1.定义
它是一个浏览器的宏任务。 requestAnimationFrame的用法与setTimeout、setInterval很相似,只是不需要设置时间间隔而已。requestAnimationFrame使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。它返回一个整数,表示定时器的编号,这个值可以传递给cancelAnimationFrame用于取消这个函数的执行。
2.特点
【1】requestAnimationFrame会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率。
【2】在隐藏或不可见的元素中,requestAnimationFrame将不会进行重绘或回流,这当然就意味着更少的CPU、GPU和内存使用量。
【3】requestAnimationFrame是由浏览器专门为动画提供的API,在运行时浏览器会自动优化方法的调用,并且如果页面不是激活状态下的话,动画会自动暂停,有效节省了CPU开销
3.浏览器动画原理
要真正理解requestAnimationFrame的优势首先要清楚浏览器动画的基本实现思路。实际上就是在前端运行一个频繁触发的函数,这个函数每次运行时都是更新物体的位置属性,比如每次都沿X方向每次都会加1,当这个函数的触发频率足够高,人眼就不会有任何察觉,因此显示在屏幕上的效果就是流畅的动画了。
4. CSS3动画和JS动画的比较
·CSS动画优点
【1】在Chromium基础上的浏览器中
【2】同时CSS动画不触发layout或paint,在CSS动画或JS动画触发了paint或layout时,需要main thread进行Layer树的重计算,这时CSS动画或JS动画都会阻塞后续操作。
【3】部分情况下浏览器可以对动画进行优化(比如专门新建一个图层用来跑动画)。
【4】 部分效果可以强制使用硬件加速 (通过 GPU 来提高动画性能)
·CSS动画缺点
【1】代码冗长。
【2】CSS 实现稍微复杂一点动画,CSS代码可能都会变得非常笨重; 运行过程控制较弱。
【3】css3动画只能在某些场景下控制动画的暂停与继续,不能在特定的位置添加回调函数。
·JS动画优点
【1】JS动画控制能力强,可以在动画播放过程中对动画进行精细控制,如开始、暂停、终止、取消等;
【2】JS动画效果比CSS3动画丰富,功能涵盖面广,比如可以实现曲线运动、冲击闪烁、视差滚动等CSS难以实现的效果;
【3】JS动画大多数情况下没有兼容性问题,而CSS3动画有兼容性问题;
·JS动画缺点
【1】JS在浏览器的主线程中运行,而主线程中还有其它需要运行的JS脚本、样式计算、布局、绘制任务等,对其干扰可能导致线程出现阻塞,从而造成丢帧的情况;
【2】 对于帧速表现不好的低版本浏览器,CSS3可以做到自然降级,而JS则需要撰写额外代码;
【3】 JS动画往往需要频繁操作DOM的css属性来实现视觉上的动画效果,这个时候浏览器要不停地执行重绘和重排,这对于性能的消耗是很大的,尤其是在分配给浏览器的内存没那么宽裕的移动端。
5. setTimeout 、setInterval、requestAnimationFrame区别
1》setInterval
运行机制:
按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数(当页面被隐藏或者最小化时,setInterval()仍在后台继续执行,这种动画刷新是完全没有意义的,对cpu也是极大的浪费),直到 clearInterval() 被调用或窗口被关闭。 setinterval的执行时间不确定,参数中的时间间隔是将代码添加到异步队列中等待的时间。只有当主线程中的任务以及队列前面的任务是执行完毕,才真正开始执行动画代码。
缺点:
(1)setinterval()无视代码错误,如果setinterval执行的代码由于某种原因出了错,它还会持续不断地调用该代码。
(2)setinterval无视网络延迟,由于某些原因(服务器过载、临时断网、流量剧增、用户带宽受限,等等),你的请求要花的时间远比你想象的要长。但setinterval不在乎。它仍然会按定时持续不断地触发请求,最终你的客户端网络队列会塞满调用函数。
(3) setinterval不保证执行,与settimeout不同,并不能保证到了时间间隔,代码就准能执行。如果你调用的函数需要花很长时间才能完成,那某些调用会被直接忽略。
2》setTimeout
运行机制:
在指定的毫秒数后调用函数或计算表达式。每次函数执行的时候都会创建换一个新的定时器。在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何确实的间隔。并且确保在下一次定时器代码执行之前,至少要等待指定的间隔,避免了连续的运行。当方法执行完成定时器就立即停止(但是定时器还在,只不过没用了).
缺点:
(1)利用seTimeout实现的动画在某些低端机上会出现卡顿、抖动的现象。
(2)settimeout的执行时间并不是确定的。在js中, settimeout 任务被放进了异步队列中,只有当主线程上的任务执行完以后,才会去检查该队列里的任务是否需要开始执行,因此 settimeout 的实际执行时间一般要比其设定的时间晚一些。
(3)刷新频率受屏幕分辨率和屏幕尺寸的影响,因此不同设备的屏幕刷新频率可能会不同,而 settimeout只能设置一个固定的时间间隔,这个时间不一定和屏幕的刷新时间相同。
(4)settimeout的执行只是在内存中对图像属性进行改变,这个变化必须要等到屏幕下次刷新时才会被更新到屏幕上。如果两者的步调不一致,就可能会导致中间某一帧的操作被跨越过去,而直接更新下一帧的图像。
3》requestAnimationFrame
缺点: requestanimationframe 不管理回调函数,即在回调被执行前,多次调用带有同一回调函数的 requestanimationframe,会导致回调在同一帧中执行多次。
解决办法: 对于这种高频发事件,一般的解决方法是使用节流函数。但是在这里使用节流函数并不能完美解决问题。因为节流函数是通过时间管理队列的,完美的解决方案是通过 requestanimationframe 来管理队列,其思路就是保证 requestanimationframe 的队列里,同样的回调函数只有一个。

