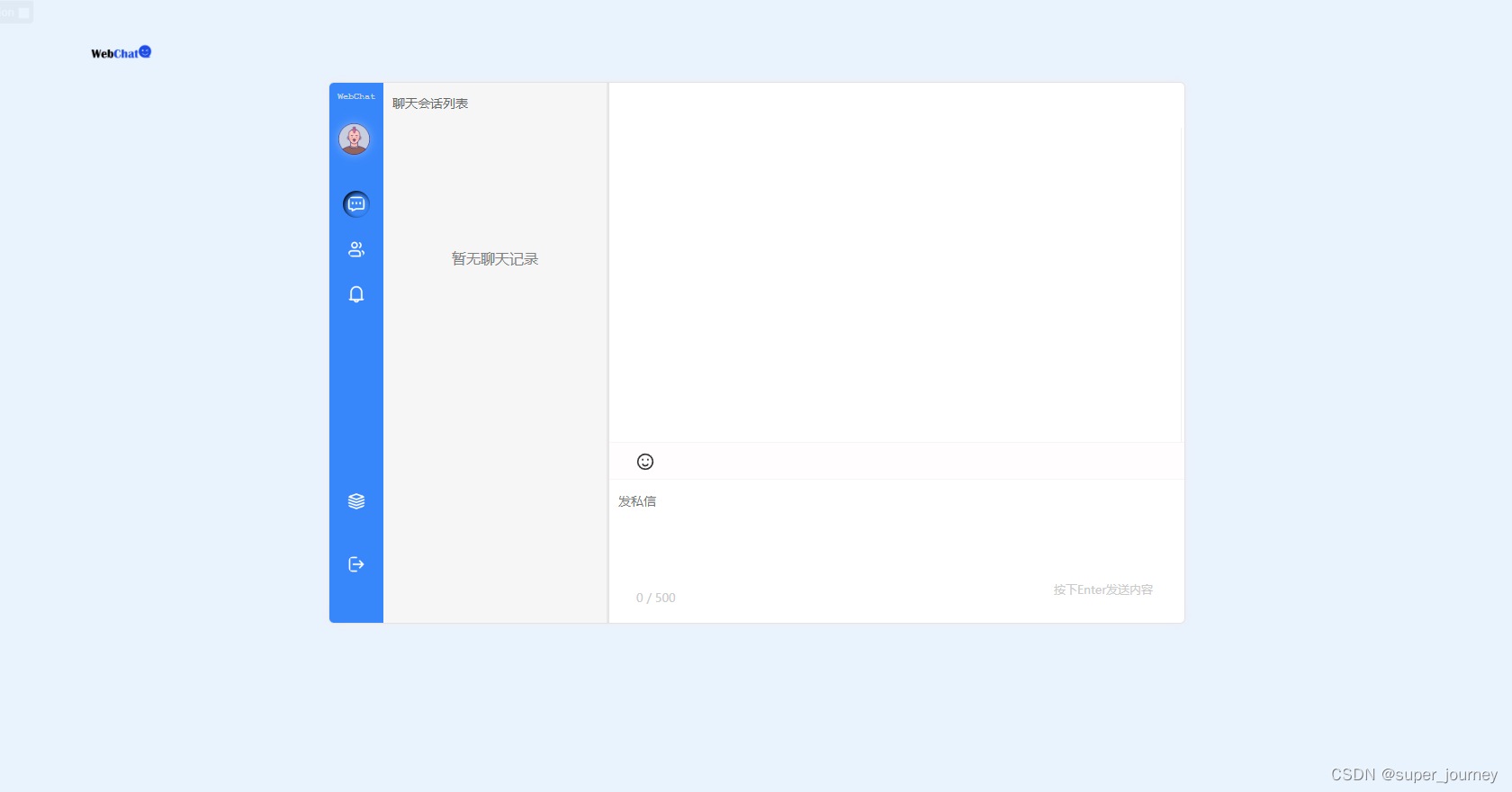
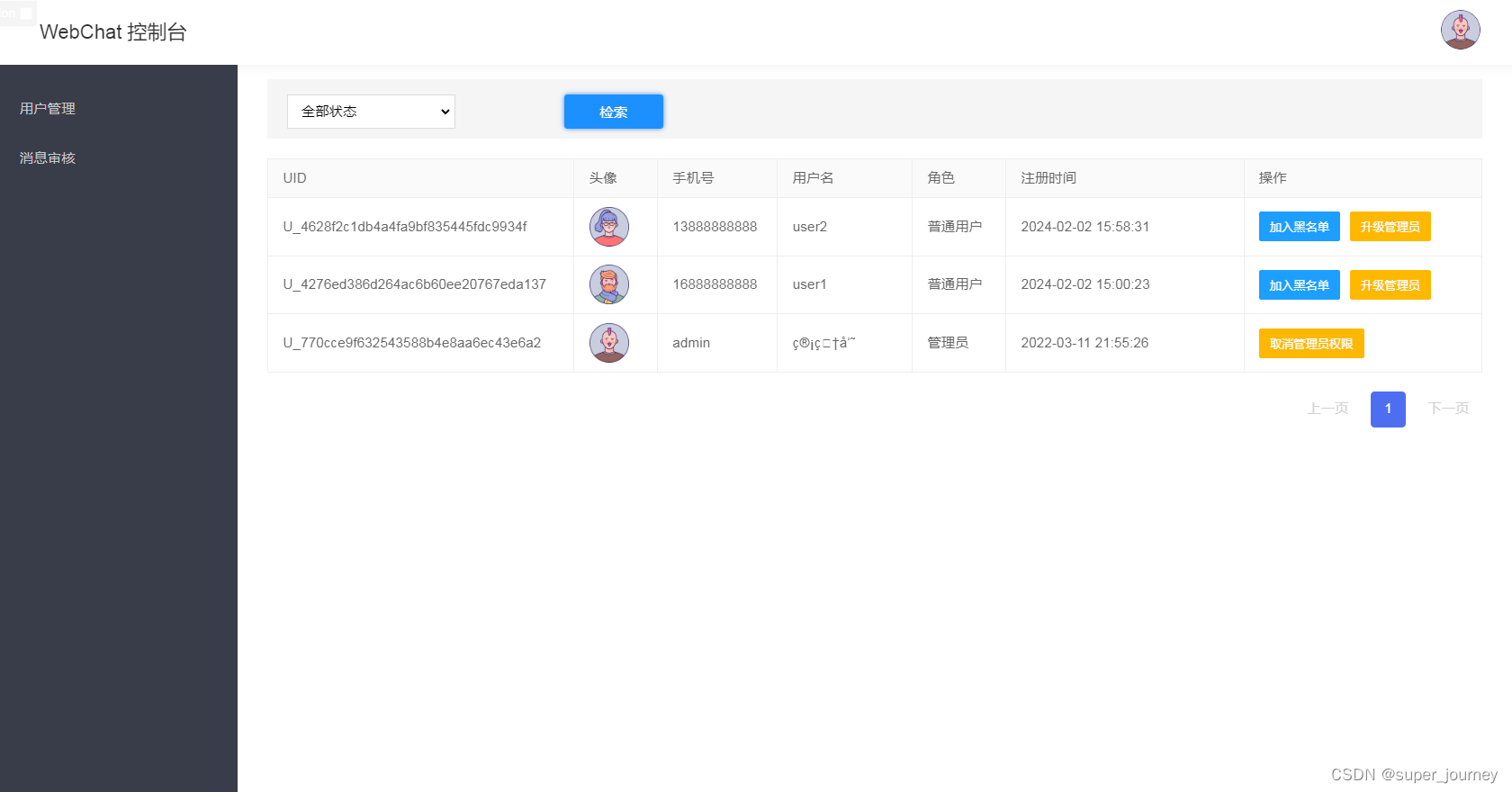
Web Chat 是开源的聊天系统,支持一键免费部署私人Chat网页的应用程序。
开源地址:https://github.com/loks666/webchat




目录树
TOC
👋🏻 开始使用 & 交流
WebChat目前的线上版本: https://webchat.superxiang.com
有需求或者问题,欢迎提交 [issues][issues-link]
| [![][chat-shield-badge]][chat-link] | 访问WebChat,快速体验 |
|---|---|
| [![][discord-shield-badge]][discord-link] | 加入我们的 Discord 社区!这是你可以与开发者和其他 WebChat 热衷用户交流的地方 |
| [![][qq-shield-badge]][qq-link] | 加入我们的 QQ 群!欢迎开发讨论 |
收藏项目,你将从 GitHub 上无延迟地接收所有发布通知~⭐️
🛳 开箱即用
有关 Docker
部署的详细说明,详见 📘 使用 Docker 部署WebChat 提供了 [Docker 镜像][docker-release-link],这使你可以在几分钟内构建自己的聊天服务,无需任何基础知识。
A 使用 Docker 部署
我们提供了 Docker 镜像,供你在自己的私有设备上部署 WebChat 服务。使用以下命令即可使用一键启动 WebChat 服务:
docker run -d --name webchat -p 8101:8101 general9527/webchat:customer
注意:请将你的数据库root密码和redis修改为loks666,程序才能正确使用,如果你的mysql和redis都是使用容器启动的,那么需要使用–network选项来指定网络
docker run -d --name webchat --network ‘你的网络名’ -p 8101:8101 general9527/webchat:customer
