希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
制作简易灯箱画廊,当单击任意一张图片时,图片均会显示在下方的浮动框架中。
前言
超链接:
•
学会使用超链接制作书签。
超链接
概述
超链接语法、路径及分类
<a href=”url” name=”” title=”” target=””>超链接标题</a>
l
语法说明
超链接标签
超链接路径
(1)从盘符开始定义的文件路径,如E:webindex.html;
(2)从协议开始定义的URL网址,例如中国教育与科研计算机网的网址http://www.edu.cn。
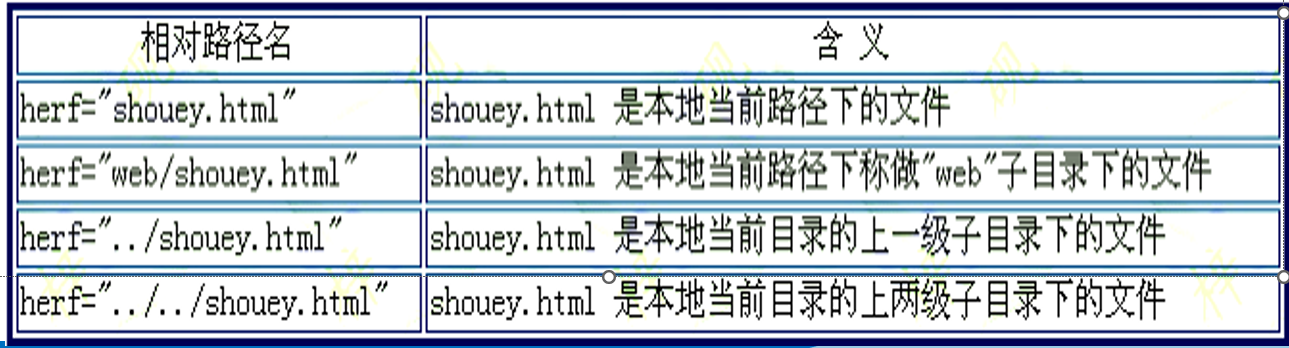
相对路径的用法
超链接分类
外部链接是指网站内的文件链接到站点内容外的文件。
<!-- edu_5_2_2.html -->
<html>
<head>
<title>内部链接和外部链接</title>
</head>
<body>
<h2>内部链接:</h2>
<p><a href="index.html">内部通知</a>是一个指向本网站中的一个页面的链接。</p>
<h2>外部链接:</h2>
<p><a href="http://www.163.com/">网易</a>是一个指向万维网上的页面的链接。</p>
</body>
</html>
超链接的应用
超链接的分类
根据超链接的目标文件(目标端点)的不同:
•
外部超链接
:链接的目标端点不属于本网站。
创建HTTP文件下载超链接
网站提供软件、文件等资料下载,下载文件的链接指向文件所在的相对路径或绝对路径,文件类型:*.doc/*.pdf/*.exe/*.rar等。
创建FTP站点访问超链接
创建图像链接
创建电子邮件超链接
一般网站上都会设置“联系我们”这样的栏目或超链接,目的是方便用户及时与网站管理员进行沟通与联系—电子邮件超链接。
<a href=“mailto:E-mail地址[ ?subject=邮件主题[&参数=参数值]]”>链接内容</a>
创建页面书签链接
书签是指到文章内部的链接,可是实现段落间的任意跳转。实现这样的链接要先定义书签名称和书签链接。
书签定义步骤:
1.定义书签名: <a name=“书签名称“>书签标题</a>
2.定义书签链接:
<a href=”#书签名称“>书签标题</a> <!– 同一页面内 –>
浮动框架
浏览器窗口含有孤立的子窗口称为浮动框架。在浏览器窗口中使用<iframe></iframe>标记,可以嵌入浮动框架。
<iframe name=” name ” src=”url” width=“” height=” ” ></iframe>
<a href=”target.html” target= ” name” >链接标题</a>
课后练习
制作浮动框架页面

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div style="margin: 0 auto; text-align: center;">
<h3><font color="blue">浮动框架的应用</font></h3>
<hr color="red">
<iframe src="http://www.tsinghua.edu.cn" frameborder="0" width="400px" height="300px" marginwidth="10px" name="leftiframe"></iframe>
<iframe src="http://www.pku.edu.cn" frameborder="0" name="rightiframe" width="400px" height="300px" marginwidth="10px"></iframe>
<p>
<a href="http://www.gov.cn" target="leftiframe">在左边浮动框架内显示中华人民政府网站</a>
<a href="http://www.moe.gov.cn" target="rightiframe">在右边浮动框架内显示教育部网站</a>
</p>
</div>
</body>
</html>制作公民基本道德规范页面。
根据案例要求,该网页使用浮动框架可在主页面中通过超链接显示5个页面的内容分别为:edu_5_5_1_1.html、edu_5_5_1_2.html、edu_5_5_1_3.html、edu_5_5_1_4.html、edu_5_5_1_5.html,网页内容分别对对应的文字信息(显示效果可自行设定)。



<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
text-align: center;
}
ul {
list-style-type: none;
text-align: center;
}
li {
display: inline;
