目录
-
HTML
HTML(Hyper Text Markup Language),超文本标记语言,是一门标记语言,不是编程语言,所以它没有变量,也没有任何语句结构。
所谓超文本,即超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如html网页,doc文档,xls文档等
HTML发展至今,一共经历了6个版本:HTML1.0,HTML2.0,HTML3.0,HTML4.0,XHTML1.0(过渡版本),HTML5.0(现行)
HTML在4.0版本(1999年)时,W3C组织与浏览器厂商发生过一次分歧,W3C组织认为HTML作为标记语言,本身语法不够严谨(乱写HTML代码也不会报错),所以发布了新的一门语法更加严谨的标记语言XML,但XML比HTML更为复杂、难以使用,所以浏览器厂商想要用XML代替HTML实际上需要耗费极大的成本,且当时全球有上百万的网站使用的都是HTML,所以如果想要直接从HTML转换到XML,很多公司是难以接受的,因此,在2000年W3C推出了HTML转换成XML的过渡版本,即XHTML1.0版本,这个版本既有HTML的语法,也兼顾了XML的部分语法,但是在XHTML2.0版本推出时,浏览器厂商与W3C闹翻了,浏览器厂商不再和W3C合作,而是自己组织了一个新的HTML标准团队WHATWG,发展HTML5.0版本。在随后几年(2004年),正式推出了HTML5.0试验版本。在2014年W3C迷途知返,重新与浏览器厂商的团队合作,在2014年重新发布HTML5.0版本,同时也宣告XML代替HTML的计划失败。最终XML慢慢变成了软件的配置文档,数据转换格式的结构,类似于json的作用
HTML的代码必须写在.html 或 .htm文档 中
.htm的出现是基于计算机发展的历史遗留问题,早期计算机的存储能力不强,所以针对文件名的命名存在“8.3规范”:要求文件名必须在8个字符内,文件后缀必须是3个字符内。因为.html是4个字符,不符合”8.3规范”,因此改成了.htm。类似的还有图片格式中的.jpeg,在早期为.jpg格式
-
标签
表示HTML网页内容的一个最基本的组织单元,类似于语文中的标点符号,
标签的作用:告诉浏览器当前标签中的内容是什么,以什么格式在页面中进行呈现
- 标签从书写结构上分为2种:单标签和双标签
- 标签从组织结构上分为2种:内容标签和结构标签
- 内容标签:主要包含和展示内容的,部分标签可以包含其他的内容标签
- 结构标签:主要用于包含其他标签,一般结构标签内部不会直接包含网页内容(文本、图片、视频、音频等)
-
单标签
单标签(只有一个标签名的标签)的标签格式:
<标签名> <标签名 /> <标签名 属性名="属性值" 属性名/>
网页中的常见单标签:
| 标签名 | 描述 |
| <meta> | 元信息标签 |
| <link> | css外观样式的外链引入标签(类似于import),可以导入css代码到html文档中 |
| <img> | 图片标签 |
| <input> | 输入框标签 |
| <br /> | 换行标签,浏览器遇到br标签就会自动进行内容换行(类似于/r /n) |
| <hr /> | 分格线标签,代表分隔内容的一条横线 |
-
双标签
双标签(成对标签名出现,有开始标签和结束标签)的标签格式:
<标签名> 内容 </标签名>
网页中的常见双标签:
| 标签名 | 描述 |
| <h1></h1> | 网页的一级标题 |
| <h2></h2> | 网页的二级标题 |
| … | … |
| <h6></h6> | 网页的六级标题 |
| <p></p> | 网页的段落 |
| <a></a> | 网页超链接 |
| <div></div> | 块级结构标签 |
| <span></span> | 行级结构标签 |
| <form></form> | 表单标签,表示网页的一个提供给用户输入数据的表单 |
| <ul></ul> | 无序列表结构标签,表示网页的一个内容列表 |
| <li></li> | 列表项目标签 |
| <table></table> | 表格标签,表示网页的一个表格 |
-
常见标签的使用
注:HTML中的标签是由HTML语法提供的,所以每个标签名都是固定的
而XML中的标签是可以自定义的,但XML中的语法更为严谨
标题和段落
| <h1>…</h1> | 网页的一级标题 |
| <h2>…</h2> | 网页的二级标题 |
| … | … |
| <h6>…</h6> | 网页的六级标题 |
| <p>…</p> | 网页的段落 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML常见标签的使用</title>
</head>
<body>
