docker中安装redis,我的nodejs项目中用到了redis,所以要配置,如果没有用到的话,可以直接跳过这一步骤,到下一步。
1、买个云服务器
我用的是阿里云,其他选择还有腾讯云、百度云,根据自己的需求选择。
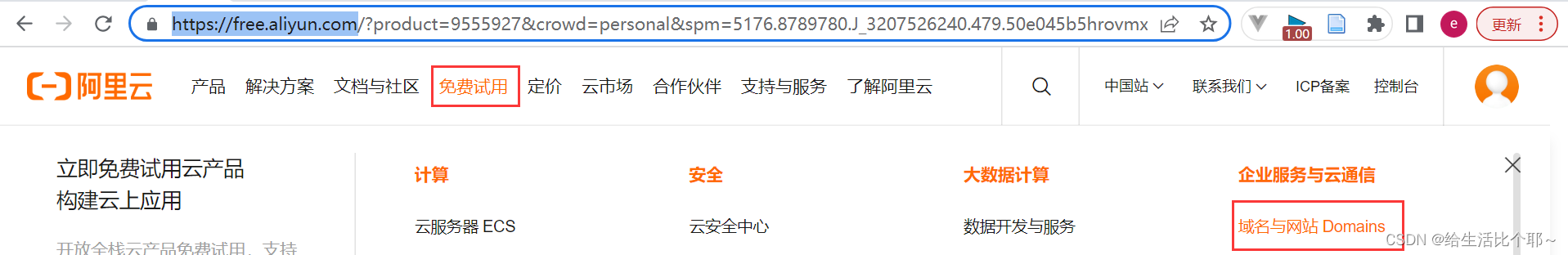
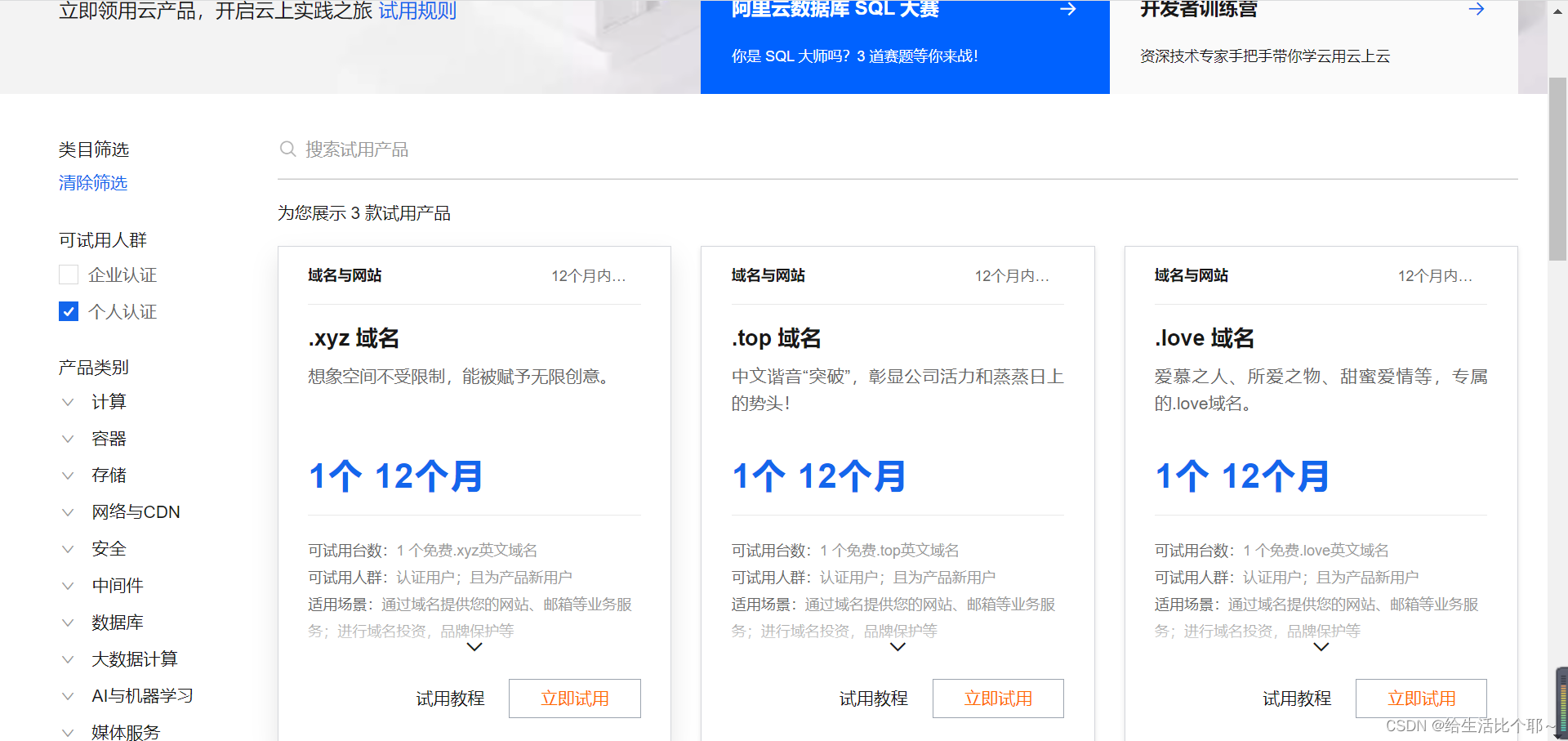
没注册的先注册,注册了的直接登录进去。找到免费试用中的云服务器ECS,按需选择云服务器的使用规格,然后单击立即使用。

