1. 成品展示
以下为个人搭建的一个简单博客系统页面,以后会不断改进,并且与后端结合,形成一个完整的博客系统

2. 知识准备
该博客系统页面是由 HTML + CSS + JavaScript 搭建的,如果没有了解过这些知识的友友,可以通过本人之前写好的几篇相关文章入门
3. 博客系统页面搭建
3.1 基本介绍
该博客系统页面现由4个部分组成,分别为:博客列表页、博客详情页、博客登录页、博客编辑页
针对每个页面后面都会进行页面和代码的展示,并且代码中含有个人的注释。为了方便下载使用,下面附上该博客系统页面的 Gitee 链接
Gitee 链接: https://gitee.com/bbbbbge/blog-system
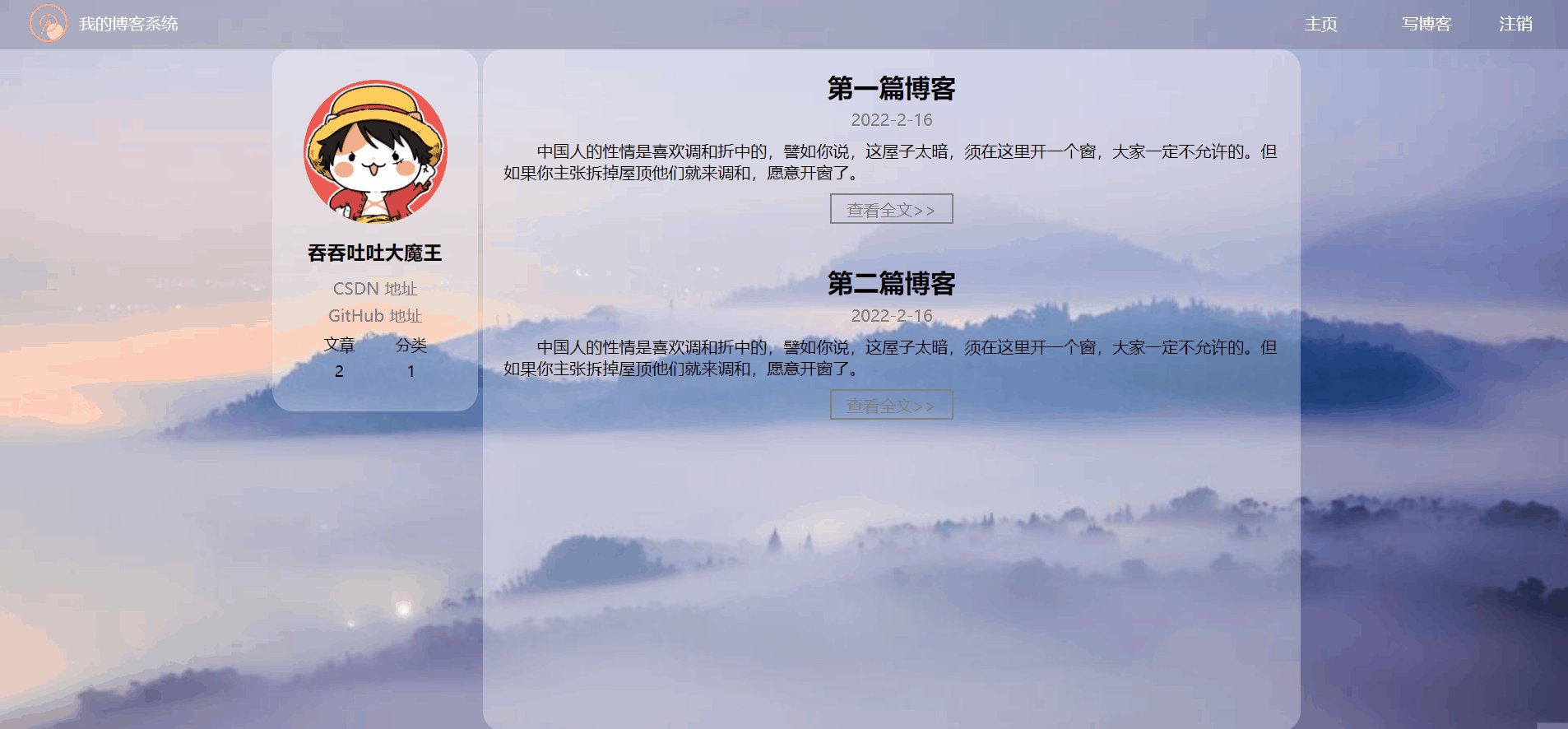
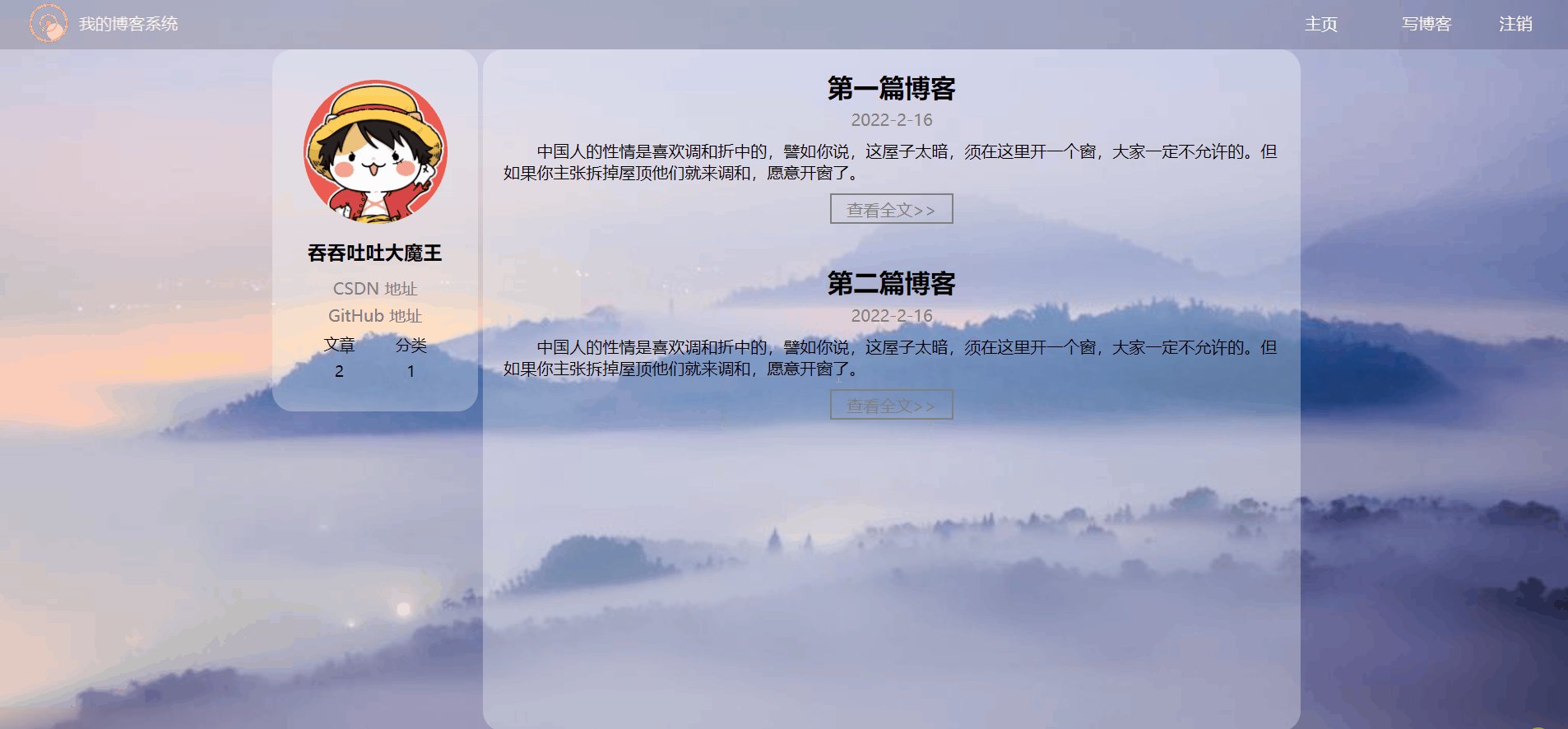
3.2 博客列表页
页面展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 版心 -->
<div class="container">
<!-- 左侧区域,显示用户信息 -->
<div class="container-left">
<!-- 用户详情 -->
<div class="card">
<!-- 用户的头像 -->
<img src="image/head.jpg" alt="">
<!-- 用户名 -->
<h3>吞吞吐吐大魔王</h3>
<!-- 其它信息 -->
<a href="https://blog.csdn.net/weixin_51367845?type=blog">CSDN 地址</a>
<a href="#">GitHub 地址</a>
<!-- 文章分类 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧区域,显示博客列表 -->
<div class="container-right">
<!-- 每个 blog 代表一篇博客 -->
<div class="blog">
<div class="title">第一篇博客</div>
<div class="date">2022-2-16</div>
<div class="desc">
中国人的性情是喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
</div>
<a href="blog_detail.html" class="detail">查看全文&gt;&gt;</a>
</div>
<div class="blog">
<div class="title">第二篇博客</div>