<h1>h1标题:常用于网站的logo、标题</h1>
<h2>h2标题:常用于网站的模块标题、栏目标题</h2>
<h3>h3标题:常用于网站的模块标题、栏目标题</h3>
<h4>h4标题:常用于网站的附加板块标题或是文章的标题</h4>
<h5>h5标题:更小级别的标题,基本用不到</h5>
<h6>h6标题:更小级别的标题,基本用不到</h6>
<p>p段落</p>
</body>
</html>
换行、分隔、超链接
| <br> | 换行符 |
| <hr> | 分隔符 |
| <a href=”http://baidu.com” /> | 超链接 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>换行br/分隔符hr/超链接a</title>
</head>
<body>
<a href="https://baike.baidu.com/item/将进酒/5312" title="将进酒"><h1>将进酒</h1></a>
<p>
君不见黄河之水天上来,奔流到海不复回。<br>
君不见高堂明镜悲白发,朝如青丝暮成雪。<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
岑夫子,丹丘生,将进酒,杯莫停。<br>
与君歌一曲,请君为我倾耳听。<br>
</p>
<hr>
<h2>译文</h2>
<p>
你可见黄河水从天上流下来,波涛滚滚直奔向大海不回还。<br>
你可见高堂明镜中苍苍白发,早上满头青丝晚上就如白雪。<br>
人生得意时要尽情享受欢乐,不要让金杯空对皎洁的明月。<br>
天造就了我成材必定会有用,即使散尽黄金也还会再得到,<br>
煮羊宰牛姑且尽情享受欢乐,一气喝他三百杯也不要嫌多。<br>
岑夫子啊,丹丘生啊,快喝酒啊,不要停啊。<br>
我为在坐各位朋友高歌一曲,请你们一定要侧耳细细倾听。<br>
</p>
</body>
</html> 
超链接的2中常用用法:页面跳转、下载文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--页面跳转:如果href的值是网络页面时,跳转到指定页面-->
<a href="http://baidu.com">百度一下</a>
<br>
<!--页面跳转:如果href的值是本地地址时,跳转到本地的内部网页-->
<a href="./1_3_4-超链接页面.html">跳转到本地页面</a>
<br>
<!--下载资源:当href的值是一个浏览器无法直接展示的内容格式时,浏览器会自动下载当前路径对应的内容-->
<a href="./html">点击下载</a>
<!--下载资源:当href的值是一个浏览器可以直接识别并展示的内容格式时,用户可鼠标右键,对当前href的值进行另存为下载-->
<a href="./attribute.png">点击下载图片(使用“鼠标右键,另存为”的方式)</a>
</body>
</html>实际上,页面跳转也是下载文件的一种,因为用户能在浏览器里面看到的所有内容,实际上都是经过浏览器下载到本地,用户才能看到。可以通过F12(打开开发者工具)->network(网络)查看

列表标签
列表是一种结构标签,可以让网页的内容形成列表格式
列表标签在HTML中提供了3种:
| <ul>…</ul>(UnorderList) | 无序列表 |
| <ol>…</ol>(OrderList) | 有序列表 |
| <dl>…</dl>(DefineList) | 定义列表 |
- 无序列表(UnorderList,ul)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <!--网页列表内容一般由列表标签组织展示,ul+li组合,ul标签与li标签之间尽量不要写标签或是内容 若列表中有内容,一定要写在li中间--> <ul> 这是ul与li,不会形成一个列表项 <li>无序列表,第1个列表项</li> <li>无序列表,第2个列表项</li> <li>无序列表,第3个列表项</li> </ul> <hr> <!-- 列表的嵌套,可嵌套多层 --> <ul> <li> 1 <ul> <li>1.1</li> <li>1.2</li> <li>1.3</li> </ul> </li> <li> 2 <ul> <li>2.1</li> <li> 2.2 <ul> <li>2.3.1</li> <li>2.3.2</li> <li>2.3.3</li> </ul> </li> </ul> </li> </ul> </body> </html>
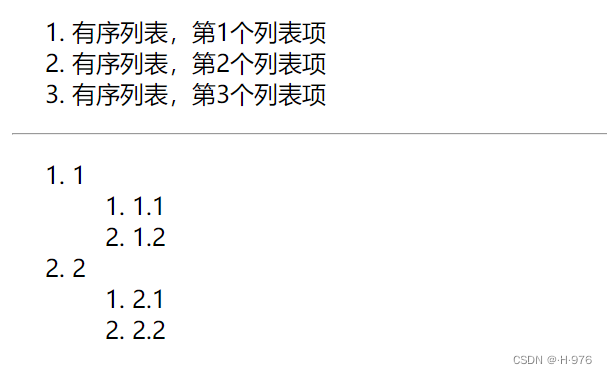
