iconfont–阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具![]() https://www.iconfont.cn/
https://www.iconfont.cn/

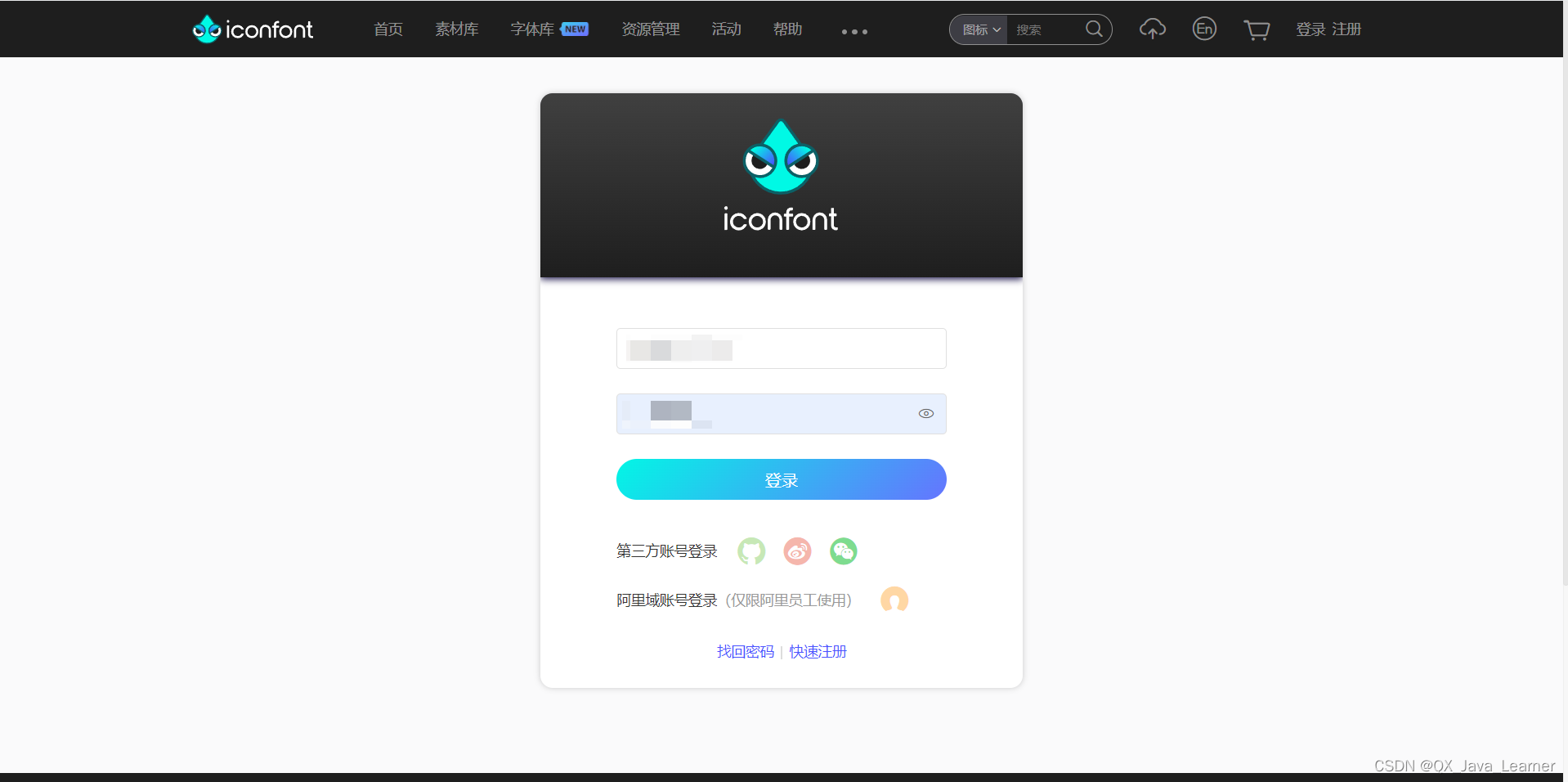
在使用前需要先登录,这里可以使用微信、Github、新浪等方式登录,这个自行选择即可

方法一:直接下载图片
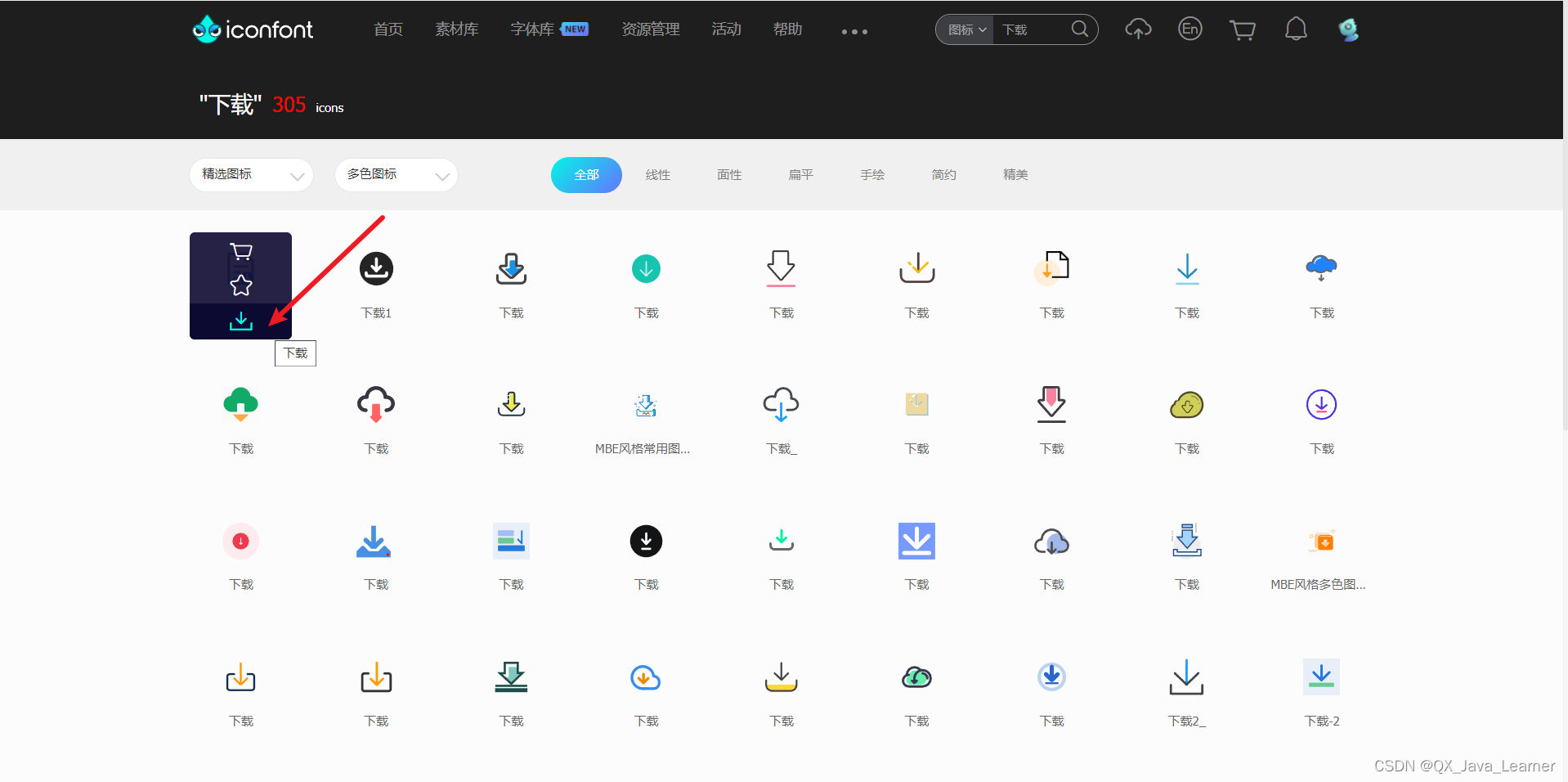