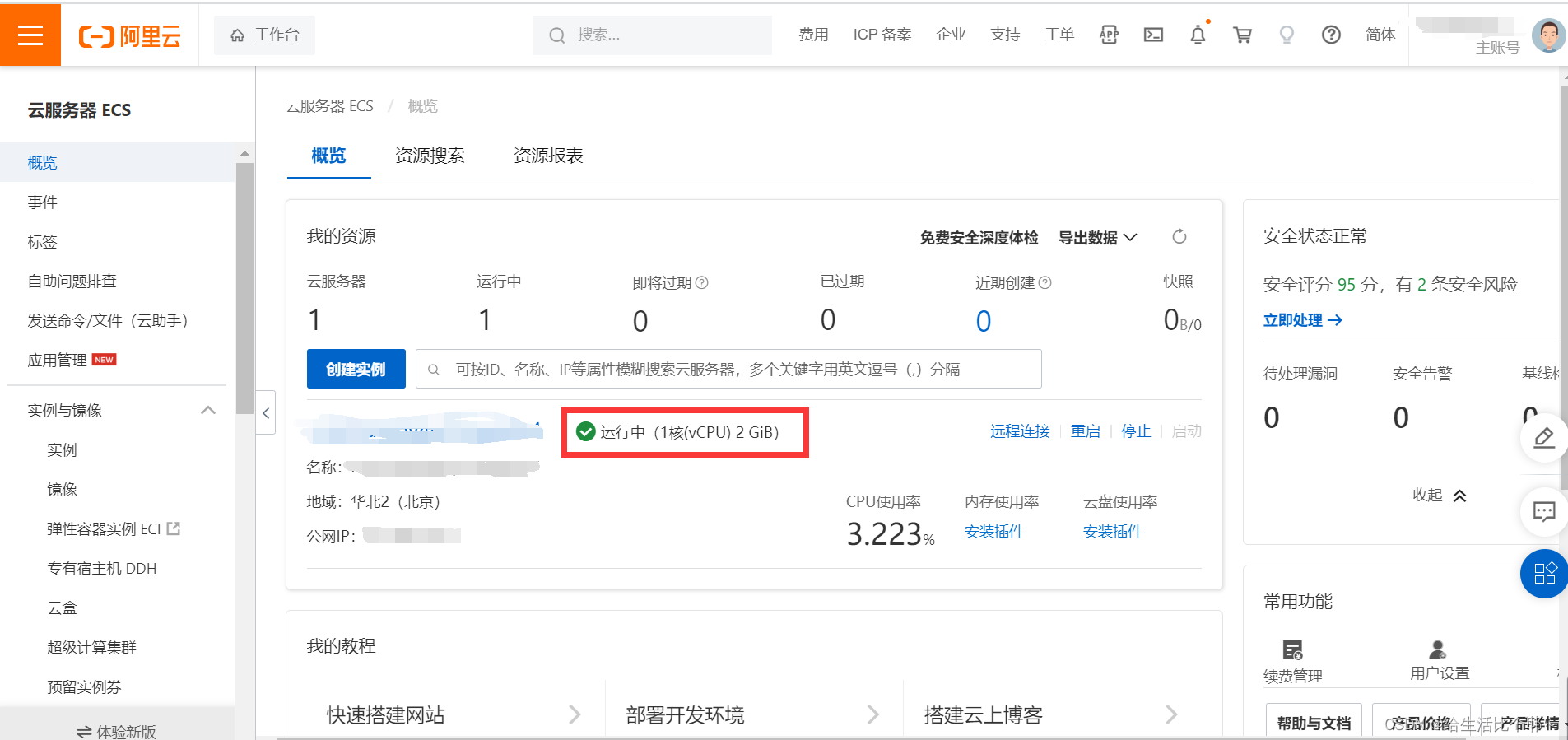
购买成功后,回到阿里云首页找到ECS控制台,点进去之后就可以看到购买了的云服务器,以及它的详细信息。