- 有序列表(OrderList,ol)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <ol> <li>有序列表,第1个列表项</li> <li>有序列表,第2个列表项</li> <li>有序列表,第3个列表项</li> </ol> <hr> <ol> <li> 1 <ol> <li>1.1</li> <li>1.2</li> </ol> </li> <li> 2 <ol> <li>2.1</li> <li>2.2</li> </ol> </li> </ol> </body> </html>
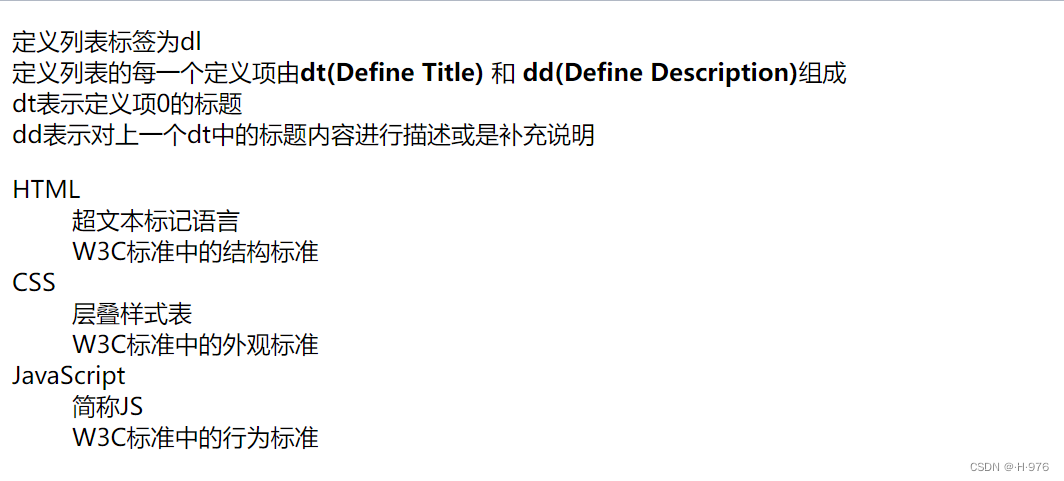
- 定义列表(DefineList,dl)
定义列表标签为dl 定义列表的每一个定义项由dt(Define Title) 和 dd(Define Description)组成 dt表示定义项的标题 dd表示对上一个dt中的标题内容进行描述或是补充说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义列表</title>
</head>
<body>
<!--定义列表,仅能用在-->
<p>
定义列表标签为dl<br>
定义列表的每一个定义项由<strong>dt(Define Title)</strong> 和 <strong>dd(Define Description)</strong>组成<br>
dt表示定义项0的标题<br>
dd表示对上一个dt中的标题内容进行描述或是补充说明
</p>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dd>W3C标准中的结构标准</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
<dd>W3C标准中的外观标准</dd>
<dt>JavaScript</dt>
<dd>简称JS</dd>
<dd>W3C标准中的行为标准</dd>
</dl>
</body>
</html>
除了定义列表结构特殊以外,其他的2种列表都为列表项目(List Item,li)
表单标签
表单标签是HTML中最重要的标签之一,主要是提供了输入框或者按钮等标签提供给用户进行交互输入数据。将来表单可以提交到指定服务端程序中进行数据处理。
form标签
| 属性 | 描述 |
| action | 设置当前表单的表单数据处理应用程序的url地址,默认是当前url地址 |
| method |
设置当前表单的HTTP请求方式,默认是get请求。 get:以查询字符串的格式,把表单数据附加在url地址栏上提交数据 post:以数据包格式,把表单数据附在HTTP网络请求体中提交数据 |
| enctype |
设置当前表单提交的数据格式,默认是”application/x-www-form-urlencoded” application/x-www-form-urlencoded:以普通数据格式提交multipart/form-data:以多种数据格式提交 text/plain:以纯文本数据格式提交 |
表单项标签
| 类型 | 用法 | 描述 |
| 单行文本框 | <input type=”text” name=”username” value=”” placeholder=”请输入账号”> |
name:设置输入框变量名称,用于服务端接受数据 value:设置输入框的默认值 placeholder:设置输入框的提示内容 |
| 密码框 | <input type=”password” name=”pwd” value=”” placeholder=”请输入密码”> | 只允许输入单行密码,属性描述同上 |
| 单行文本框(数值框) | <input type=”number” name=”age” value=”” placeholder=”请输入年龄”> |
只允许输入数值内容,属性描述同上 低版本浏览器中不支持时,会被默认为text单行文本框 |
| 单行文本框(日期输入框) | <input type=”date” name=””> |
只允许输入日期格式内容,属性描述同上 低版本浏览器中不支持时,会被默认为text单行文本框 |
|
单行文本框 (时间输入框) |
<input type=”time” name=””> |
只允许输入时间格式内容,属性描述同上 低版本浏览器中不支持时,会被默认为text单行文本框 |
| 文件上传框 | <input type=”file” multiple name=””> | multiple:布尔属性,允许一次上传多个文件,属性描述同上 |