<div class="date">2022-2-16</div>
<div class="desc">
中国人的性情是喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
</div>
<a href="blog_detail.html" class="detail">查看全文&gt;&gt;</a>
</div>
</div>
</div>
</body>
</html>
/* 这个 CSS 专门针对博客列表页来设置样式 */
.blog {
width: 100%;
padding: 10px 20px;
}
/* 博客的标题 */
.blog .title {
text-align: center;
font-size: 25px;
font-weight: 700;
padding-top: 10px;
padding-bottom: 5px;
}
/* 博客的日期 */
.blog .date {
text-align: center;
padding-bottom: 10px;
color: grey;
}
/* 博客的描述 */
.blog .desc {
text-indent: 2em;
}
/* 查看博客详情的按钮 */
.blog .detail {
display: block;
width: 120px;
color: grey;
height: 30px;
/* 设置边框 */
border: 2px solid grey;
/* 文字水平居中 */
text-align: center;
/* 文字垂直居中 */
line-height: 30px;
/* 去掉下划线 */
text-decoration: none;
/* 让按钮来到屏幕中间 */
margin: 10px auto;
/* 加上一个过度效果 */
transition: all 1s;
}
/* 实现鼠标悬停在按钮上时有一个背景色切换的效果 */
.blog .detail:hover {
background-color: grey;
color: white;
}
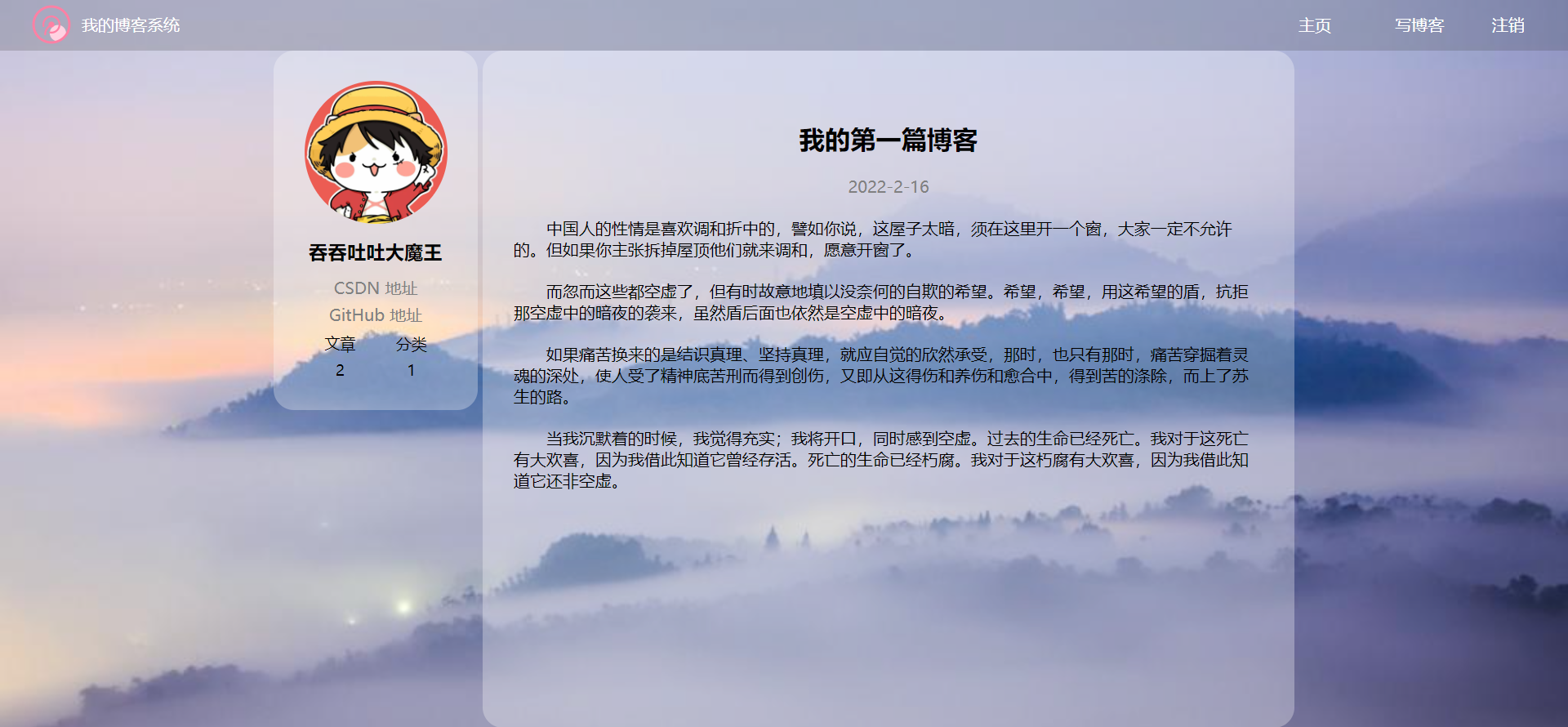
3.3 博客详情页
页面展示:

页面元素 HTML 代码: blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 版心 -->
<div class="container">
<!-- 左侧区域,显示用户信息 -->
<div class="container-left">
<!-- 用户详情 -->
<div class="card">
<!-- 用户的头像 -->
<img src="image/head.jpg" alt="">