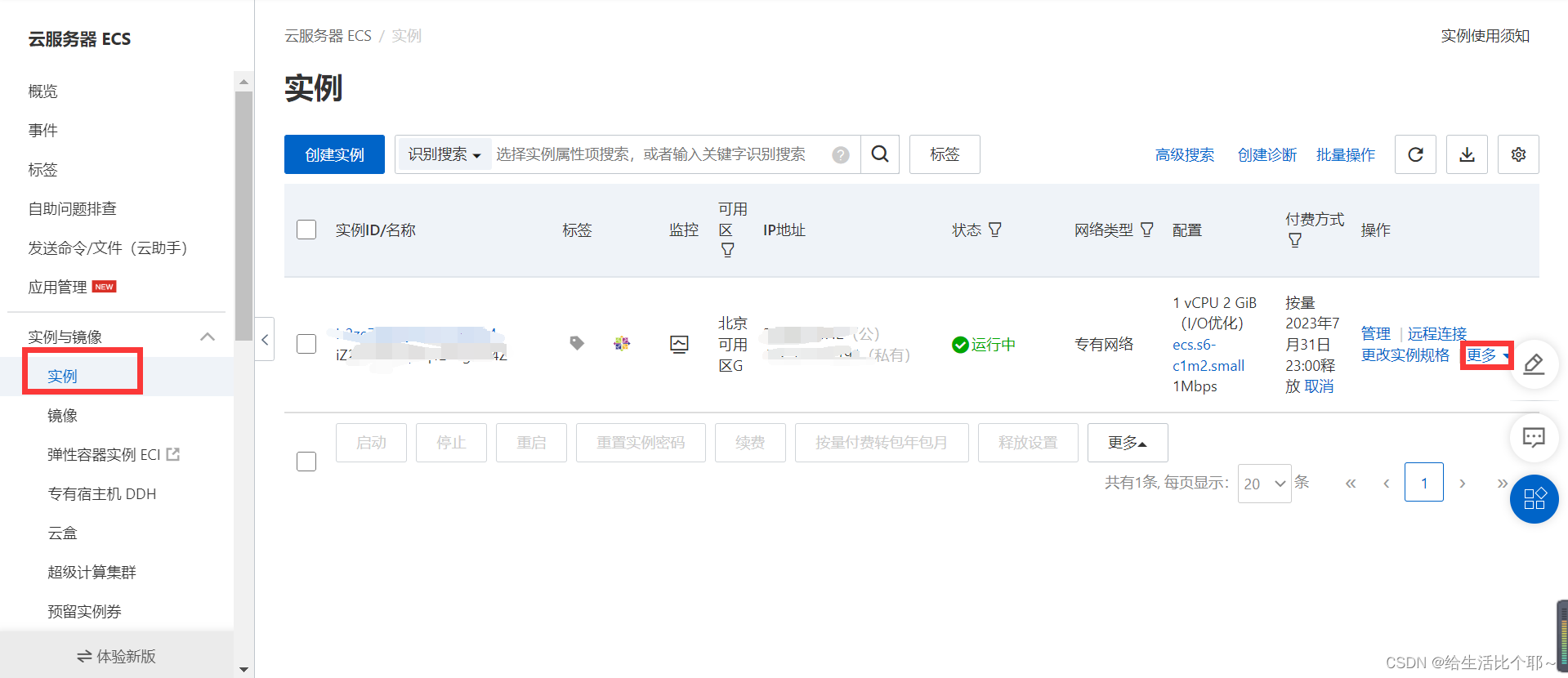
重置密码
实例–>更多–>密码/密钥–>重置实例密码

2、下载Xshell和Xftp软件
Xshell:是终端模拟器软件,支持SSH、Telnet、Serial等协议,可以远程访问服务器、路由器、交换机等网络设备并对它们进行管理和操作。
Xftp:它支持SFTP和FTP协议的文件传输,可以通过图形化界面进行