| 单选框 | 性别: <label><input type=”radio” name=”sex” value=”0″>男</label> <label><input type=”radio” name=”sex” value=”1″>女</label> |
用于提供一组多个选择让用户选一个选项的按钮组。 多个单选框的name值相同才能为一组。 同一组单选框中的value值必填,且每个值均不能重复 |
| 复选框 | 爱好: <label><input type=”checkbox” name=”hobbies” value=”0″>篮球</label> <label><input type=”checkbox” name=”hobbies” value=”1″>滑板</label> <label><input type=”checkbox” name=”hobbies” value=”2″>撸猫</label> <label><input type=”checkbox” name=”hobbies” value=”3″>吉他</label> |
用于提供一组多个选择让用户选多个选项的按钮组。 多个多选框的name值相同才能为一组。 同一组多选框中的value值必填,且每个值均不能重复 |
| 下拉列表框 |
城市:
<select>
<optgroup label="云南">
<option value="0">昆明</option>
<option value="1">曲靖</option>
</optgroup>
<optgroup label="河南">
<option value="2">郑州</option>
<option value="3">安阳</option>
</optgroup>
<option value="4">其他</option>
</select>
|
属性描述同上 |
| 多行文本框/文本域 |
个性签名:<br> <textarea name="description" rows="10" cols="30"></textarea> |
cols:设置多行文本框默认列数(宽度) rows:设置多行文本框默认行数(高度) 注:多行文本框标签中的任意内容都会被原样记录 |
| 提交按钮 | <input type=”submit” value=”提交”> |
value:表示当前按钮的提示文本 用于提交表单数据到action属性对应的地址中 |
| 重置按钮 | <input type=”reset” value=”重置”> |
value:表示当前按钮的提示文本 点击以后,会把当前表单中用户输入的所有内容还原到页面刚刷新时的状态 |
| 普通按钮 | <input type=”button” value=”普通按钮”> <br> |
value:表示当前按钮的提示文本 主要用于配合js完成页面特效 |
| 普通按钮 | <button>按钮</button> |
中间可以显示图片或文本 主要用于配合js完成页面特效 |
| 隐藏域输入框 |
<input type="hidden" name="" value="3"> |
隐藏域输入框的作用是附带一些默认数据提交给服务端,但是不希望用户看到 |
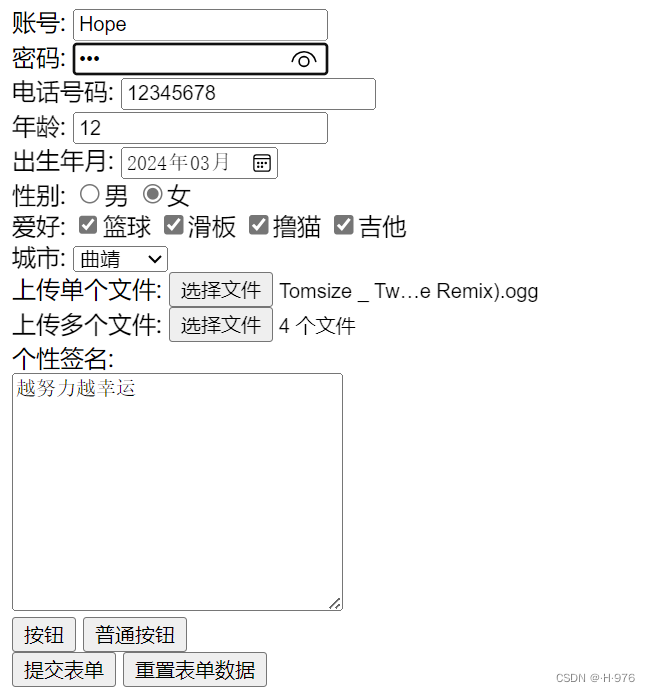
上述表单标签所涉及的完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
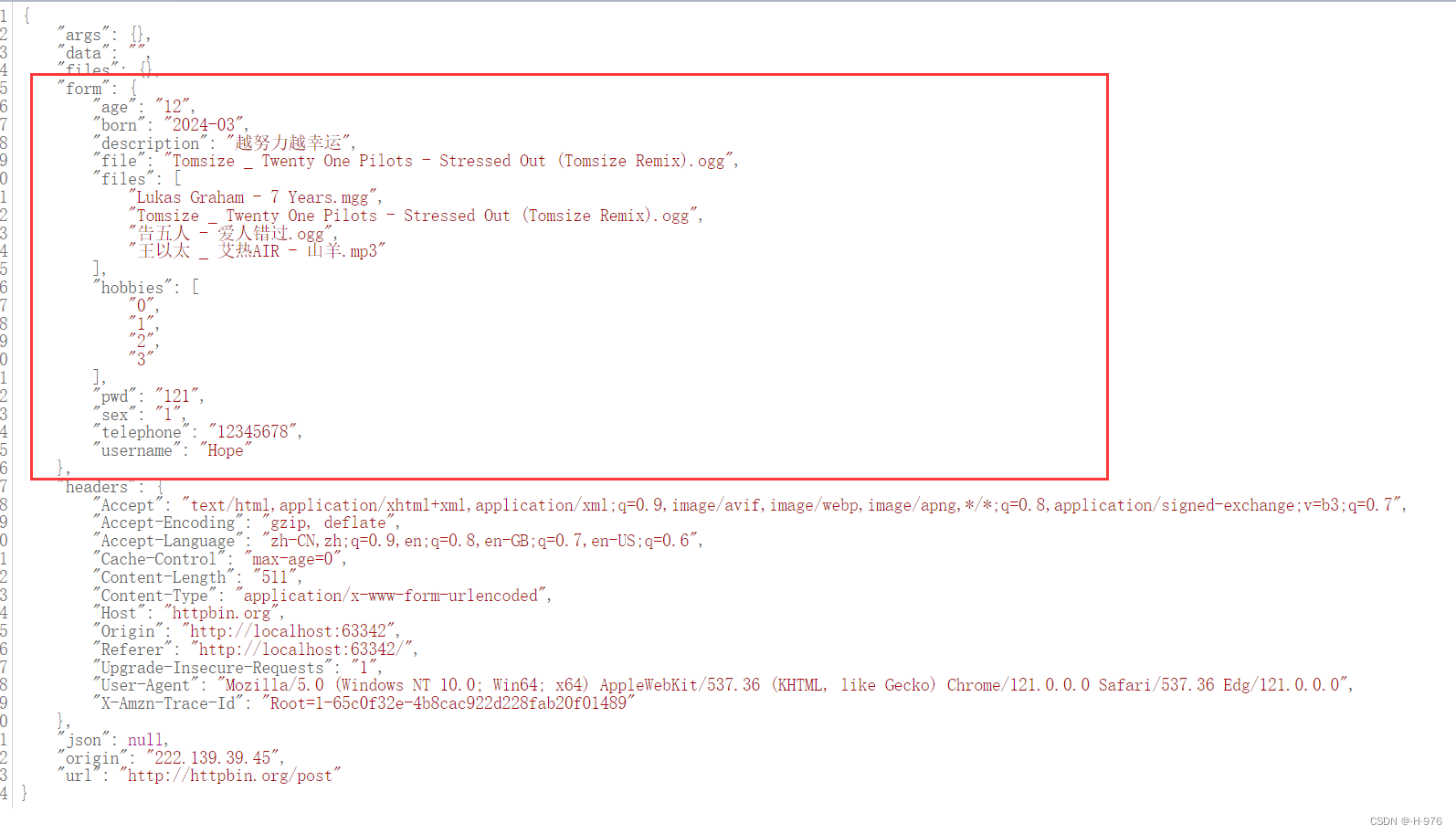
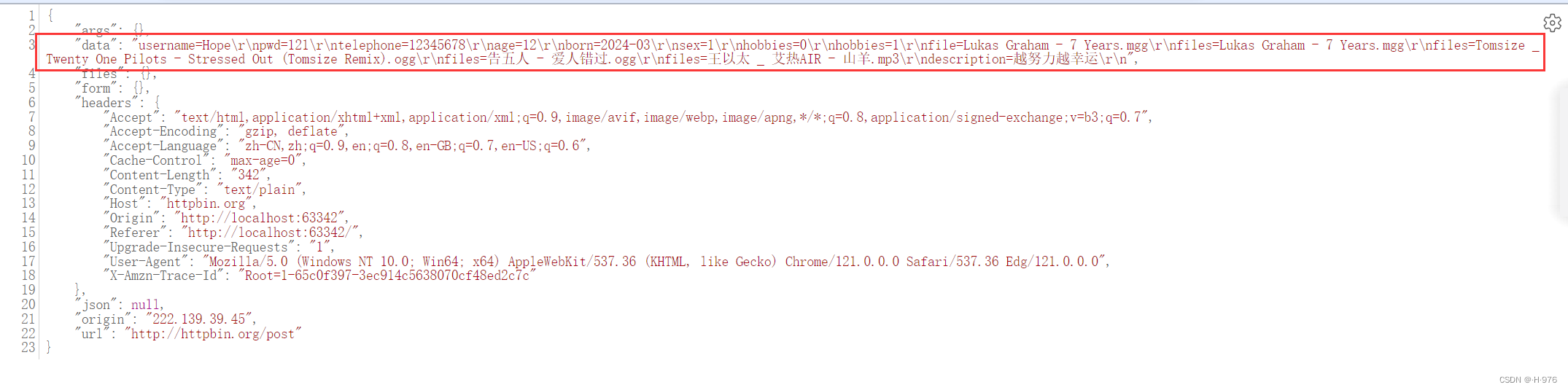
<form action="http://httpbin.org/post" method="post" enctype="text/plain" >
<input type="hidden" name="" value="3">
<label>
账号:
<input type="text" name="username" value="" placeholder="请输入账号">
</label>
<br>
<label>
密码:
<input type="password" name="pwd" value="" placeholder="请输入密码">
</label>
<br>
<label>
电话号码:
<input type="tel" name="telephone" placeholder="请输入电话号码">
</label>
<br>
<label>
年龄:
<input type="number" name="age" value="" placeholder="请输入年龄">
</label>
<br>
<label>
出生年月:
<input type="month" name="born">
</label>
<br>
性别:
<label><input type="radio" name="sex" value="0">男</label>
<label><input type="radio" name="sex" value="1">女</label>
<br>
爱好:
<label><input type="checkbox" name="hobbies" value="0">篮球</label>
<label><input type="checkbox" name="hobbies" value="1">滑板</label>
<label><input type="checkbox" name="hobbies" value="2">撸猫</label>
<label><input type="checkbox" name="hobbies" value="3">吉他</label>
<br>
城市:
<select>
<optgroup label="云南">
<option value="0">昆明</option>
<option value="1">曲靖</option>
</optgroup>
<optgroup label="河南">
<option value="2">郑州</option>
<option value="3">安阳</option>
</optgroup>
<option value="4">其他</option>
</select>
<br>
上传单个文件:
<input type="file" name="file"><br>
上传多个文件:
<input type="file" multiple name="files">
<br>
个性签名:<br>
<textarea name="description" rows="10" cols="30"></textarea>
<br>
<button>按钮</button>
<input type="button" value="普通按钮"> <br>
<input type="submit" value="提交表单">
<input type="reset" value="重置表单数据">
</form>
</body>
</html>
enctype="application/x-www-form-urlencoded"

enctype="text/plain"

表单项的常用属性
| 属性名 | 描述 |
| name | 表示当前表单项的值的变量名,用于提供服务端获取本次提交的数据项 |
| value | 表示当前表单项的值,如果值在代码中提前设置,则为默认值 |
| type | 表示input框的类型 |
| disable | 布尔属性,设置当前输入框是否被禁用 |
| maxlength | 设置当前输入框(textarea,input)中最大输入内容的长度 |
| multiple | 设置允许文件上传多个文件 |
表格标签
表格系列标签主要是将数据以表格的格式展现出来。但是现在table表格已经很少使用,而是改成div+css实现更漂亮的表格
| 标签 | 描述 |
| <table>…</table> | 表示网页的一个表格,内部直接嵌套的只能是tr标签 |
| <tr>…</tr> | 表示表格的一行,内部直接嵌套的只能是td或th标签 |
| <td>…</td> | 表示表格的一个单元格,也可以是一列,可以包含其他标签或内容 |
| <th>…</th> | 表示表格的表头的一个单元格(默认加粗、居中的格式),可以包含其他标签或内容 |
合并单元格
<th colspan="3">合并单元格</th> |
该行内容占3列 |
<td rowspan="3">method</td> |
该列内容占3行 |
<!--tr>th*2+Tab 自动生成一行两列-->
<table border="1" width="500">
<tr>
<th colspan="3">合并单元格</th>
</tr>
<tr>
<th>属性</th>
<th>描述</th>
</tr>
<tr>
<td>action</td>
<td>设置当前表单的表单数据处理应用程序的url地址,默认是当前url地址</td>
</tr>
<tr>
<td rowspan="3">method</td>
<td>设置当前表单的HTTP请求方式,默认是get请求。</td>
</tr>
<tr>
<td>get:以查询字符串的格式,把表单数据附加在url地址栏上提交数据</td>
</tr>
<tr>
<td>post:以数据包格式,把表单数据附在HTTP网络请求体中提交数据</td>
</tr>
<tr>
<td rowspan="4">enctype</td>
<td>设置当前表单提交的数据格式,默认是"application/x-www-form-urlencoded"</td>