<!-- 用户名 -->
<h3>吞吞吐吐大魔王</h3>
<!-- 其它信息 -->
<a href="https://blog.csdn.net/weixin_51367845?type=blog">CSDN 地址</a>
<a href="#">GitHub 地址</a>
<!-- 文章分类 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧区域,显示博客列表 -->
<div class="container-right">
<!-- 使用这个 div 来放博客内容 -->
<div class="blog-content">
<!-- 博客的标题 -->
<h3>我的第一篇博客</h3>
<!-- 博客的日期 -->
<div class="date">2022-2-16</div>
<!-- 博客的内容 -->
<div class="detail">
<p>
中国人的性情是喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
</p>
<p>
而忽而这些都空虚了,但有时故意地填以没奈何的自欺的希望。希望,希望,用这希望的盾,抗拒那空虚中的暗夜的袭来,虽然盾后面也依然是空虚中的暗夜。
</p>
<p>
如果痛苦换来的是结识真理、坚持真理,就应自觉的欣然承受,那时,也只有那时,痛苦穿掘着灵魂的深处,使人受了精神底苦刑而得到创伤,又即从这得伤和养伤和愈合中,得到苦的涤除,而上了苏生的路。
</p>
<p>
当我沉默着的时候,我觉得充实;我将开口,同时感到空虚。过去的生命已经死亡。我对于这死亡有大欢喜,因为我借此知道它曾经存活。死亡的生命已经朽腐。我对于这朽腐有大欢喜,因为我借此知道它还非空虚。
</p>
</div>
</div>
</body>
</html>
专属页面样式 CSS 代码: blog_detail.css
/* 这个 CSS 文件是用来放博客详情页的专属样式 */
.blog-content {
padding: 30px;
}
/* 博客标题 */
.blog-content h3 {
text-align: center;
padding-top: 40px;
padding-bottom: 20px;
font-size: 25px;
}
/* 博客日期 */
.blog-content .date {
text-align: center;
padding-bottom: 10px;
color: grey;
}
/* 博客内容 */
.blog-content p {
text-indent: 2em;
padding: 10px 0;
}
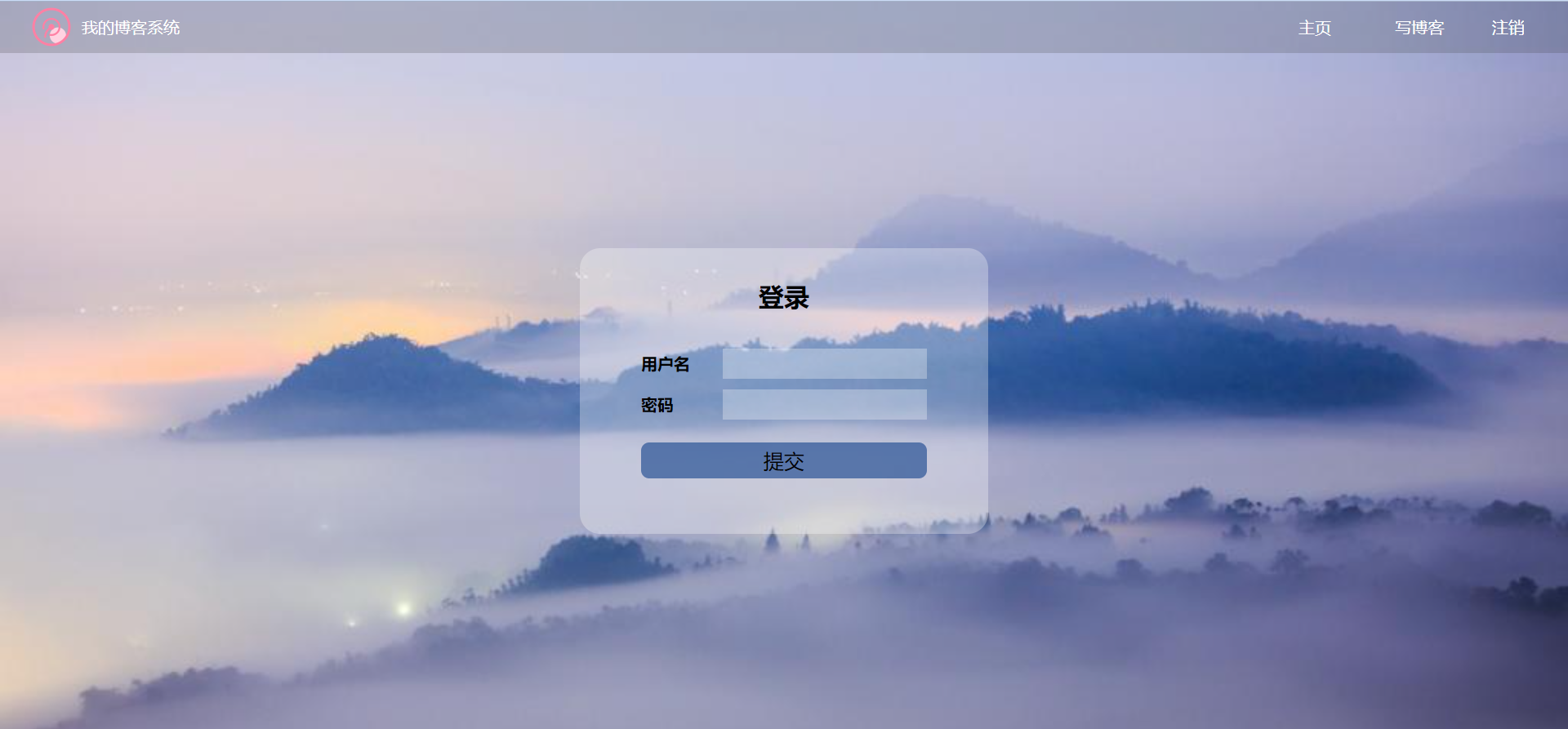