margin: 1px 22px;
font-size: 22px;
}
div {
width: 837px;
height: 680px;
margin: 0 auto;
border: 1px solid #EEF3AA;
}
a:active,
a:visited,
a:link {
text-decoration: none;
color: black
}
a:hover {
text-decoration: none;
border-bottom: 5px solid red;
color: red;
}
</style>
</head>
<body>
<div>
<img src="img/image-5-5-2.jpg">
<ul>
<li><a href="edu_5_5_1_1.html" target="content">爱国守法</a></li>
<li><a href="edu_5_5_1_2.html" target="content">明礼诚信</a></li>
<li><a href="edu_5_5_1_3.html" target="content">团结友善</a></li>
<li><a href="edu_5_5_1_4.html" target="content">勤俭自强</a></li>
<li><a href="edu_5_5_1_5.html" target="content">敬业奉献</a></li>
</ul>
<iframe frameborder="0" name="content" src="edu_5_5_1_1.html" width="100%" height="260px"></iframe>
</div>
</body>
</html>
<!-- edu_5_5_1_1.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>爱国守法</title>
<style type="text/css">
p {
text-indent: 2em;
}
</style>
</head>
<body>
<hr color="red">
<p>“爱国守法”是公民对国家的最首要的道德义务。公民应当热爱国家、建设国家、保卫国家,维护国家的尊严,保守国家的机密,敢于同一切危害国家利益和安全的行为作斗争,把对国家的一切义务和责任看成是自己的天职。“守法”是公民道德的最低层次的要求。
</p>
<p>
公民应当维护法律确定的最基本的政治秩序和社会秩序,尽法律所规定的一个公民应尽的义务。同时,“爱国主义”体现了社会主义集体主义原则,公民通过爱国守法去实践集体主义的道德要求。
</p>
</body>
</html>
<!-- edu_5_5_1_2.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>明礼诚信</title>
<style type="text/css">
p{text-indent: 2em;}
</style>
</head>
<body>
<hr color="red">
<p>“明礼诚信”是公民如何待人的道德规范。在我国,无论在何种场合,无论从事什么样的活动,公民彼此都应该讲文明、讲礼貌、讲诚实、讲信用。我国自古以礼仪之邦著称于世。</p>
<p>
在改革开放的条件下,特别是我国加入WTO之后,国际交往日益增多,公民能否明礼,关系到世界对我们国家的形象和文明程度的评价,因此,“明礼”具有特别重要的现实意义,“诚信”是人与人之间交往关系中最基本的道德。它是公民道德人格中的基本要素之一。
</p>
<p>
在经济活动中要诚信,杜绝假冒伪劣、坑蒙拐骗;在日常生活中也要信守诺言,忠诚待人。
</p>
</body>
</html>
<!-- edu_5_5_1_3.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>团结友善</title>
<style type="text/css">
p {
text-indent: 2em;
}
</style>
</head>
<body>
<hr color="red">
<p>“团结友善”是公民与公民之间应当如何相处的基本规范。每一个公民,不论民族、年龄、职业,都是中华人民共和国这个大家庭中的一员。公民之间应该彼此团结,相互友爱,建立起一种和睦亲爱的关系。现实中,对他人友善的人也必然会得到他人的友善。
</p>
<p>团结是力量的源泉。能否团结、友善,关系到一个人的前途和幸福,也关系到民族的兴旺、国家的兴衰。要做到团结友善,就必须怀着友好的愿望,抱着彼此平等的心理相互对待,就必须对已严、对人宽,就必须将心比心,“己所不欲,勿施于人”。当然,团结友善必须是在正义原则之下的团结友善。
</p>
</body>
</html>
<!-- edu_5_5_1_4.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>勤俭自强</title>