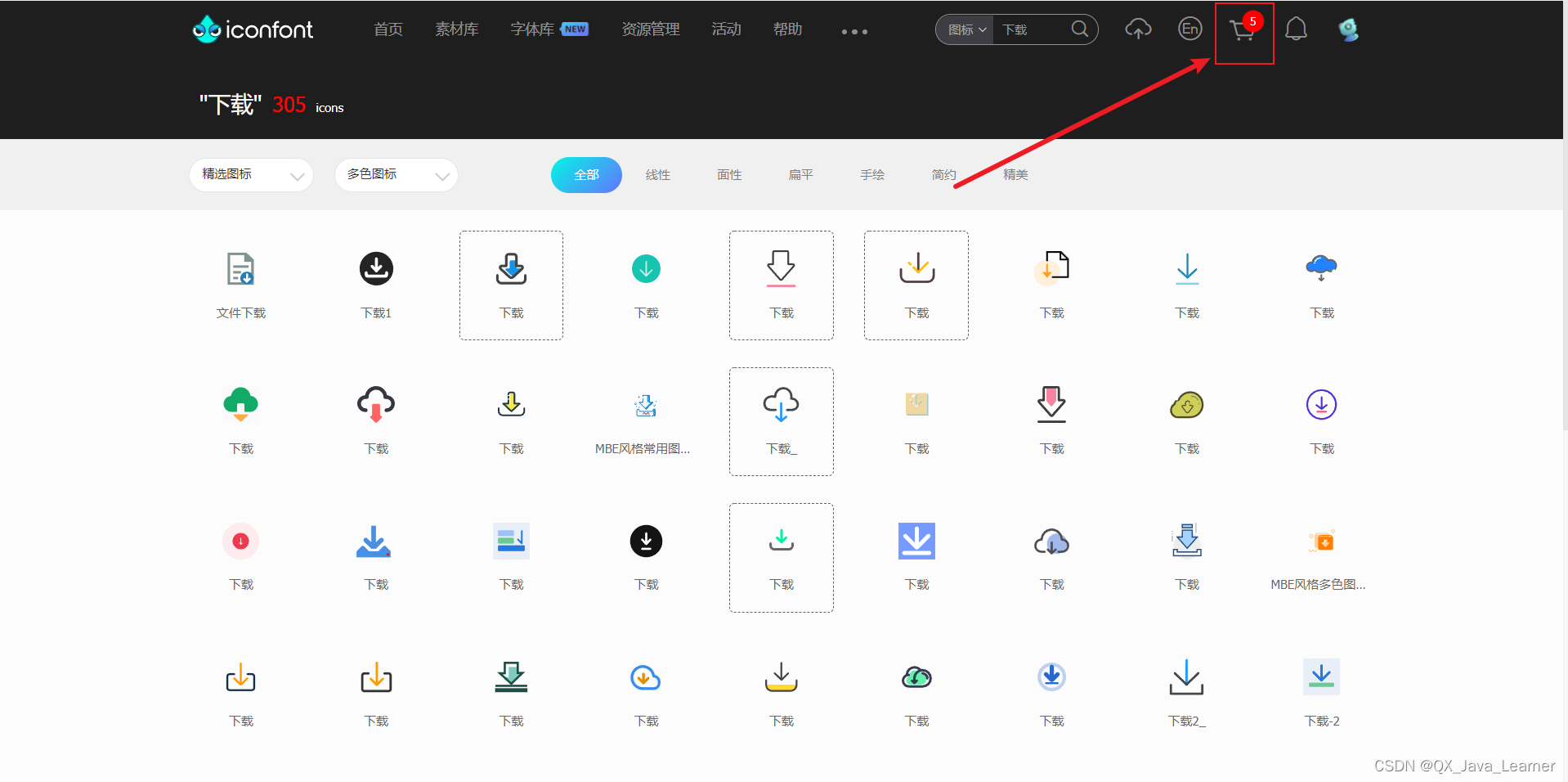
在我们搜索想要的图标后【这里以关键词 “下载” 为例】就会看到以下页面

在这个页面,只要把鼠标移动到想要的图标后就会出现 “下载” 的选项,点击即可

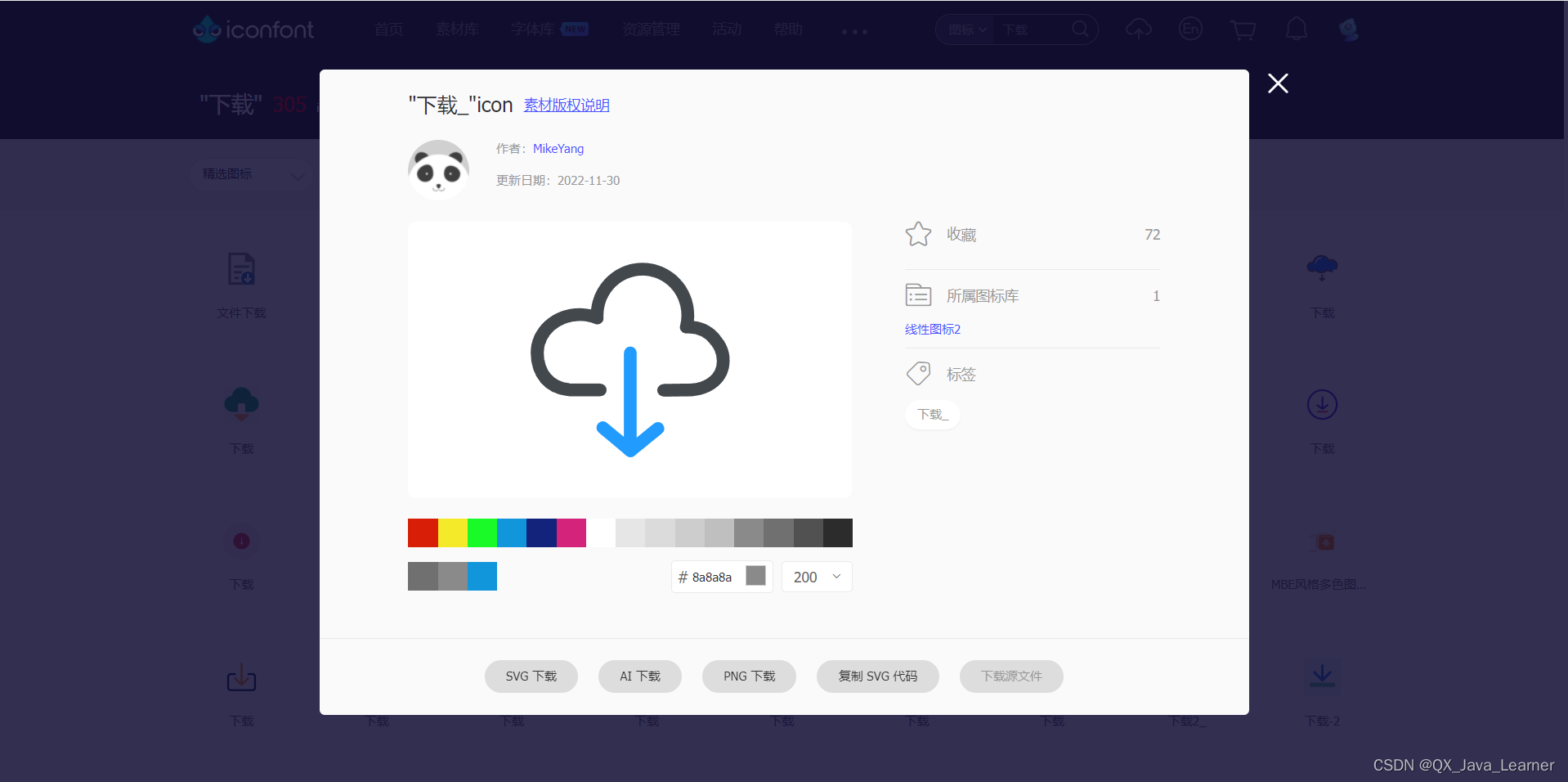
在这里可以选择颜色、大小等【注意:若一开始是彩色图标,在这里选择一种颜色后,图标会变成单色图标】
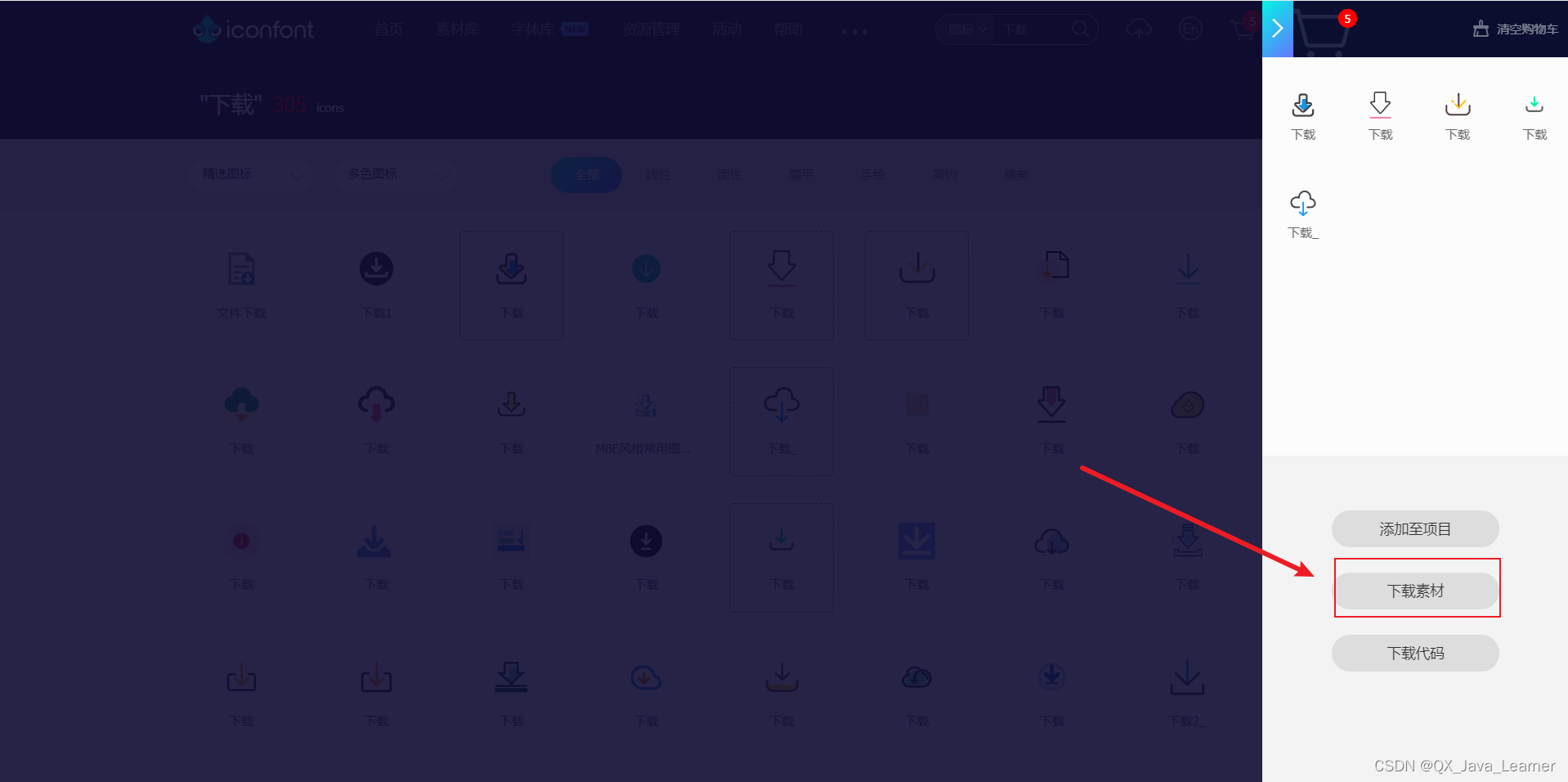
这种方式是对单一图标下载,也可以先将想要的图标加入购物车,然后再批量下载



