前言
下拉菜单也是每个网页基本都会用到的案例,所以知识点还是要我们掌握的。这个案例比较简单,主要还是我们的jQuery强大,属于是站在巨人的肩膀上了。jQuery封装了很多我们常用的js代码,我们直接调用方法就行了。不多说,开整。。。
一、案例功能描述
3.鼠标在离开和经过文字时下拉出来的或者收回的列表都是缓慢出来或离开的。所以用到一个动画效果。
二、html代码讲解
2.然后每个ul的li里面又套了一个ul列表,当然这个嵌套的ul列表我们先要隐藏。鼠标经过在让它出来。
代码如下:
<ul class="nav">
<li>
<a href="#">心态</a>
<ul>
<li>
<a href="#">点赞</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">收藏</a>
</li>
<li>
<a href="#">关注</a>
</li>
</ul>
</li>
<li>
<a href="#">还需</a>
<ul>
<li>
<a href="#">点赞</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">收藏</a>
</li>
<li>
<a href="#">关注</a>
</li>
</ul>
</li>
<li>
<a href="#">努力呀</a>
<ul>
<li>
<a href="#">点赞</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">收藏</a>
</li>
<li>
<a href="#">关注</a>
</li>
</ul>
</li>
</ul>三、css代码讲解
2.里面的ul列表不需要平铺,但都要把列表前小黑点去掉。
3.还有就是细节部分,文字居中,颜色设置等等。下面我每个都有注释,这里就不多说了。
代码如下:
/* 去掉内外边距 */
* {
margin: 0;
padding: 0;
}
/* 去掉所有li的小黑点 */
ul {
list-style: none;
}
/* 大ul列表平铺 */
.nav>li {
float: left;
width: 50px;
}
/* 所有li都设置样式 文字居中 */
.nav li {
background-color: beige;
border: 1px solid aquamarine;
text-align: center;
}
/* a标签去掉下划线 */
a{
text-decoration: none;
color: #00FFFF;
}
/* 先让每个小ul列表不显示 */
.nav li ul {
display: none;
}
/* 放上去变样式 */
li:hover {
background-color: #FFC0CB;
}四、jQuery实现功能及代码讲解
到了我们的核心部分,让死板的样式变得有活力。哈哈。。。
首先我们要引入jQuery文件,注意:这个得去官网下载jQuery的文件,然后我们把它引入进来。
代码如下:
<script src="./jquery.min.js"></script>2.鼠标离开时收回菜单。
代码如下 slideDown()就是下拉菜单,括号里可以添加参数, slideDown(1000)这个就表示下拉动画1秒完成,还可以添加回调函数。slideUp()也是一样的:
$(function(){
// 2个函数,第一个是鼠标经过触发 第二个是鼠标离开触发
$(".nav>li").hover(function(){
$(this).children("ul").slideDown();
},function(){
$(this).children("ul").slideUp();
});
}) $(function(){
// 2个函数,第一个是鼠标经过触发 第二个是鼠标离开触发
// $(".nav>li").hover(function(){
// $(this).children("ul").slideDown();
// },function(){
// $(this).children("ul").slideUp();
// });
// 简写形式 slideToggle是在鼠标经过和离开过程转换
$(".nav>li").hover(function(){
// stop是停止上一次的动画,防止鼠标快速经过时上一次的动画还在执行
$(this).children("ul").stop().slideToggle();
})
})只需要2句话就可以。slideToggle()就是切换方法,从鼠标离开切换到鼠标经过。或者从鼠标经过切换到鼠标离开。 这种方法更简单,但比较难理解一些。
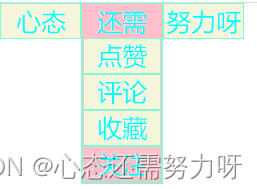
五、效果图

总结
jQuery就是封装了js代码的文件,可以直接调用人家帮你写好的js源代码。就像这个案例来说,如果我们自己写源代码,一个动画效果就要写差不多50行代码,还不说能不能敲得出来。哈哈~。站在巨人的肩膀上让你的开发变得更方便,更加节省时间。这也是jQuery强大的地方。
原文地址:https://blog.csdn.net/weixin_52258054/article/details/124635952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6449.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