3.4 博客登录页
页面展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog-login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 登录页面的版心 -->
<div class="login-container">
<div class="login-dialog">
<h3>登录</h3>
<div class="row1">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row1">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row2">
<input type="button" value="提交" id="submit">
</div>
</div>
</div>
</body>
</html>
/* 这个 CSS 文件是放登陆页面的专属样式 */
/* 1. 设置版心,让这个版心将页面填充满 */
/* 2. 在版心中间位置,设置一个登陆区域 */
.login-container {
width: 100%;
height: calc(100% - 50px);
display: flex;
justify-content: center;
align-items: center;
}
.login-container .login-dialog {
width: 400px;
height: 280px;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 20px;
}
.login-dialog h3 {
text-align: center;
padding: 30px;
font-size: 25px;
}
.login-dialog .row1 {
height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog .row2 {
height: 40px;
display: flex;
align-items: center;
justify-content: center;
padding-top: 30px;
}
.login-dialog .row1 span {
width: 80px;
font-weight: 700;
}
.login-dialog .row1 input {
width: 200px;
height: 30px;
font-size: 15px;
padding-left: 10px;
background-color: rgba(255, 255, 255, 0.3);
/* 去掉边框 */
border: none;
/* 去掉轮廓线(选中输入框时,外面的黑边) */
outline: none;
}
.login-dialog .row2 input {
width: 280px;
height: 35px;
border-radius: 8px;
font-size: 20px;
background-color: rgba(41, 83, 149, 0.7);
border: none;
}
.login-dialog .row2 input:active {
background-color: black;
color: white;
}
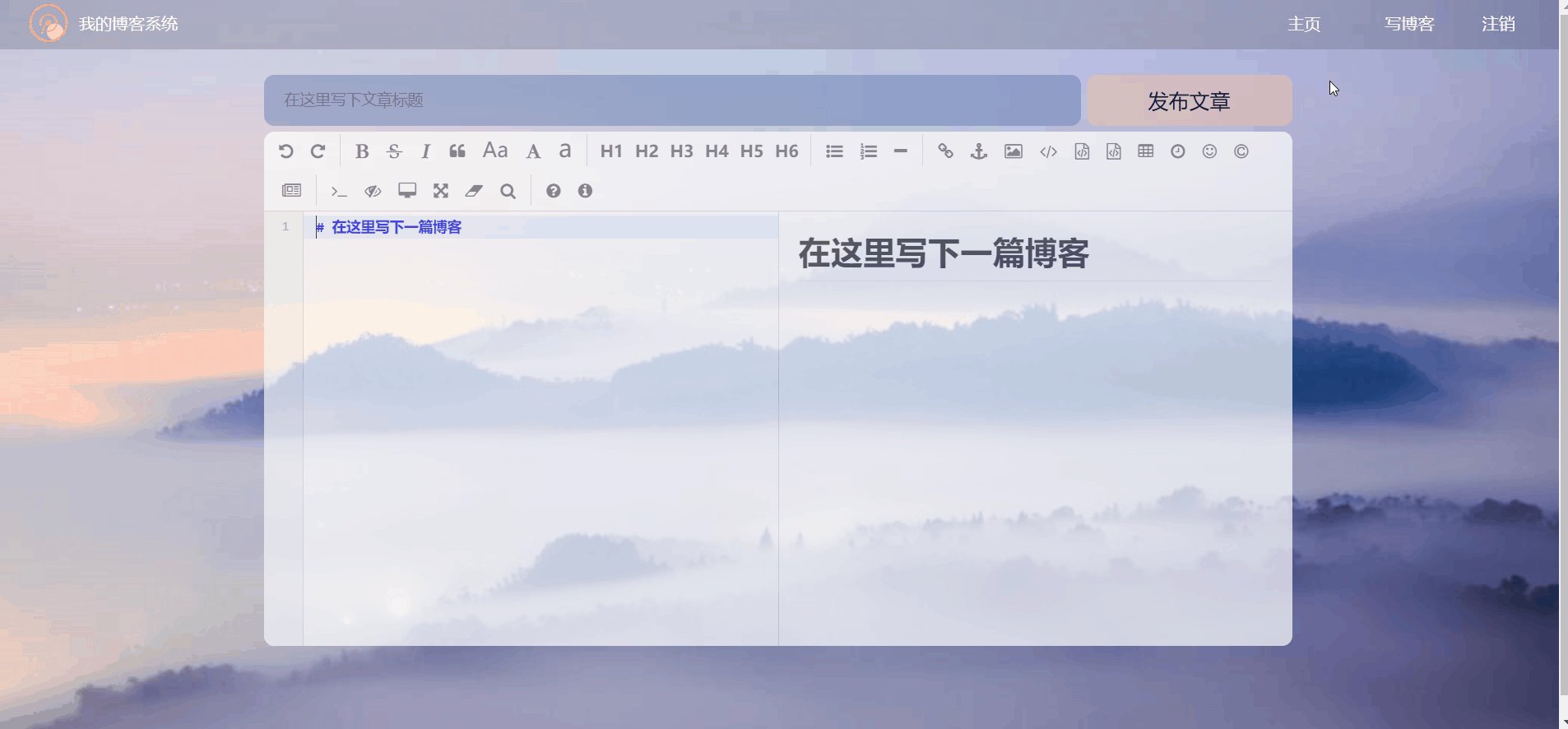
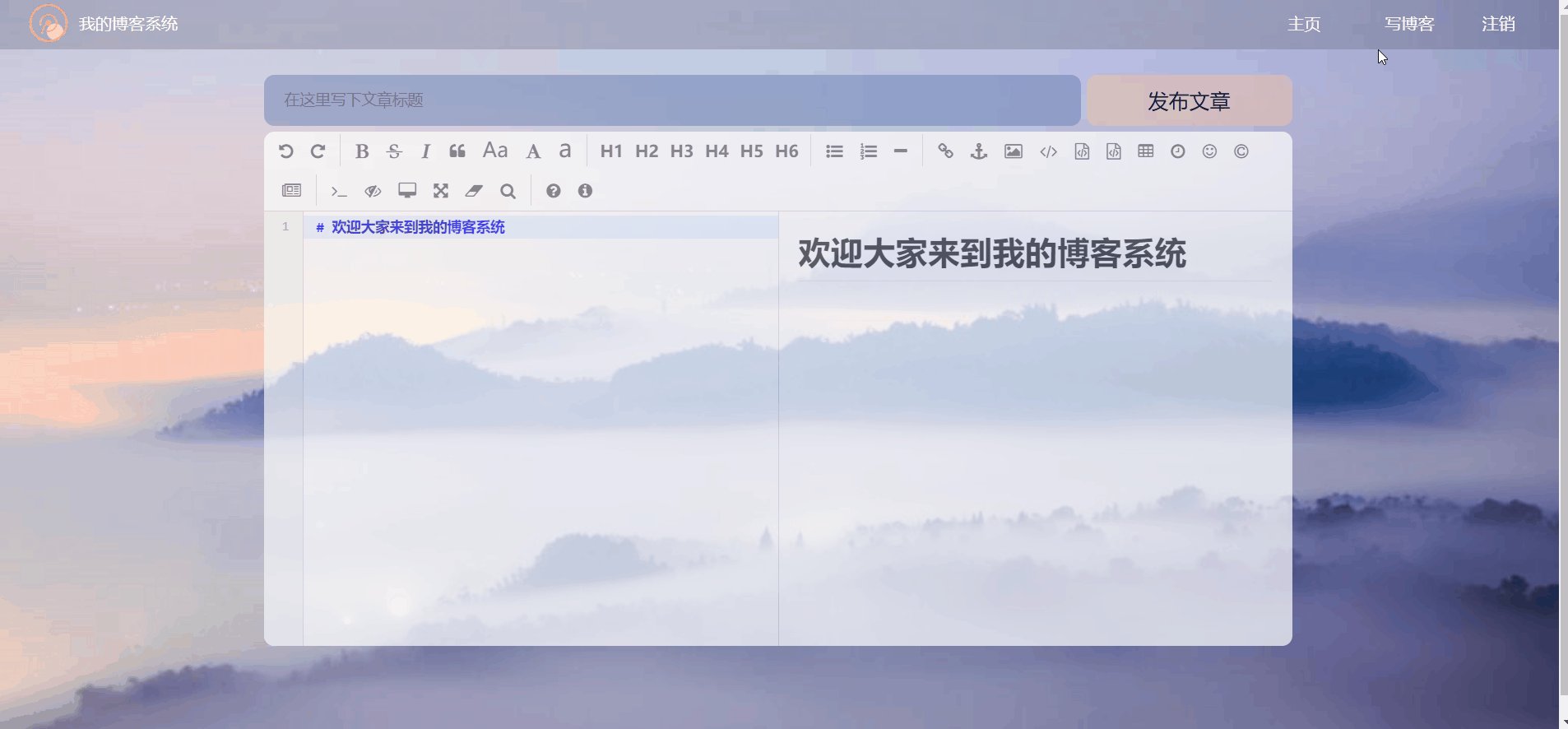
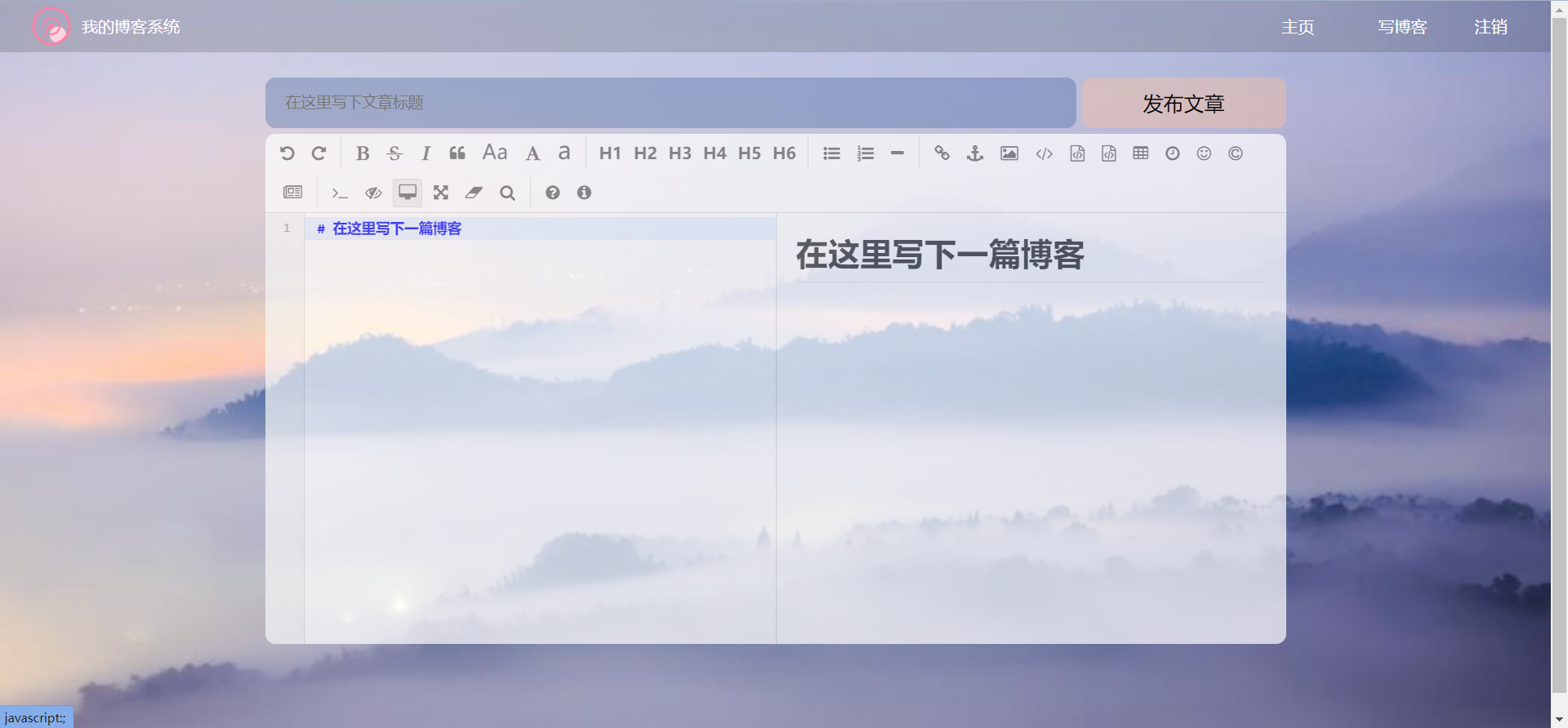
3.5 博客编辑页
页面展示:

页面元素 HTML 代码: blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- 引入依赖 -->
<link rel="stylesheet" href="editor.md-master/css/editormd.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="editor.md-master/lib/marked.min.js"></script>
<script src="editor.md-master/lib/prettify.min.js"></script>
<script src="editor.md-master/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/log.png" alt="">
<span class="title">我的博客系统</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="blog_login.html">注销</a>
</div>
<!-- 版心 -->
<div class="blog-edit-container">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" placeholder="在这里写下文章标题" id="title">
<input type="button" value="发布文章" id="submit">
</div>
<!-- 内容编辑区 -->
<div id="editor">
