本文介绍: 安装weback:打开项目:创建webpack.config.js,创建src目录打包好了后发现两个js文件都被压缩了,我们想开发使用未压缩,生产使用压缩文件。erserPlugin:(推荐使用的原因是支持es6的语法)webpack4默认使用的压缩插件,当mode是production的时候,会自动去使用的一个插件。如果mode不是,可以自己配置,让他去使用。
1.创建一个打包组件或者库:
安装weback:

打开项目:

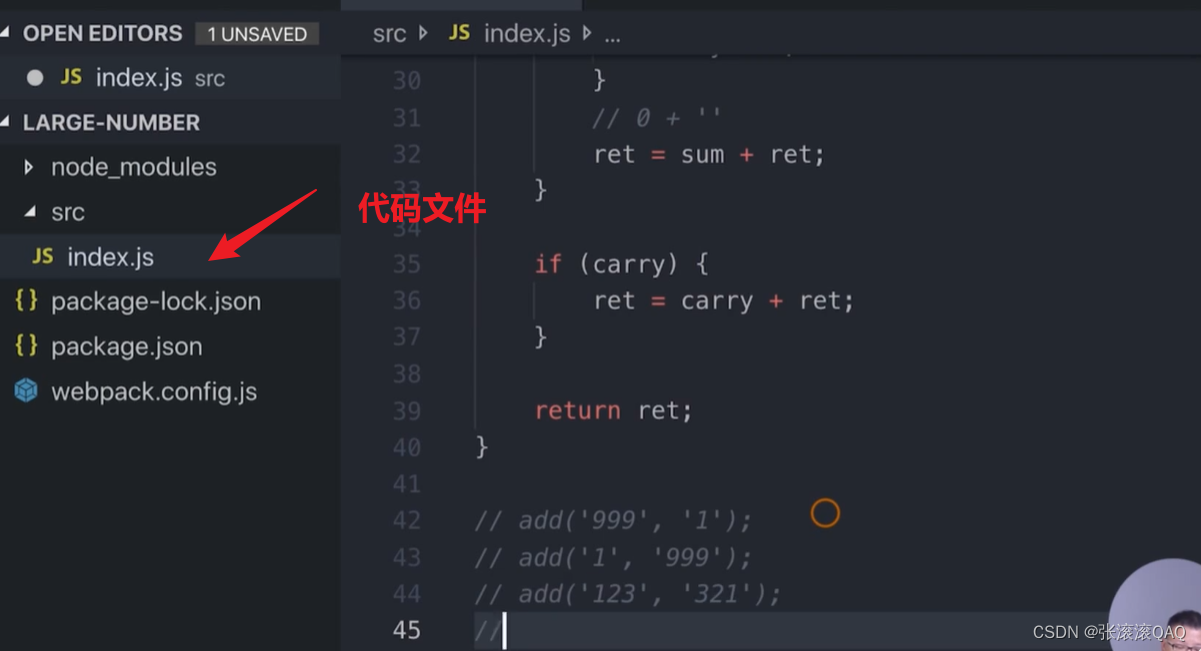