</tr>
<tr>
<td>application/x-www-form-urlencoded:以普通数据格式提交</td>
</tr>
<tr>
<td>multipart/form-data:以多种数据格式提交</td>
</tr>
<tr>
<td>text/plain:以纯文本数据格式提交</td>
</tr>
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业3-课程表的实现</title>
</head>
<body>
<table align="center" width="600">
<tr>
<th>课程表</th>
</tr>
</table>
<table border="1" align="center" width="600">
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr align="center">
<td>第一节</td>
<td>英语</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td>第二节</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td colspan="6">大课间活动</td>
</tr>
<tr align="center">
<td>第三节</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td>第四节</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td colspan="6" align="center">午休</td>
</tr>
<tr align="center">
<td>第五节</td>
<td>生物</td>
<td>心理</td>
<td>历史</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr align="center">
<td>第六节</td>
<td>生物</td>
<td>心理</td>
<td>历史</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr align="center">
<td colspan="6">大课间活动</td>
</tr>
<tr align="center">
<td>第七节</td>
<td>班会</td>
<td>心理</td>
<td>历史</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr align="center">
<td>第八节</td>
<td></td>
<td></td>
<td></td>
<td>课活</td>
<td></td>
</tr>
<tr>
<td height="20"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="6" height="20"></td>
</tr>
</table>
</body>
</html>表格嵌套
早期很多页面为了排版方便,都是采用table布局(table标签来控制页面内容的排版),但是这种方式现在已经没有人使用了,而是改成了div标签+css样式来进行排版,这种方式更容易入门,更加容易维护代码,更加美观好看
相关练习
-
课程表的实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业3-课程表的实现</title>
</head>
<body>
<table align="center" width="600">
<tr>
<th>课程表</th>
</tr>
</table>
<table border="1" align="center" width="600">
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr align="center">
<td>第一节</td>
<td>英语</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td>第二节</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td colspan="6">大课间活动</td>
</tr>
<tr align="center">
