一、问题背景:
像是’vue–cli–service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件、Error loading vue.config.js: ERROR Error: Cannot find module ‘./vue.config_undefined‘等这类在npm install编译时报出的错误,我们可以用以下三种方法:
二、解决方法:
2.(1)删了node models,重新npm install下载
(2)或者直接下载CNPM(淘宝镜像)进行安装 CNPM安装办法
npm install –g cnpm –registry=https://registry.npm.taobao.org
以上三种方法适用于大部分情况都可以解决,若是上面几种都没有解决,除以上三种比较经典的解决方法外, 还有一种方法,适用于node版本问题,项目原先用的node可能版本较低,而我们的node版本较高,因此会报错。
但是,当我们仅仅是升级了node,让node从原来的低版本更新为高版本时并没有彻底解决问题,这个时候重新编译,编译是正常的,但是存在遗留问题,即当node_modules 删除后重新编译就会出现上面的错,原因可能是我们低版本node编译的node_modules没有删除,项目一直读的低版本node编译的东西,让我们以为新安装的高版本node是成功的。
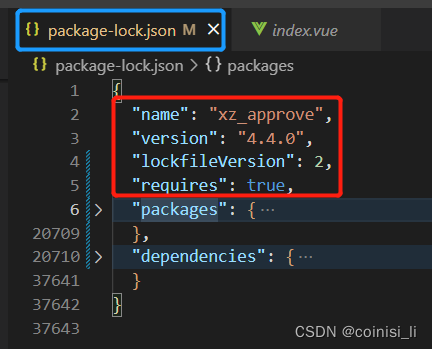
解决方案,找到package-lock.json文件。将图中圈红的内容保留,其余的全部删除,然后npm install重新编译,package–lock.json会生成一份新的文件。最后编译成功。得以解决。

node13生成的 package–lock.json 在结构上可能与node16的package-lock.json 结构上进行了大变动。所以我们用node13生成的package-lock.json让node16去解析,肯定是解析不了的。所有我们将内容删掉,node16给我们生成了一份新的内容。理论上说不会影响我们的项目,因为我们用的各种包的版本是在package.json内定义的,生成的package-lock.json内的版本依赖也是参照的package.json生成出来的,并不影响整体框架的使用。
原文地址:https://blog.csdn.net/coinisi_li/article/details/127965050
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7575.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!