创建webpack.config.js,创建src目录





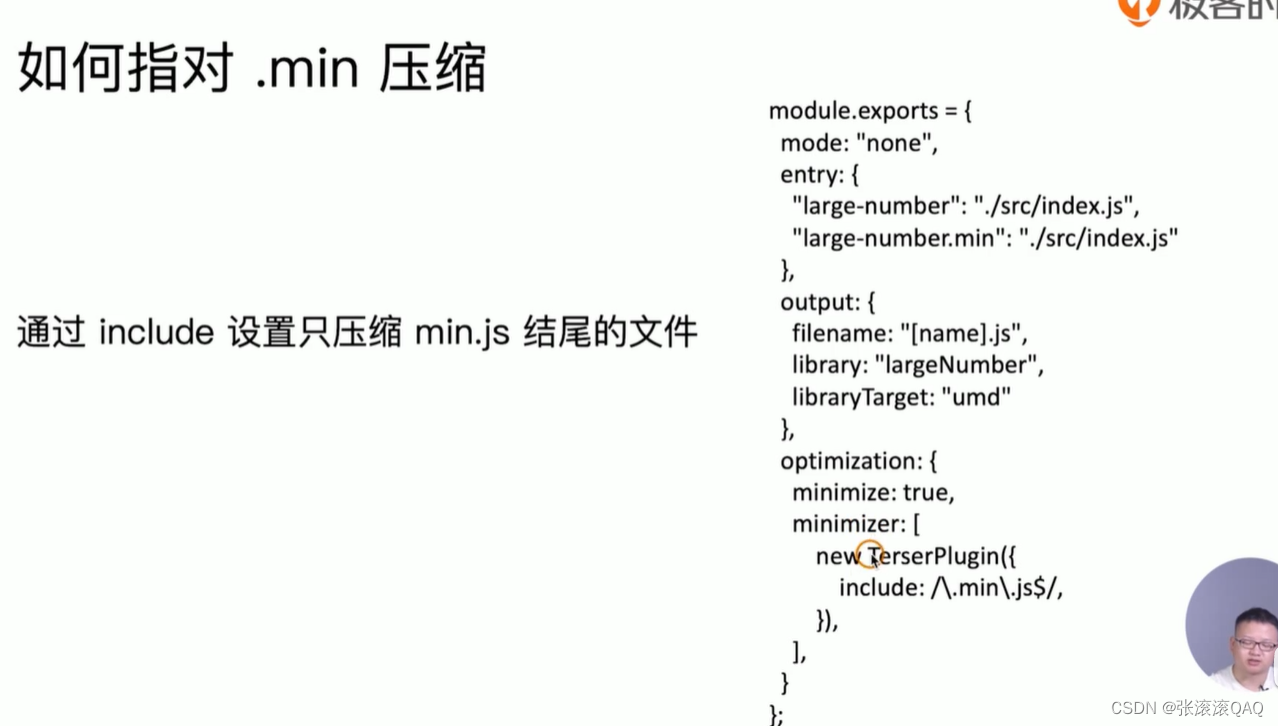
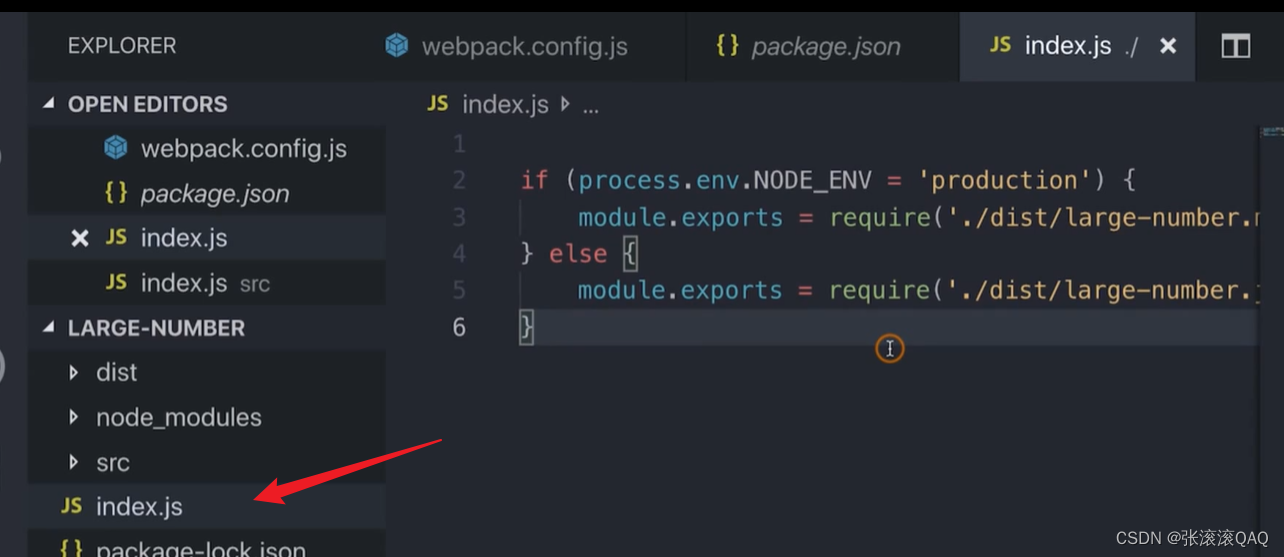
打包好了后发现两个js文件都被压缩了,我们想开发使用未压缩,生产使用压缩文件。

erserPlugin:(推荐使用的原因是支持es6的语法)
webpack4默认使用的压缩插件,当mode是production的时候,会自动去使用的一个插件。
如果mode不是,可以自己配置,让他去使用。
2.打包步骤:
主动使用需要先安装插件:

引用:

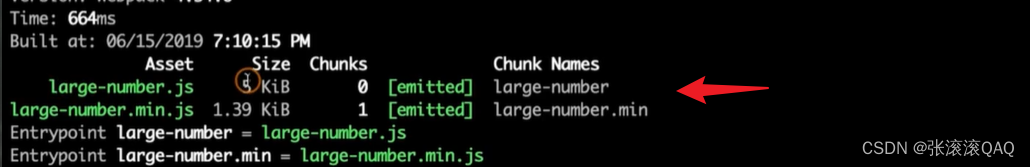
重新运行build

明显的看到两个文件的大小发生了变化。

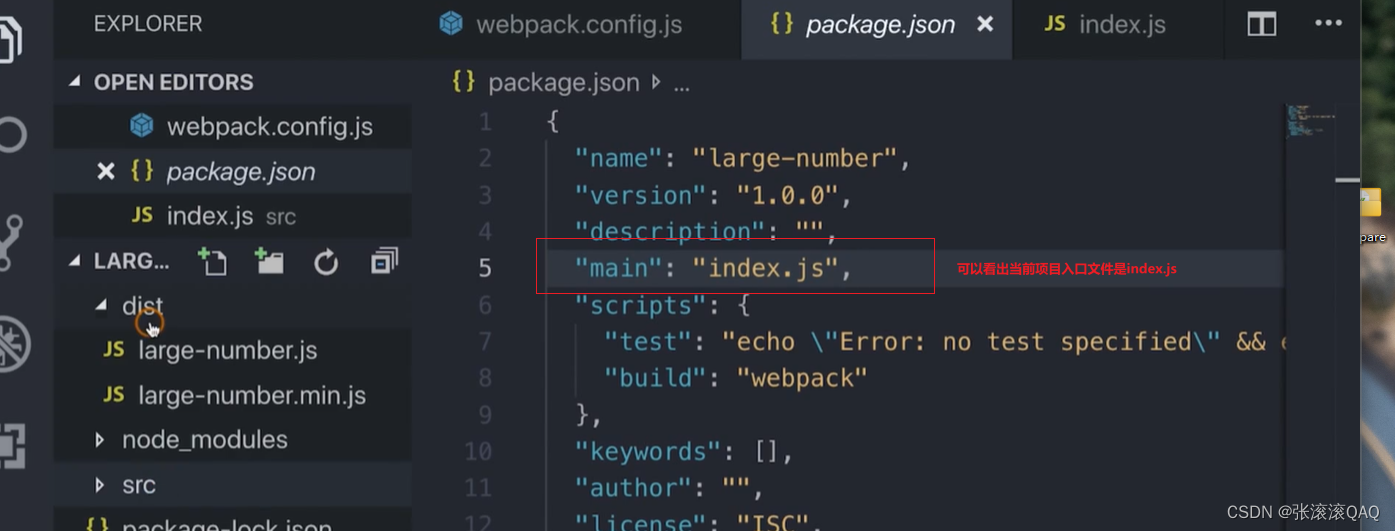
第一步,查看当前项目的入口文件:

增加描述,以及必要的增加一个发布钩子

可以把这个包直接发布到npm
![]()

ps:首先要有npm账号

3.如何在项目里面使用:
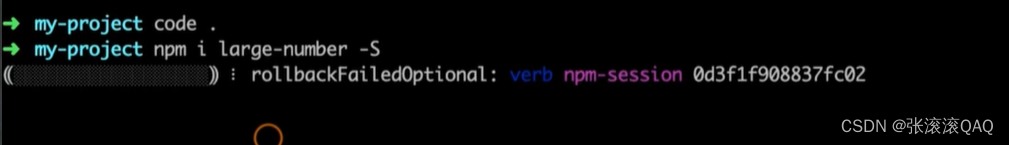
在自己的项目里面使用npm安装

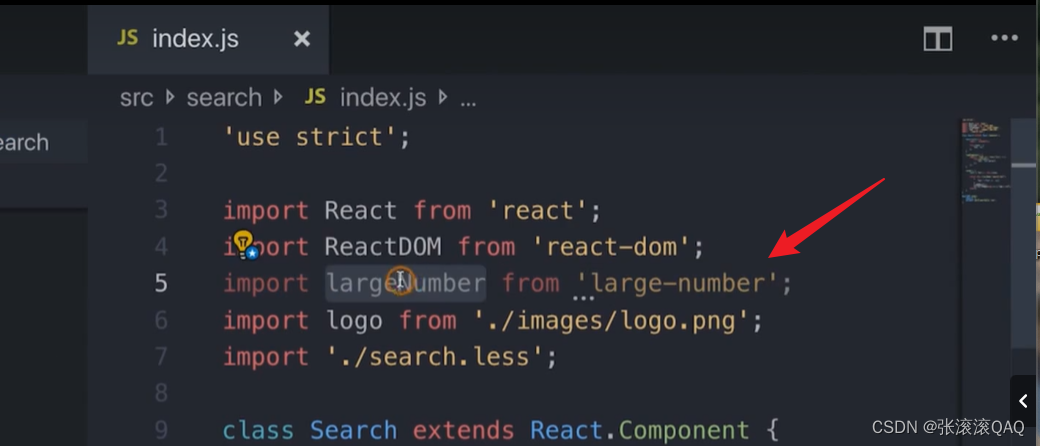
在自己项目里面引用

在自己的项目里面使用

原文地址:https://blog.csdn.net/qq_38040571/article/details/135952706
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_66069.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







