<script>
// 1、创建对象
const xhr = new XMLHttpRequest();
// 2、初始化:设置请求类型和url
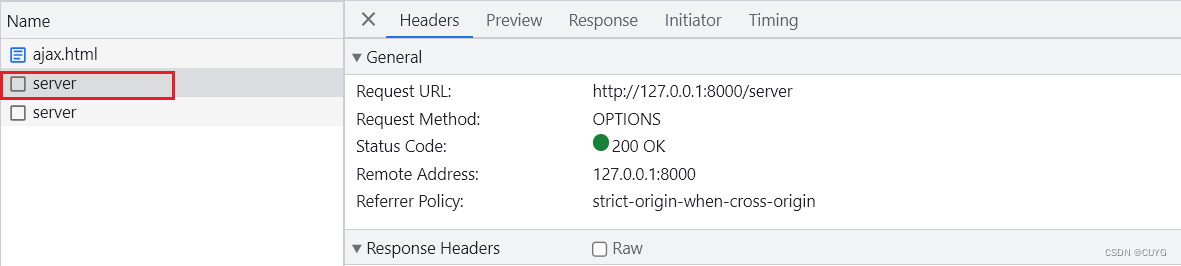
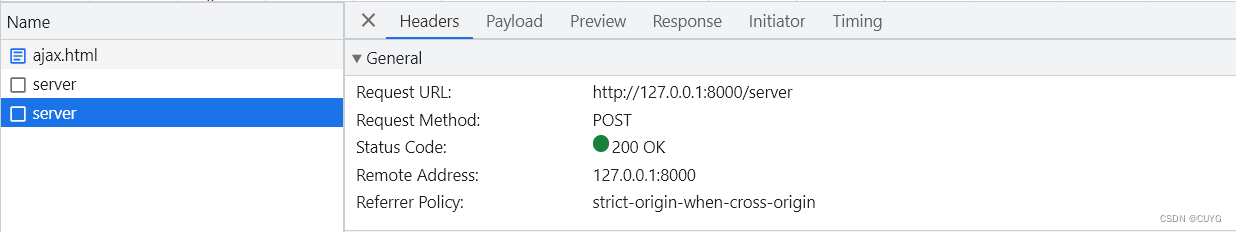
xhr.open('POST', 'http://127.0.0.1:8000/server');
// 设置请求头
// Content-Type:设置请求体内容类型
// application/x-www-form-urlencoded:请求参数的类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
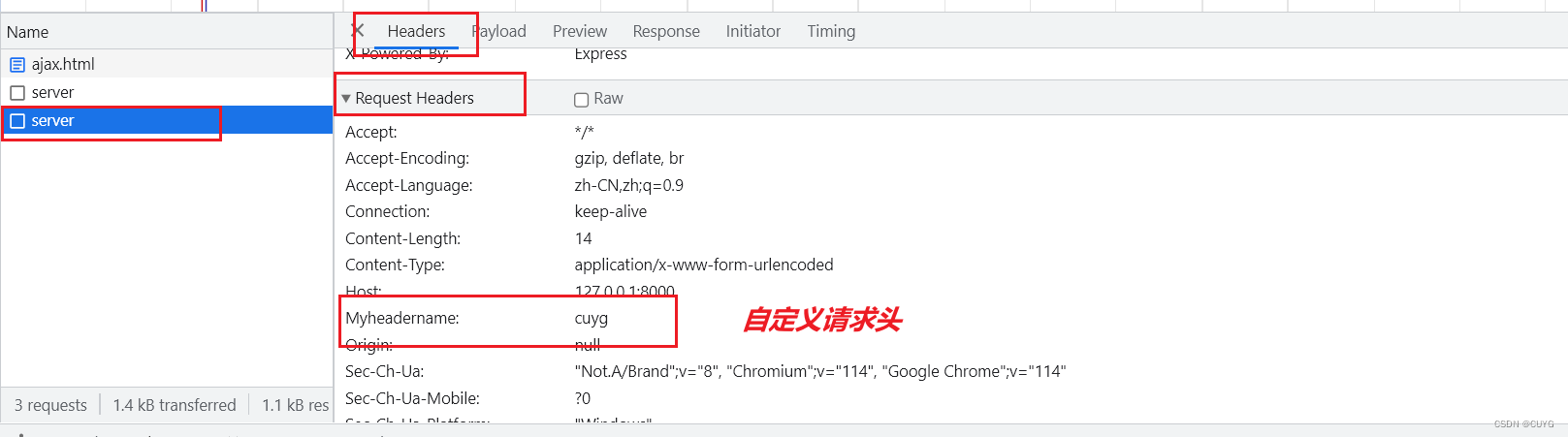
// 也可以自定义请求头,但会使得浏览器产生安全响应机制
xhr.setRequestHeader('MyHeaderName', 'cuyg')
// 3、发送:设置请求体(POST请求的参数)
xhr.send("id:1&name:CUYG")
// 4、事件绑定
xhr.onreadystatechange = function () {
// 判断
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.response);
}
}
};
</script>主要的代码
// 设置请求头
// Content-Type:设置请求体内容类型
// application/x-www-form-urlencoded:请求参数的类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 也可以自定义请求头,但会使得浏览器产生安全响应机制
xhr.setRequestHeader('MyHeaderName', 'cuyg')// 服务端准备
// 1、引入express
const express = require('express');
// 2、创建应用对象
const app = express()
// 3、创建路由规则
// request是对请求的封装
// response是对响应的封装
app.all('/server',(request,response)=>{
// 设置响应头:设置运行跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
// 设置响应
response.send('HELLO AJAX POST');
});
// 4、监听端口的启动服务
app.listen(8000,()=>{
console.log("服务已启动,8000端口监听中...");
})
// 5、启动服务,终端输入: node server.js基本使用.js ,启动之后在浏览器输入127.0.0.1:8000关键代码:
response.setHeader(‘Access-Control-Allow-Headers‘,’*’);



用户向服务端获取到cookie,每次用户向服务端进行请求,请求里在请求头里设置cookie,服务端通过cookie识别用户的身份。
原文地址:https://blog.csdn.net/weixin_61972561/article/details/131513136
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8283.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)



