边框
设置边框颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input文本框样式自定义</title>
</head>
<style>
form {
padding: 20px;
background-color: #fffceb;
}
div {
margin-top: 20px;
}
label {
padding-right: 6px;
}
input {
width: 200px;
height: 26px;
line-height: 26px;
padding-left: 1em;
font-size: 12px;
}
.box{
border :1px solid red;
}
.boc{
border :1px solid #16a085;
}
</style>
<body>
<form>
<div>
<label>文本框1</label><input class="box" type="text" >
<label>文本框2</label><input class="boc" type="text" >
</div>
</form>
</body>
</html>
无边框
.box{
border:0;
}
.boc{
border:0;
outline:0;
}

设置背景颜色
.box{
}
.boc{
background-color: #efefef;
}
设置字体颜色
.box{
}
.boc{
color: #3328ca;
}
设置光标颜色
光标默认情况下为黑色,设置字体颜色的时候,光标的颜色也会同时被改变。
.box{
}
.boc{
caret-color: red;
}
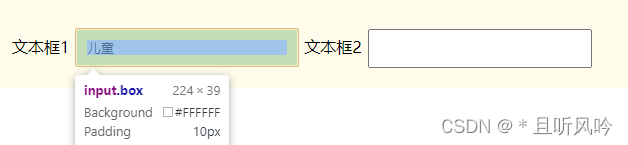
获取焦点
input:focus {
outline: 1px solid #AFECAB;
}
宽高
input 的高度,可以使用 width 和 padding,宽度可以使用 width 改变,一般建议使用 padding去改变高度,因为有兼容的问题。如下:
input {
width: 200px;
padding: 10px;
}
默认信息样式
/* 默认信息placeholder的颜色和字体 */
::-webkit-input-placeholder {
color: red;
font-size: 15px;
}
原文地址:https://blog.csdn.net/HH18700418030/article/details/125225856
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7027.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。