B 使用 Docker-compose 部署
[![][docker-release-shield]][docker-release-link]
[![][docker-size-shield]][docker-size-link]
[![][docker-pulls-shield]][docker-pulls-link]
本项目目前有三个tag,分别为latest,customer和v1.0
- latest:打包方式为jar包打入,所以不支持修改配置:mysql和redis的密码都是loks666,mysql用户是root
- customer:打包方式为dockerfile打包,支持修改配置:可以修改mysql和redis的配置需添加下面的配置
volumes:
- ./webchat/application.yml:/src/main/resources/application.yml
- ./webchat/application-dev.yml:/src/main/resources/application-dev.yml
- v1.0:为远古版本,可以忽略
- 使用项目根目录下的docker-compose 一键部署(推荐)
注意:一键部署包含redis和mysql服务,请检查部署前是否有这两个服务
cd webchat
docker-compose up -d
- webchat 独立部署(已有mysql和redis的情况)
version: '3.8'
volumes:
mysql:
redis:
services:
webchat:
image: general9527/webchat:customer
container_name: webchat
ports:
- "8101:8101"
volumes:
- ./webchat/application.yml:/src/main/resources/application.yml
- ./webchat/application-dev.yml:/src/main/resources/application-dev.yml
networks:
- chat_network
networks:
chat_network:
name: chat_network
部署前请将application-dev.yml中redis和mysql的配置改为自己的配置
C 使用 Jar包 本地部署
建议使用Idea插件编译打包,如果使用命令,需配置maven环境到系统环境变量中
cd webchat
mvn clean package
java -jar webchat.jar
⌨️ 本地开发
使用以下命令进行本地开发:
$ git clone https://github.com/loks666/webchat.git
$ cd webchat
$ mvn claen install
$ java -jar webchat.jar
🤝 参与贡献
我们非常欢迎各种形式的贡献。如果你对贡献代码感兴趣,可以查看我们的 GitHub [Issues][github-issues-link]
和 [Projects][github-project-link],大展身手,向我们展示你的奇思妙想。
[![][pr-welcome-shield]][pr-welcome-link]
🔗 更多工具
- [🌏 Guide][guide] : 网站导航,首页包括作者的所有作品与服务
- [🤯 Fly AI][Fly AI] : 一个无需魔法即可使用的AI网站,支持ChatGPT/LLM模型的应用程序。以及midjourney绘图等功能
- [💌 Fly API][flyapi] : 一个Open AI API KEY的分发网站,可以分享自己的key给他人使用
📝 License
[![][fossa-license-shield]][fossa-license-link]
Copyright © 2023 [WebChat][profile-link].
This project is MIT licensed
原文地址:https://blog.csdn.net/weixin_38650077/article/details/136018964
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_67369.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!