文件管理和传输,即将本地文件上传到服务器或者服务器文件下载到本地等等。
下载地址:Xshell 下载 – NetSarang Website

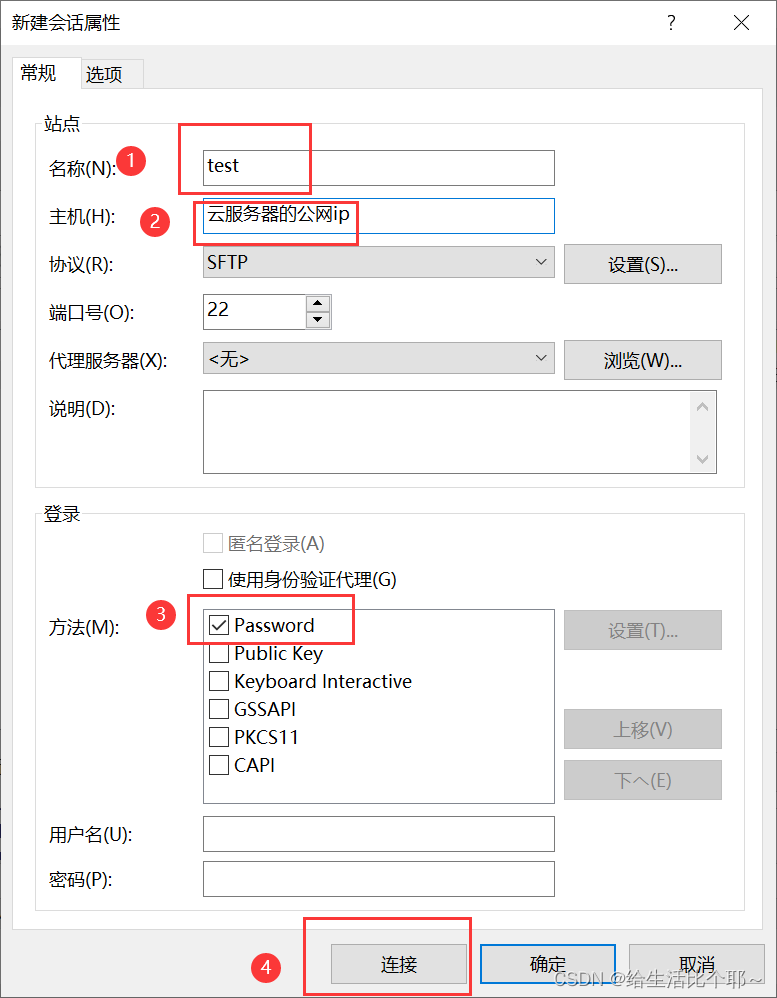
下载成功之后,打开xshell(我一般喜欢用管理员身份运行)




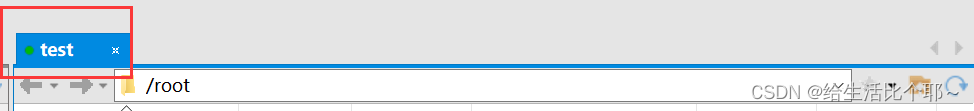
连接成功!