<style type="text/css">
p {
text-indent: 2em;
}
</style>
</head>
<body>
<hr color="red">
<p>“勤俭自强”是公民对待生活、对待自身的道德规范。作为一个公民,有劳动的权利和劳动的义务,应当懂得没有勤奋就不会有社会财富的道理,推崇勤劳,反对懒惰和游手好闲。公民还应该厉行节约,反对奢侈浪费和享乐主义的生活方式。
</p>
<p>在现实生活中,公民应当自强不息,不断进取,保持一种健康向上的精神风貌,凡事尽量依靠自己而不依赖他人。</p>
</body>
</html>
<!-- edu_5_5_1_5.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>敬业奉献</title>
<style type="text/css">
p{text-indent: 2em;}
</style>
</head>
<body>
<hr color="red">
<p>“敬业奉献”是公民对待职业活动的道德规范。每一个公民都要从事一定的职业,职业是公民与社会联系的重要方式和途径。对待职业或事业要严肃认真,一丝不苟,精益求精,为国家、为社会、为他人做出有益的贡献。
</p>
</body>
</html>
设计“中国名牌大学简介”页面
img{width:100px;height:100px;border:0;}
h3{color:#ff0000;text-align: center;}
ul{list-style-type:none;text-align:center;margin:0 auto;height:130px;}
li{float:left;width:120px;line-height:30px;}
</style>
<ul>
<li><a href=”url“><img src=”url” alt=””><br>清华大学</a></li>
<li>…</li>
<li>…</li>
<li>…</li>
</ul>
效果是动图不好演示:直接上代码看效果!

<!-- project_3_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国名牌大学简介</title>
<style type="text/css">
img{width:100px;height:100px;border:0;}
h3{color:#ff0000;}
ul{list-style-type:none;text-align:center;margin:0 auto;height:130px;}
li{float:left;width:120px;line-height:30px;}
</style>
</head>
<body>
<h3 align="center" >中国名牌大学简介</h3>
<hr>
<marquee behavior="alternate" onmouseover="this.stop();" onmouseout="this.start();" vspace="30">
<ul>
<li><a href="http://www.tsinghua.edu.cn/"><img src="img/qh.jpg" alt=""><br>清华大学</a></li>
<li><a href="http://www.pku.edu.cn/"><img src="img/bd.jpg"><br>北京大学</a></li>
<li><a href="http://www.fudan.edu.cn/"><img src="img/fd.jpg" alt=""><br>复旦大学</a></li>
<li><a href="http://www.nju.edu.cn/"><img src="img/nj.jpg" alt=""><br>南京大学</a></li>
</ul>
</marquee>
<hr>
</body>
</html>
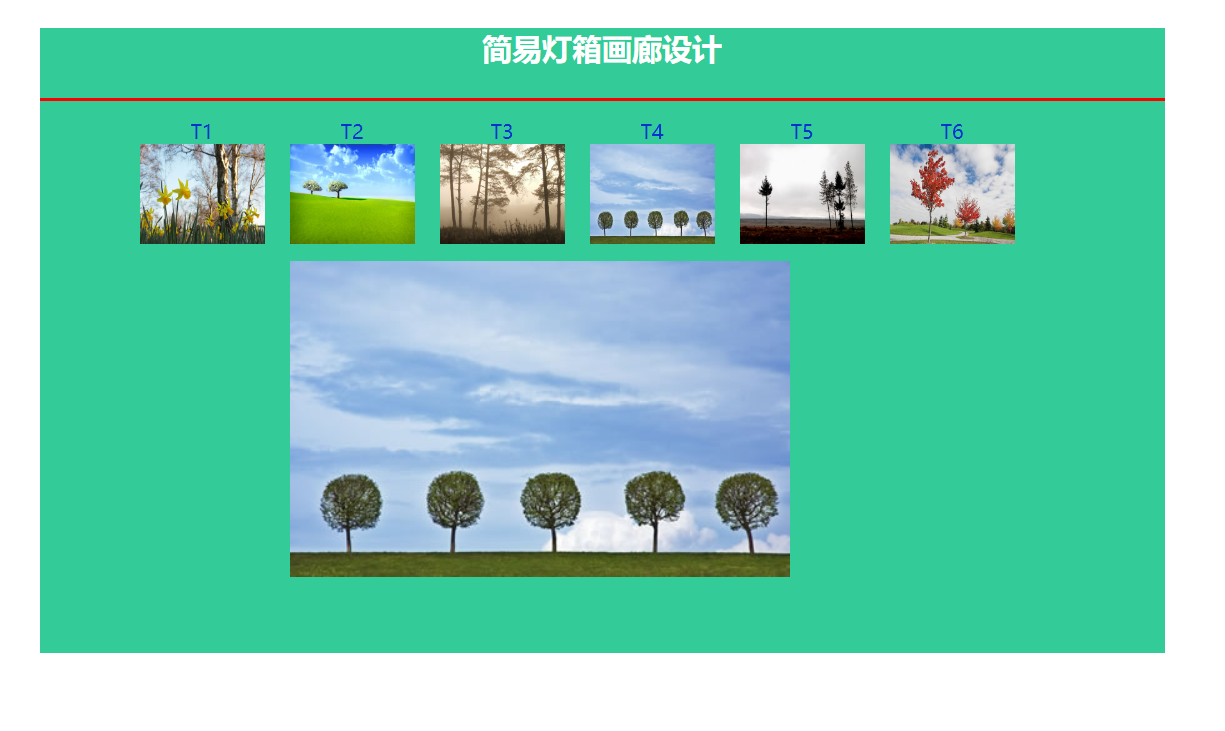
制作简易灯箱画廊,当单击任意一张图片时,图片均会显示在下方的浮动框架中。
<style type=”text/css“>
body{text-align:center;}
.div1{width:900px;height:500px;margin:0px auto;
text-align:center;background:#33cc99;}
h3{font-size:24px;color:white;padding:10px auto;}
ul{margin:0 auto;width:800px;list-style-type:none;height:120px;}
li{float:left;width:110px;height:90px;margin:5px;}