</div>
</div>
<script>
// 初始化 editor.md
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖
width: "100%",
// 设定编辑高度
height: "500px",
// 编辑页中的初始化内容
markdown: "# 在这里写下一篇博客",
//指定 editor.md 依赖的插件路径
path: "editor.md-master/lib/"
});
</script>
</body>
</html>
专属页面样式 CSS 代码: blog_edit.css
/* 这个 CSS 文件放博客编辑的专属样式 */
/* 博客编辑页的版心 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
/* 标题编辑区 */
.blog-edit-container .title {
margin-top: 20px;
width: 100%;
height: 60px;
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-edit-container .title #title {
width: 795px;
height: 50px;
border-radius: 10px;
padding-left: 20px;
border: none;
outline: none;
background-color: rgba(41, 83, 149, 0.3);
font-size: 15px;
}
.blog-edit-container .title #submit {
width: 200px;
height: 50px;
border-radius: 10px;
border: none;
outline: none;
background-color: rgba(255, 192 , 153, 0.4);
font-size: 20px;
}
.blog-edit-container .title #submit:active {
background-color: rgba(41, 83, 149, 0.3);
}
#editor {
border-radius: 10px;
border: none;
opacity: 0.7;
}
3.6 公共页面样式
/* 这个文件里面放4个页面公共的一些样式,比如背景、导航栏等 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/* 和父元素的一样高,body 的父亲是 html,html 的父亲是浏览器窗口 */
height: 100%;
