本文介绍: WXML(WeiXin Markup Language)是框架设计的一套标签语言,可以与各种组件相结合,进行页面构建。
WXML(WeiXin Markup Language)是框架设计的一套标签语言,可以与各种组件相结合,进行页面构建。
一 常用标签
wxml的语法结构与我们熟悉的html很像,但在细节处略有不同,我们可以参考html标签对比记忆。wxml中最经常使用的标签无异于是<view>标签,它就相当于html中的div标签,可以进行区域的分隔,同样是块级元素。
我们可以新建一个页面,尝试添加如下两行代码:

可以看到在页面上这两行话分别出现在了两行里,由此可见view是一个块级元素,会自动换行。
接下来是我们之前已经见到过的<text>标签,它相当于span标签,是一个行内元素。我们尝试把上面两行代码中的标签换成text。
二 数据类型
三 循环 (列表渲染)
四 判断(条件渲染)
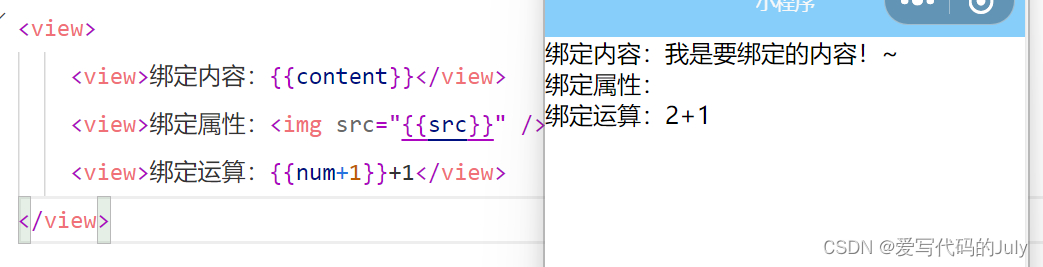
五 数据绑定
六 事件绑定
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。