点击新建





连接成功!如果断开了连接,双击一下test就行,绿色小圆圈表示连接成功。
 3、Docker的使用
3、Docker的使用
Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源。Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似 iPhone 的 app),更重要的是容器性能开销极低。
docker的官方中文文档:https://www.coonote.com/docker/docker-tutorial.html
如果要详细了解容器技术和docker,可以参考一下这两篇文章
https://baijiahao.baidu.com/s?id=1675253978950340809&wfr=spider&for=pc
https://zhuanlan.zhihu.com/p/440672717
安装docker

docker中安装mysql
使用命令docker images查看从 Docker Hub 中提取的 mysql镜像。
第一种:
docker run --name mysql-test -d -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql
命令详解:
# --name 自定义容器名称
# -d 后台运行
# -p 指定映射的端口号
# -e MYSQL_ROOT_PASSWORD=123456 数据库密钥
第二种(推荐):
docker run --restart=always --privileged=true -d -v /home/mysql/data:/var/lib/mysql -v /home/mysql/conf:/etc/mysql/conf.d -v /home/mysql/my.cnf:/etc/mysql/my.cnf -p 3306:3306 --name mysql-test -e MYSQL_ROOT_PASSWORD=123456 mysql
--restart=always 代表开启启动
--privileged=true 代表进入容器内部为管理员身份
-d 表示后台运行容器 并返回容器Id
-v 把mysql产生的数据同步到本地 防止数据丢失
-e 容器传参 设置mysql的初始密码
如果我们要把本地的数据库的数据同步到mysql容器上,可以使用navicat(没有的话,先去找一个破解版的)上传,顺便测试mysql能否连接。
点击连接,选择MySQL


连接成功后,选择本地需要同步的数据库,右键–>转储SQL文件–>数据和结构,选择存放路径。
然后右键我们刚连接好的mysql,新建数据库,在新建好的数据库右键运行刚存放好的sql文件,就
实现了本地数据和云数据库数据的同步。当然还有其他方法实现数据同步,有需要的话可以去找一下。
docker中安装redis,我的nodejs项目中用到了redis,所以要配置,如果没有用到的话,可以直接跳过这一步骤,到下一步。
docker search redisdocker pull redisdocker images# 创建文件

右键redis.conf进行编辑,复制下面内容,并且保存。如果想看比较全的redis.conf可以去redis官网下载。
# Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程
daemonize no# 指定Redis监听端口,默认端口为6379
port 6379# 绑定的主机地址,不要绑定容器的本地127.0.0.1地址,因为这样就无法在容器外部访问
bind 0.0.0.0
docker run -d —name redis —restart=always –p 6379:6379 –v /home/docker/redis/redis.conf:/etc/redis/redis.conf –v /home/docker/redis/data:/data redis redis-server /etc/redis/redis.conf —appendonly yes —requirepass 123456
–restart=always :开机启动,失败也会一直重启;
–p 6379:6379: 将宿主机6379端口与容器内6379端口进行映射;
–v:将宿主机目录或文件与容器内目录或文件进行挂载映射;
-d:redis 表示后台启动redis
–appendonly yes:开启redis 持久化;