4》与setTimeout和setInterval的区别
【1】执行次数:setInterval执行多次,setTimeout、requestAnimationframe执行一次
【2】性能:setTimeout会出现丢帧、卡顿现象,setInterval会出现调用丢失情况,requestAnimationframe不会出现这些问题,页面未激活时不会执行动画,减少了大量cpu消耗
【3】兼容性问题:setInterval,setTimeout在IE浏览器中不支持参数传递,能够在大多数浏览器中正常使用。而requestAnimationframe不兼容IE10以下.
5》requestAnimationFrame补充
除了上文提到的requestAnimationFrame的优势外,requestAnimationFrame还有以下两个优势:
【1】CPU节能:使用setTimeout实现的动画,当页面被隐藏或最小化时,setTimeout 仍然在后台执行动画任务,由于此时页面处于不可见或不可用状态,刷新动画是没有意义的,完全是浪费CPU资源。而requestAnimationFrame则完全不同,当页面处于未激活的状态下,该页面的屏幕刷新任务也会被系统暂停,因此跟着系统步伐走的requestAnimationFrame也会停止渲染,当页面被激活时,动画就从上次停留的地方继续执行,有效节省了CPU开销。
【2】函数节流:在高频率事件(resize,scroll等)中,为了防止在一个刷新间隔内发生多次函数执行,使用requestAnimationFrame可保证每个刷新间隔内,函数只被执行一次,这样既能保证流畅性,也能更好的节省函数执行的开销。一个刷新间隔内函数执行多次是没有意义的,因为显示器每16.7ms刷新一次,多次绘制并不会在屏幕上体现出来。
5.应用场景
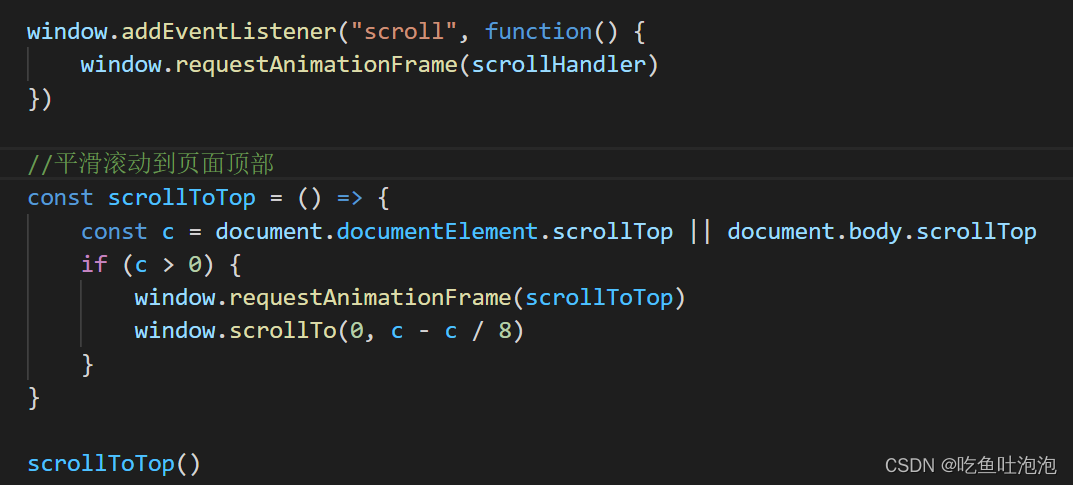
【1】监听 scroll 函数 页面滚动事件(scroll)的监听函数,就很适合用这个 api,推迟到下一次重新渲染。

