热力图的使用
引入文件
import HeatmapOverlay from 'heatmap.js/plugins/leaflet-heatmap'配置热力图参数
cfg: {
"radius": 0.2, // 半径
"maxOpacity": 1, // 最大透明度
"scaleRadius": true, // 是否基于地图的缩放半径
"useLocalExtrema": true,
latField: 'lat', // 热力图数据对应的纬度字段
lngField: 'lng', // 热力图数据对应的经度字段
valueField: 'count', // 热力图数据的值的字段
gradient: { // 自定义渐变颜色,区间为0~1之间
'0.3': 'blue',
'0.6': 'red',
'1': 'green'
}
},实例化引入的热力图对象
let heatmaplayer = new HeatmapOverlay(this.cfg); // 实例化热力图对象,this.cfg为热力图配置的参数
heatmaplayer.addTo(this.map); // 将热力图对象添加到已经初始化的地图中
给热力图对象添加数据
let dataArr = { // 数据变量
max : 15,
data: [
{
lat: '39.924004', // 纬度
lng: '116.403369', // 经度
count: 3 // 值
},
{
lat: '39.624004',//经纬度
lng: '116.703369',
count: 4//值
},
{
lat: '39.424004',//经纬度
lng: '116.903369',
count: 9//值
},
// ...后面的数据省略
],
}
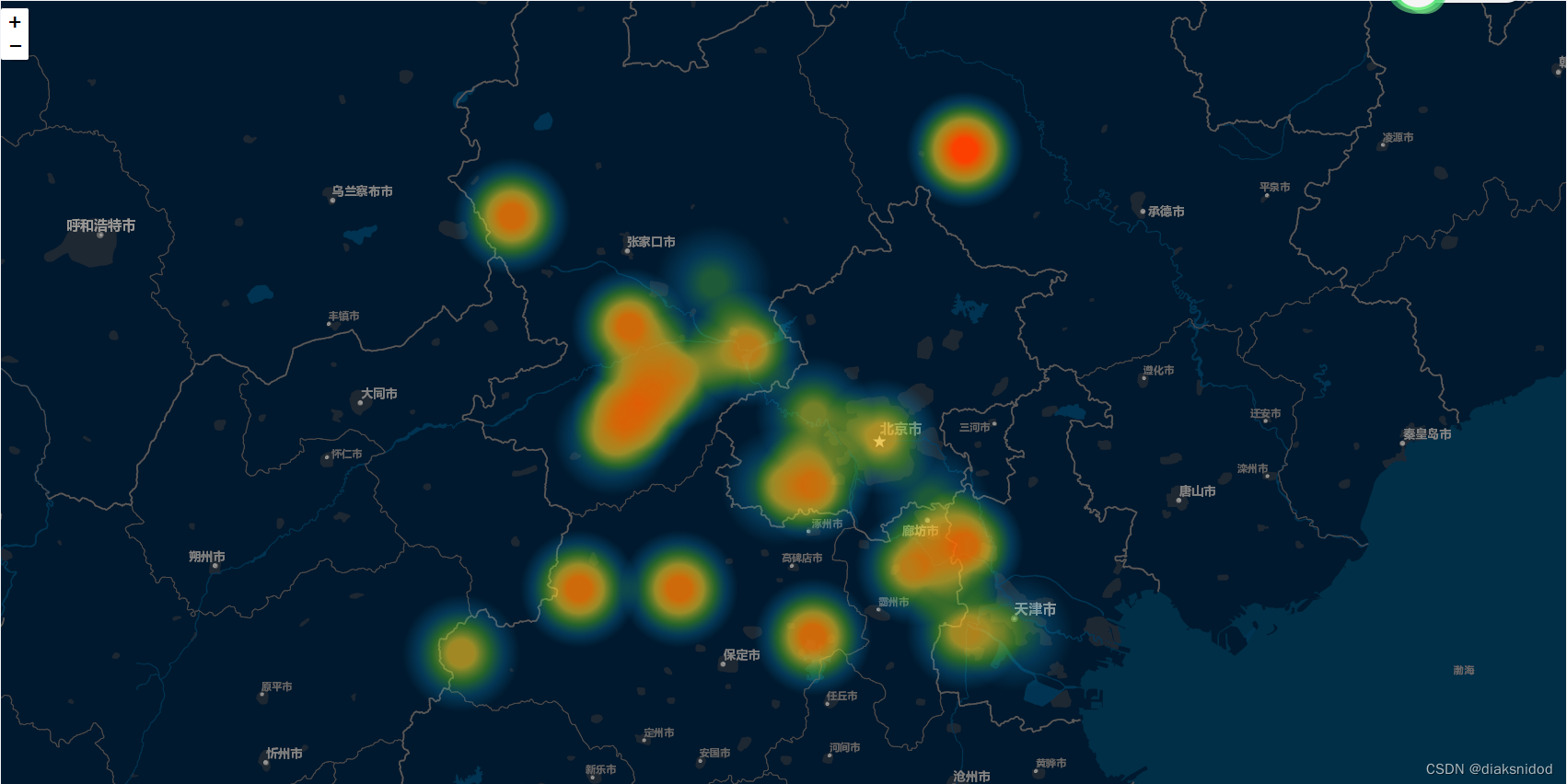
heatmaplayer.setData(dataArr); // 将数据添加给热力图效果预览

原文地址:https://blog.csdn.net/weixin_60645637/article/details/129798034
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23764.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)