docker安装node
docker images

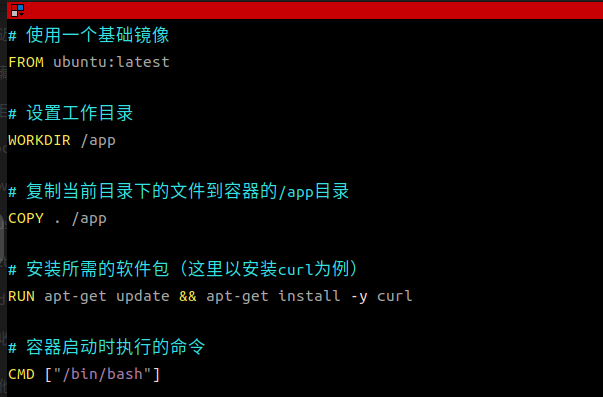
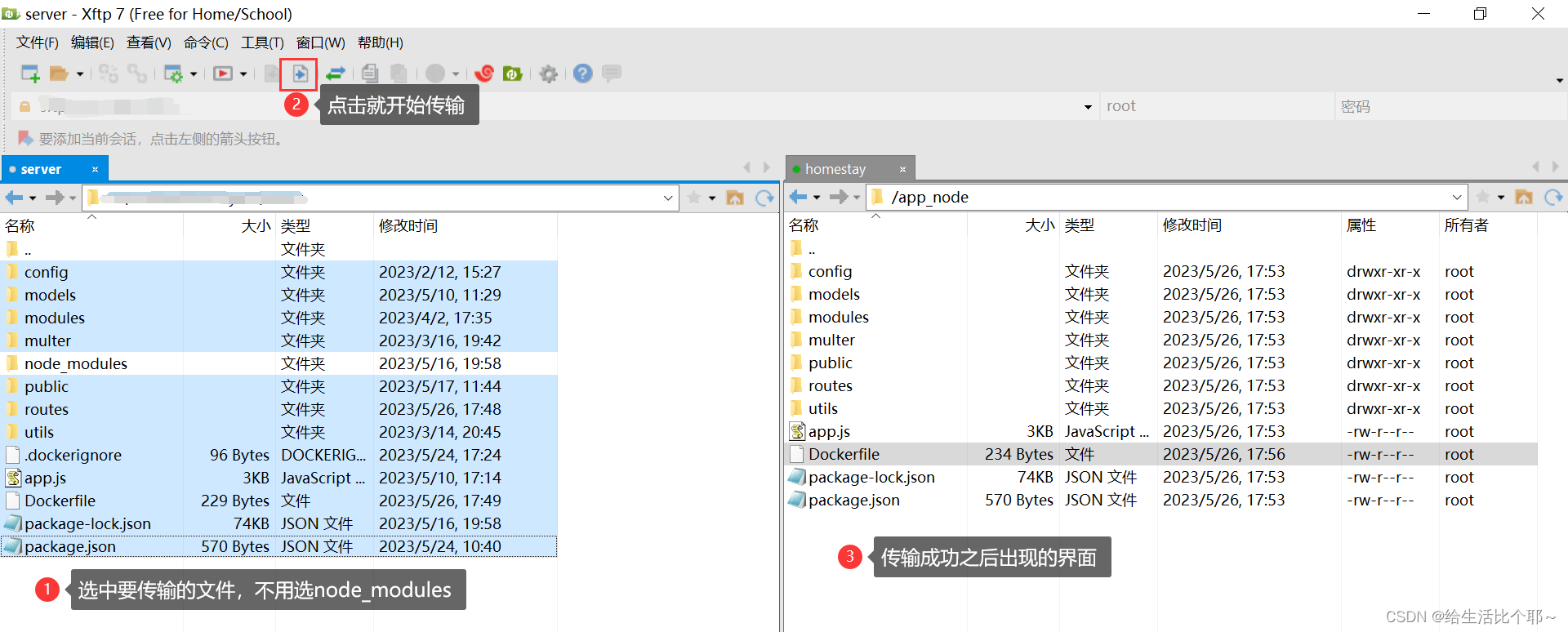
打开本地的node项目,创建Dockerfile和.dockerignore文件
#将此目录设为工作目录
WORKDIR /home/app_node#将该目录下的所有文件拷贝到镜像容器中
COPY . /home/app_nodeEXPOSE 3000
Dockerfile
.git
.gitignore
.config
.npm
.vscode
node_modules
package–lock.json
README.md

注意如果使用了redis,redis的连接要改成这样,如果没有,跳过。
const client = redis.createClient({
port: 6379,
requirepassword: ‘123456’ #配置redis的时候配置的密码
});

在xshell中我们可以通过 ls -a 看到所有的文件,前提是我们已经用cd /app_node命令切到该目录下
![]()
docker images

启动容器
docker中配置nginx
docker images

创建文件

查看是否运行成功,并进行文件映射,<container id>就是容器的id

docker cp <container id>:/etc/nginx/nginx.conf /home/nginx/
docker cp <container id>:/etc/nginx/conf.d /home/nginx/conf/
docker cp <container id>:/usr/share/nginx/html /home/nginx/html
docker cp <container id>:/var/log/nginx/ /home/nginx/logs/

