本文介绍: 实例:count1计算斐波那契数列,count2和count1可以触发数值变化。使用memo可以使只有在count1变化时触发斐波那契数列计算函数,而count2变化时不触发斐波那契数列计算函数。组件重新渲染时缓存计算的结果。
实例:count1计算斐波那契数列,count2和count1可以触发数值变化。使用memo可以使只有在count1变化时触发斐波那契数列计算函数,而count2变化时不触发斐波那契数列计算函数。
import { useMemo } from "react";
import { useState } from "react";
function fib(n) {
console.log('计算函数执行')
if (n < 3) {
return 1
}
return fib(n - 1) + fib(n - 2)
}
function App() {
const [count1, setCount1] = useState(0)
const [count2, setCount2] = useState(0)
console.log('组件重新渲染')
const result = useMemo(() => {
return fib(count1)
}, [count1])
return (
<div className="App">
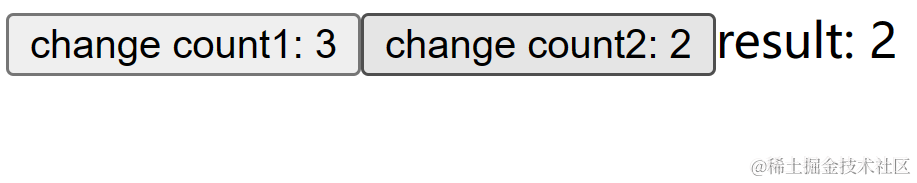
<button onClick={() => { setCount1(count1 + 1) }}>change count1: {count1}</button>
<button onClick={() => { setCount2(count2 + 1) }}>change count2: {count2}</button>
result: {result}
</div>
)
}
export default App


原文地址:https://blog.csdn.net/XiugongHao/article/details/134611778
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7285.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。