本文介绍: 使用 Vue-CLI 快速构建 Vue 项目
一、单页面程序
什么是单页面程序?
单页面程序(Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
二、Vue-CLI
vue-cli 是 Vue.js 开发的标准工具。简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
三、安装与使用
vue-cli 是 npm 上的一个全局包,安装命令:
npm install -g @vue/cli基于 vue-cli 快速生成工程化的 vue 项目:
vue create 项目名称使用 vue -V 命令检查 vue-cli 是否已经安装及安装的版本号
- 选择创建项目模板:

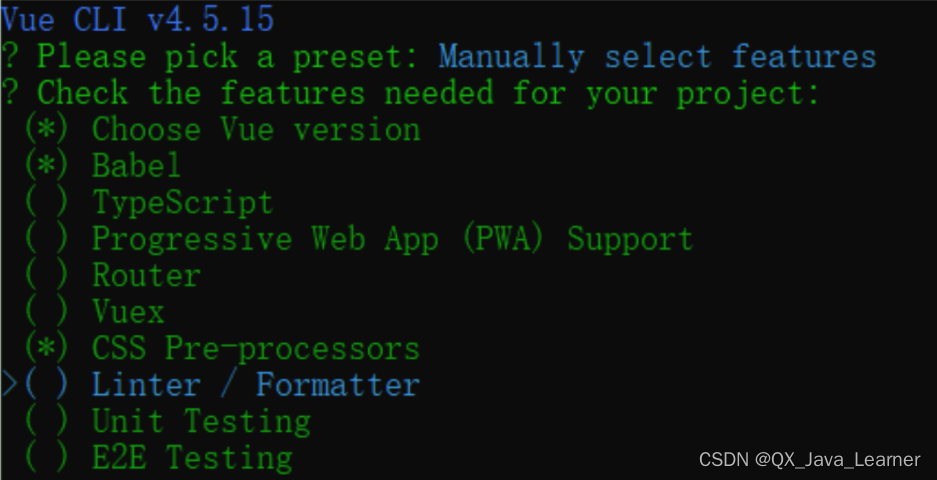
- 选择项目需要的插件:

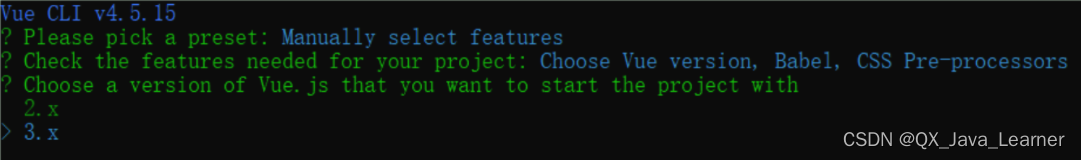
- 选择项目使用的 Vue 的版本:

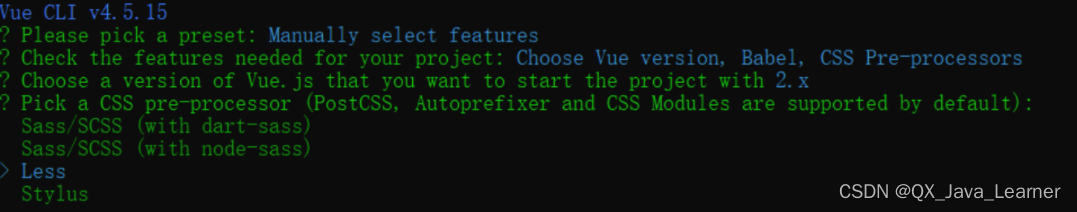
- 选择安装 less-babel :

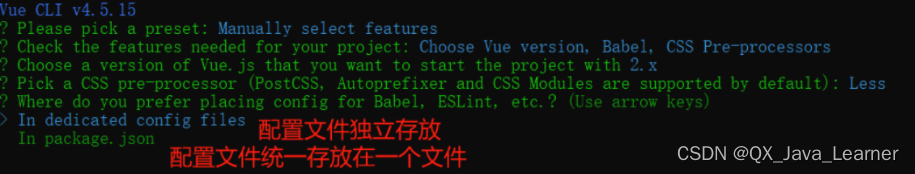
- 配置项选择:

一 叶 知 秋,奥 妙 玄 心
原文地址:https://blog.csdn.net/weixin_43551213/article/details/135946019
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_64491.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








