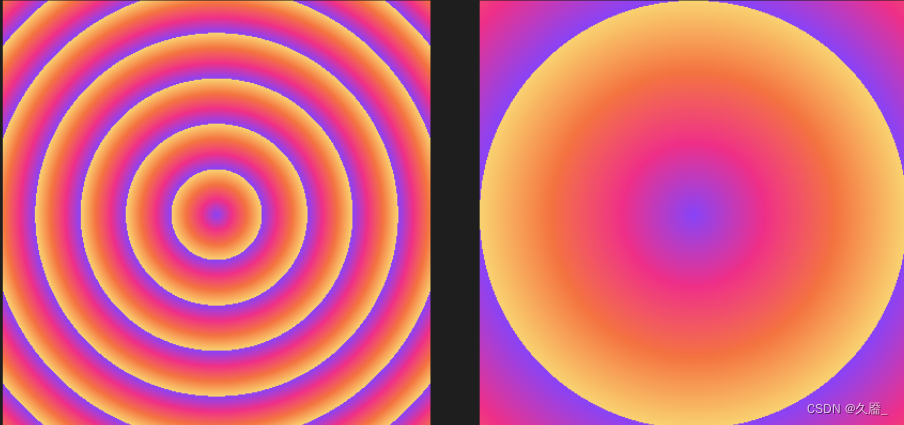
重复性径向渐变
旋转函数
围绕指定轴来旋转元素
移动函数
缩放函数
过渡
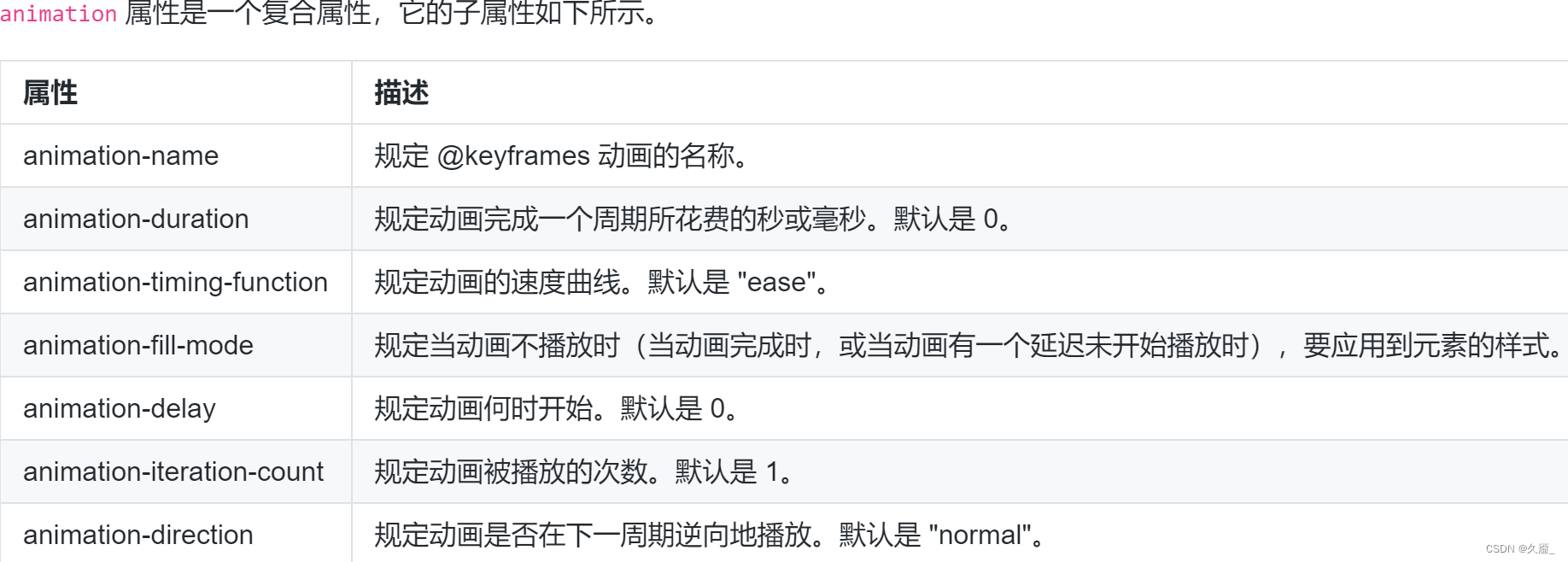
动画
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。