方法二:添加至项目【推荐】
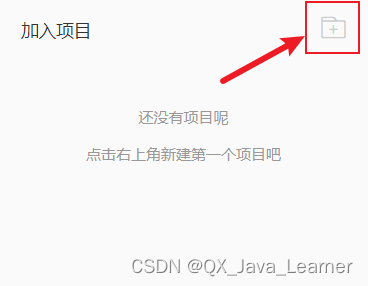
在上一个方法中,批量下载的上面有一个添加至项目的按钮,点击即可


左侧就是所有的项目,中间就是项目中的所有图标了


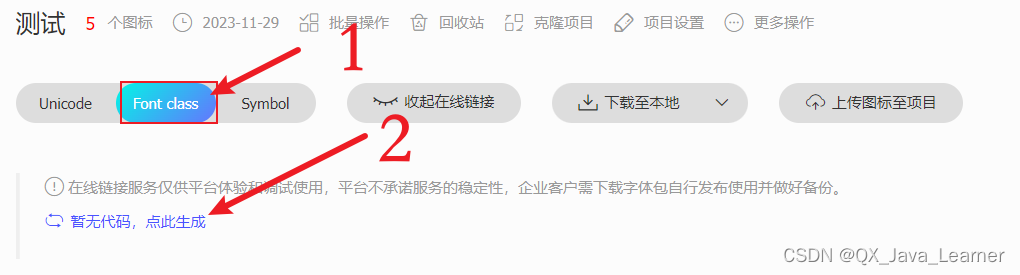
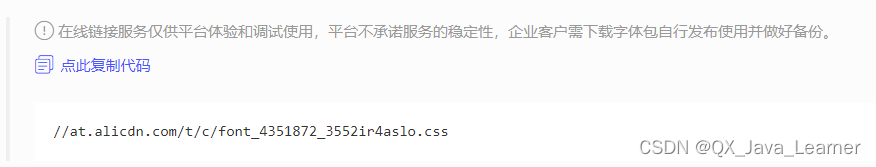
接着在 HTML 文件中以外部文件的形式添加这个 css 样式文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 导入阿里巴巴图标库图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4351872_3552ir4aslo.css">
<title>Document</title>
</head>
<body>
</body>
</html>
接着在 HTML 文件中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 导入阿里巴巴图标库图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4351872_3552ir4aslo.css">
<title>Document</title>
<style>
</style>
</head>
<body>
<!-- 图标在这 -->
<span class="iconfont icon-xiazai"></span>
</body>
</html>给 i 标签的 class 属性添加值,“iconfont” 以及对应图标的代码 “icon-xiazai”,注意,两者之间需要空格隔开
这样就可以在网页中看到图标了

1、方便管理,
当然,也可以使用 Unicode、Symbol 等方式,这个跟 FontClass 类似了,就不介绍了
一 叶 知 秋,奥 妙 玄 心
原文地址:https://blog.csdn.net/weixin_43551213/article/details/134695763
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7385.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








