本文介绍: 该文章主要包括以下几个内容1、vue3+vite项目配置项目启动默认打开浏览器的方法2、vite.config.js中关于server的相关配置说明3、配置server报错的解决方法4、vue2项目中配置项目启动默认打开浏览器的方法
正常情况下,刚创建的项目在执行npm run dev命令后不会自动打开浏览器,为了方便可以设置项目启动自动打开浏览器。
项目启动自动打开浏览器
方法一:
在package.json文件夹下在dev和build命令后面添加—open,重新执行npm run dev命令即可
"scripts": {
"dev": "vite --open",
"build": "vite build --open",
"preview": "vite preview"
},方法二:
export default defineConfig({
plugins: [vue()],
server: {
host: '127.0.0.1',
port: '8888',
open: true,
https: false
},
})server配置的说明
server: {
host: '127.0.0.1',// 指定服务器应该监听哪个 IP 地址
port: '8888', // 指定开发服务器端口
strictPort: false, // 设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口
open: true, // 开发服务器启动时,自动在浏览器中打开应用程序
https: false // 是否开启 https
},配置server时的报错
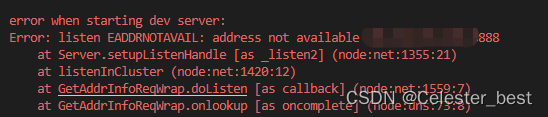
1、Error: getaddrinfo ENOTFOUNDlocalhost.my.com
at GetAddrInfoReqWrap.onlookup [as oncomplete] (node:dns:71:26)
或者是报如下错误:

可以修改hhosts文件,hosts文件的位置:C:WindowsSystem32driversetc
![]()

vue2项目启动自动打开浏览器的配置
vue2项目需要在config文件夹下进行设置,设置方法如下:

原文地址:https://blog.csdn.net/Celester_best/article/details/129780676
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7579.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。