/* 页面背景 */
background-image: url(../image/background.jpg);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
/* 导航栏 */
.nav {
width: 100%;
height: 50px;
background-color: rgba(50, 50, 50, 0.2);
color: #fff;
display: flex;
justify-content: start;
align-items: center;
}
/* 导航栏中的 log */
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
}
/* 导航栏中的标题 */
.nav .title {
width: 120px;
}
/* 导航栏中的占位符 */
.nav .spacer {
height: 40px;
width: calc(100% - 370px);
}
/* 导航栏中的链接 */
.nav a {
width: 60px;
margin: 20px;
text-decoration: none;
color: white;
}
/* 版心的样式 */
.container {
height: calc(100% - 50px);
width: 1000px;
margin: 0 auto;
/* 为了让版心里面的子元素能够以左右布局的方式显示,使用 flex 布局 */
display: flex;
align-items: center;
justify-content: space-between;
}
/* 左侧区域样式 */
.container .container-left {
height: 100%;
width: 200px;
}
/* 右侧区域样式 */
.container .container-right {
height: 100%;
width: 795px;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 20px;
}
/* 用户信息卡片,也会在多个页面中用到 */
.card {
background-color: rgba(255, 255, 255, 0.3);
border-radius: 20px;
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名 */
.card h3 {
text-align: center;
padding: 10px 0;
}
/* 其它信息 */
.card a {
/* a 标签是行内元素,设置尺寸、边距都可能失效,要转成块级元素 */