img{border:0;width:100px; height:80px;}
a{color:#ffffff;text-decoration:none;}
a:link,a:visited,a:active{color:#0033cc; }
a:hover{border-bottom:4px solid #FF0000;}
</style>
<div class=”div1”>
……
</div>
- 在div标签中包括,三级标题“简易灯箱画廊设计”;红色的水平分隔线,粗细为3;无序列表ul用于显示图片标题和对应的图片,每项li对应一张图片的标题及图片,为图片和文字设置超链接,单击时可在浮动框架iframe中显示该图片本身;浮动框架,默认显示图片t1,框架名称为iframe,宽500px,高300px,框架边框为0;
- 上述无序列表的基本语法格式可参照如下格式:
<ul>
<li><a href=”url” target=”*”>T1<br><img src=”url” /></a></li>
……
</ul>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易灯箱画廊设计 </title>
<style type="text/css">
body{text-align:center;}
.div1{width:900px;height:500px;margin:0px auto;
text-align:center;background:#33cc99;}
h3{font-size:24px;color:white;padding:10px auto;}
ul{margin:0 auto;width:800px;list-style-type:none;
height:120px;}
li{float:left;width:110px;height:90px;margin:5px;}
img{border:0;width:100px; height:80px;}
a{color:#ffffff;text-decoration:none;}
a:link,a:visited,a:active{color:#0033cc; }
a:hover{border-bottom:4px solid #FF0000;}
</style>
</head>
<body>
<audio src="audio/Sleep Away.mp3" autoplay="autoplay" loop>对不起,该浏览器不支持HTML5音频</audio>
<div class="div1">
<h3>简易灯箱画廊设计</h3>
<hr color="red" size="3">
<ul>
<li><a href="img/t1.jpg" target="iframe">T1<br><img src="img/t1.jpg" /></a></li>
<li><a href="img/t2.jpg" target="iframe">T2<br><img src="img/t2.jpg" /></a></li>
<li><a href="img/t3.jpg" target="iframe">T3<br><img src="img/t3.jpg" /></a></li>
<li><a href="img/t4.jpg" target="iframe">T4<br><img src="img/t4.jpg" /></a></li>
<li><a href="img/t5.jpg" target="iframe">T5<br><img src="img/t5.jpg" /></a></li>
<li><a href="img/t6.jpg" target="iframe">T6<br><img src="img/t6.jpg" /></a></li>
</ul>
<iframe src="img/t1.jpg" name="iframe" width="500px" height="300px" frameborder="0"><br />
></iframe>
</div>
</body>
</html>总结
本章主要学习了超链接和浮动框架的知识。重点介绍了超链接语法、超链接中路径以及与浮动框架的关联。区别使用绝对路径、相对路径及根路径设置超链接目标。
理解超链接的类型及每种类型适用场合,其中内部链接用于网站内部资源之间的链接,而外部链接用于网站外部的链接。
同时本章还介绍了超链接的不同链接对象的语法和使用方法,包括下载文件链接、书签链接、FTP 链接、图像链接、电子邮件链接。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134541153
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8879.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!