<td>第三节</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td>第四节</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td colspan="6" align="center">午休</td>
</tr>
<tr align="center">
<td>第五节</td>
<td>生物</td>
<td>心理</td>
<td>历史</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr align="center">
<td>第六节</td>
<td>生物</td>
<td>心理</td>
<td>历史</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr align="center">
<td colspan="6">大课间活动</td>
</tr>
<tr align="center">
<td>第七节</td>
<td>班会</td>
<td>心理</td>
<td>历史</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr align="center">
<td>第八节</td>
<td></td>
<td></td>
<td></td>
<td>课活</td>
<td></td>
</tr>
<tr>
<td height="20"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="6" height="20"></td>
</tr>
</table>
</body>
</html>-
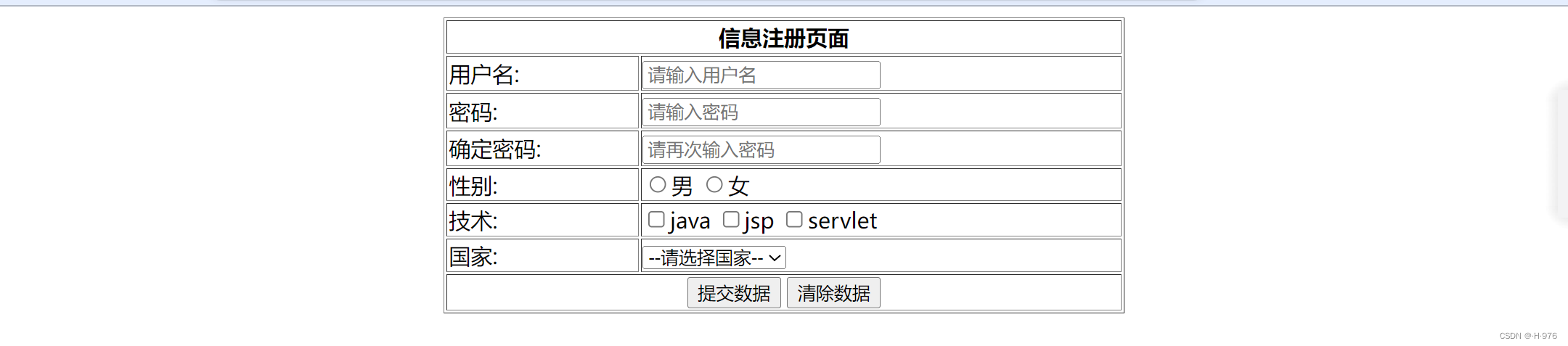
信息注册页面的实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业1-信息注册页面的实现</title>
</head>
<body>
<form action="http://httpbin.org/post" method="post" enctype="application/x-www-form-urlencoded">
<table align="center" border="1" width="500">
<tr>
<th colspan="2">信息注册页面</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="psw" value="" placeholder="请输入密码"></td>
</tr>
<tr>
<td>确定密码:</td>
<td><input type="password" name="psw_cer" value="" placeholder="请再次输入密码"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
</td>
</tr>
<tr>
<td>技术:</td>
<td>
<input type="checkbox" name="tech" value="0">java
<input type="checkbox" name="tech" value="1">jsp
<input type="checkbox" name="tech" value="2">servlet
</td>
</tr>
<tr>
<td>国家:</td>
<td>
<select>
<option>--请选择国家--</option>
<option>中国</option>
<option>美国</option>
<option>韩国</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交数据">
<input type="reset" value="清除数据">
</td>
</tr>
</table>
</form>
</body>
</html>媒体标签
之前说过所谓的超文本,就是超出文本范畴的文档,所以我们在网页编写过程中,经常也要在网页中展示或播放一些媒体资源,例如:图片、音频、视频等
| 标签 | 常见格式 | 描述 |
| <img src=”” alt=””> | png、jpg/jpeg、gif(动态图片格式)、svg、webp、tiff | 图片 |
| 音频 | ||
| 视频 | ||
图片
图片分为2种类型:
- 矢量图:一种以线、面作为基本画面组织单位的图片。矢量图在放大、缩小的时候不会失真。常见的矢量图格式:cdr、svg格式
- 位图:一种以像素作为基本画面组织单位的图片。位图在放大缩小的时候,会失真,出现锯齿状边沿或是出现马赛克。常见的位图格式:png、jpg/jpeg、gif(动态图片格式)、webp、tiff格式