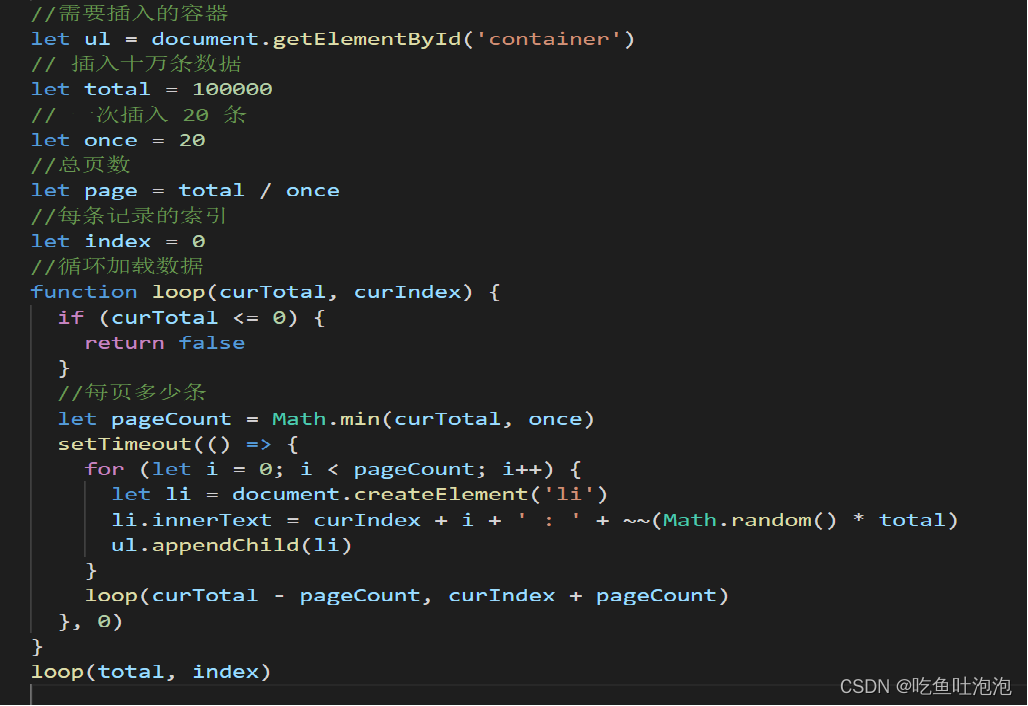
【2】大量数据渲染 比如对十万条数据进行渲染,主要由以下几种方法:
(1)使用定时器

(2)使用 requestAnimationFrame

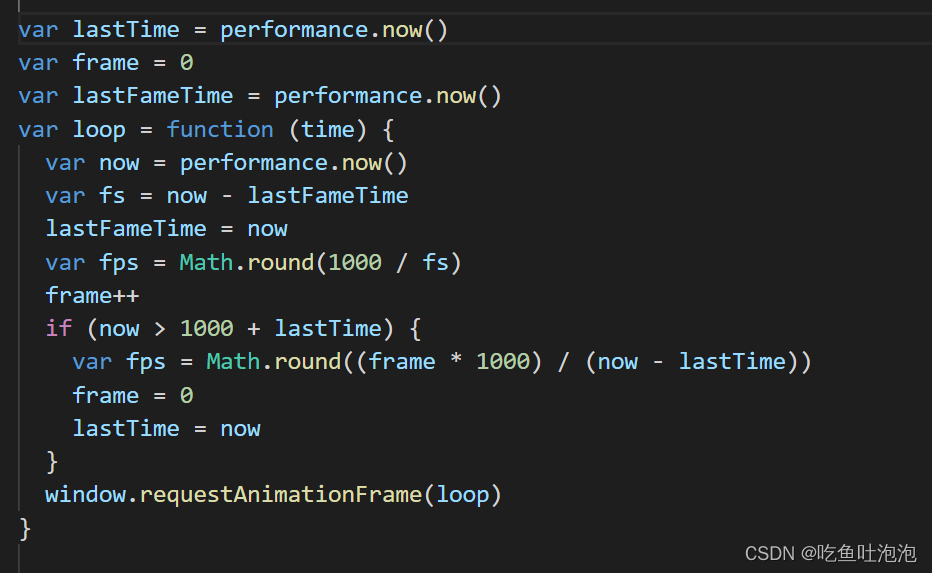
【3】监控卡顿方法 :每秒中计算一次网页的 FPS(画面每秒传输帧数),获得一列数据,然后分析。通俗地解释就是,通过 requestAnimationFrame API 来定时执行一些 JS 代码,如果浏览器卡顿,无法很好地保证渲染的频率,1s 中 frame 无法达到 60 帧,即可间接地反映浏览器的渲染帧率。

原文地址:https://blog.csdn.net/animatecat/article/details/129918775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7679.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