重新创建nginx容器
docker run -d —name nginx -p 80:80 -p 443:443 -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html -v /home/nginx/conf:/etc/nginx/conf.d —privileged=true nginx:latest
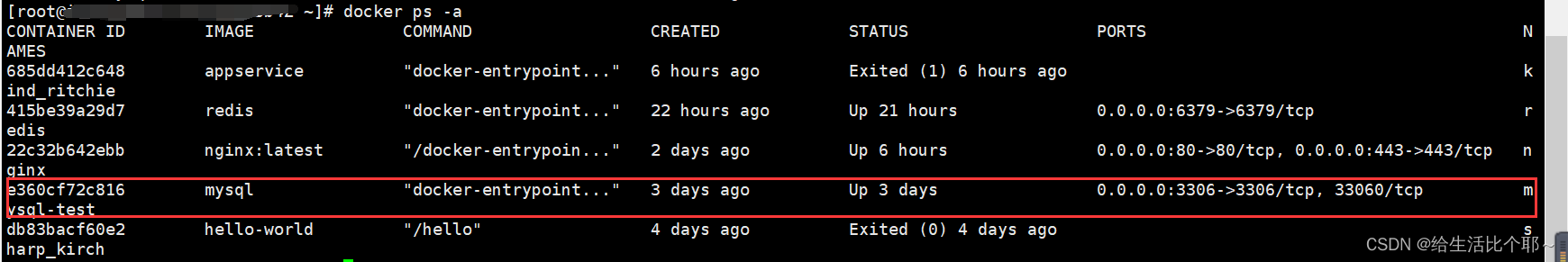
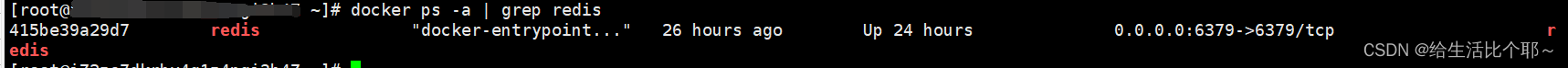
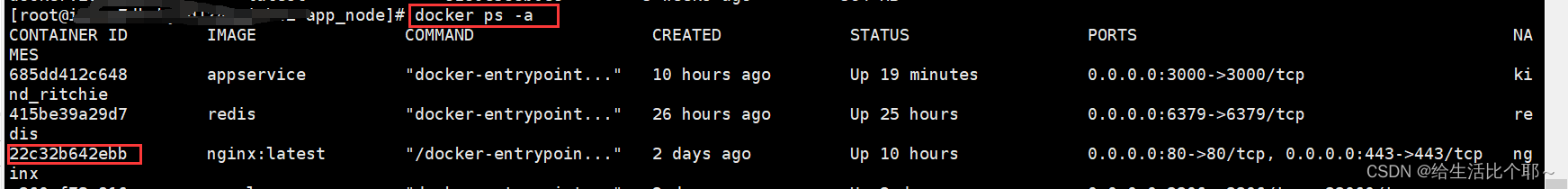
查看运行状况
docker ps -a

server {
listen 80;
listen [::]:80;
server_name localhost;#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
# 防止刷新出现404
try_files $uri $uri/ /index.html;
}# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# 代理转发请求至网关,prod-api标识解决跨域,线上接口地址,注意后面/
location /prod-api/ {
proxy_pass http://${服务器ip}/;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /.ht {
# deny all;
#}
}
复制之后着重注意这一部分,需要将${服务器ip}改成自己的云服务器的ip
# 代理转发请求至网关,prod-api标识解决跨域,线上接口地址,注意后面/
location /prod-api/ {
proxy_pass http://${服务器ip}/;
}在本地打开前端项目,进行打包,我的项目是通过pnpm build,得到一个dist文件

重启nginx容器
docker restart nginx(名称或者它的容器id)

使用域名访问网站,需要进行备案,备案的话,大概需要四五天,可以看看相关的流程如果有需要的话。

原文地址:https://blog.csdn.net/m0_47984774/article/details/130897744
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22022.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!