浏览器默认支持矢量图和所有位图。像素就是组成位图的最小画面组织单位,一个像素只能存储一种颜色
位图按是否支持图层分为2种:
- 支持图层:psd(photoshop designer)、png、gif、cdr。除了gif以外,其他集中常用于UI工作人员进行设计原稿的制作
- 不支持图层:jpg/jpeg、webp、tiff
位图按是否支持动画效果分为2种:
- 动画图片:gif
- 其他图片都是不支持动画
位图按是否支持透明效果(alpha颜色通道)分为2种:
- 支持透明效果:png、gif、tiff
- 不支持透明效果:jpg/jpeg、webp
<body>
<!--src:source的简写,表示当前图片的资源路径,HTML中可以展示网络连接中的图片资源,也可以是本地资源
alt:补充说明,当图片的路径不正确或者图片无法正确显示的时候,浏览器就会展示alt文本信息-->
<p>本地图片</p>
<img src="img.png" alt="奥运会" width="300" height="200" title="奥运会">
<p>网络图片</p>
<img src="https://www.qbitai.com/wp-content/uploads/2021/10/293754.png" alt="词云" width="300" height="200" title="词云">
</body>
音频
实体标签
-
属性
标签的作用就是用于展示内容,但是内容有时候并非文本,且文本的展示需要附加一些额外的效果时,就需要使用标签的属性来声明。不管是单标签还是双标签,都有属性[Attribute]。
标签的属性有两种:
- 普通属性:属性名与属性值使用”=”关联,属性值使用单引号或双引号围住
- 布尔属性:只有属性名,没有属性值,或是属性值只有True或False (不是直接在后面写上True或False,而是当标签中写上这个属性名,则其值表示为True,反之为False)
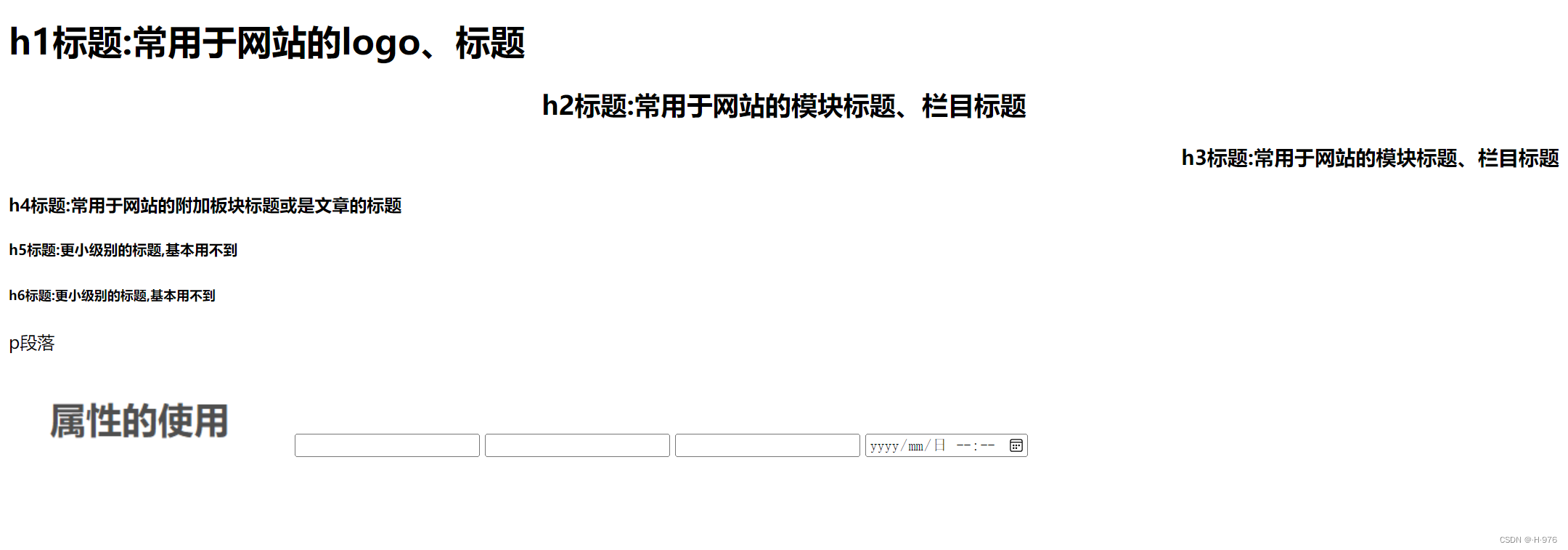
属性的使用
<!DOCTYPE html>
<html lang="en"> <!--lang就是HTML标签的属性,代表当前网页的默认语言language为english-->
<head>
<meta charset="UTF-8"> <!-- charset是meta元信息标签的属性,表示当前网页的编码是utf-8-->
<title>HTML常见标签的使用</title>
</head>
<body>
<!-- 双标签的属性 -->
<!--align:文本的对齐方式 ==> left左(默认)、right右、center居中
title:表示当前标签的补充提示,当用户把鼠标放在当前标签上方,则会自动显示title属性的值-->
<h1 align="left" title="提示文本">h1标题:常用于网站的logo、标题</h1>
<h2 align="center">h2标题:常用于网站的模块标题、栏目标题</h2>
<h3 align="right">h3标题:常用于网站的模块标题、栏目标题</h3>
<h4>h4标题:常用于网站的附加板块标题或是文章的标题</h4>
<h5>h5标题:更小级别的标题,基本用不到</h5>
<h6>h6标题:更小级别的标题,基本用不到</h6>
<p>p段落</p>
<!-- 单标签的属性:单标签没有内容,需要依靠属性来展示对应的内容-->
<img src="./attribute.png"> <!--src:需要展示图片的地址-->
<input type="number"> <!--输入框标签[数值输入框],number表示只允许当前输入框中的内容为数值-->
<input type="password"> <!--输入框标签[密码输入框],password表示输入的任何内容都是密码,所以输入的内容不会被展示出来 -->
<input type="text"> <!--输入框标签[单行文本输入框],text表示只允许输入一行内容,不能回车-->
<input type="datetime-local"> <!--时间输入框,只需要用户选择时间日期-->
</body>
</html>
<input type=”datetime-local”>

原文地址:https://blog.csdn.net/qq_62799602/article/details/135981576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_67435.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