display: block;
text-decoration: none;
text-align: center;
color: grey;
padding: 3px;
}
.card .counter {
display: flex;
justify-content: space-around;
font-size: 15px;
padding-top: 5px;
}
3.7 markdown 编辑器引入
在博客编辑页中含有一个 markdown 编辑器,这个是直接引入了一个叫 editor.md 的开源的页面 markdown 编辑器组件,大家也可以使用其它的编辑器组件
-
下载 editor.md
-

-
<!-- 引入依赖 --> <link rel="stylesheet" href="editor.md-master/css/editormd.min.css"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="editor.md-master/lib/marked.min.js"></script> <script src="editor.md-master/lib/prettify.min.js"></script> <script src="editor.md-master/editormd.js"></script> -
在博客编辑页中,写个 JS 对 editor.md 进行初始化
// 初始化 editor.md let editor = editormd("editor", { // 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖 width: "100%", // 设定编辑高度 height: "500px", // 编辑页中的初始化内容 markdown: "# 在这里写下一篇博客", //指定 editor.md 依赖的插件路径 path: "editor.md-master/lib/" });
通过以上步骤,就可以将 editor.md 该 markdown 编辑器引入我们的博客编辑页了
4. 总结
该博客系统页面只是运用前段时间学习的前端知识做出来的一个简单的页面,往后会通过不断的学习来对该博客系统进行补充,期待它的成品!
原文地址:https://blog.csdn.net/weixin_51367845/article/details/123031433
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34464.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!