一:trigger两种用法

2.trigger: “change“: 数据改变时触发,道理跟上面类似
二:element-ui的el-dialog点击叉号“X”无法关闭的问题(不报错)
不需要加什么@before-close,@close之类的关闭事件。只需你在:visible这个属性上加.sync,:visible.sync="dialogVisble",就行了。
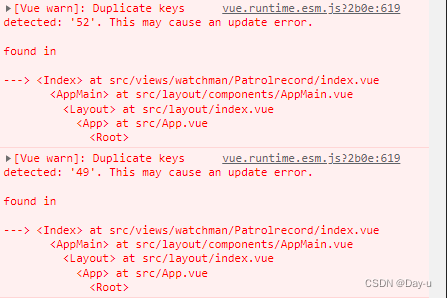
三:在开发vue项目时遇到 Duplicate keys detected: ’13’. This may cause an update error错误,这个错不会影响页面显示,但是会一直在控制台上打印。如图

三:使用elemnet–ui校验时候不生效
1.因为rules写错位置了,应该写在el-form标签上,手抖低级错误直接写在了el-form–item上
2.el-form上绑定的model,拼写错误写成了mode,也是低级错误
3.el-form上绑定的model是一个值,但是el-input上的v-mode绑定的直接是一个变量,没有使用model绑定的对象下的变量,导致不生效

原文地址:https://blog.csdn.net/m0_73266749/article/details/128290201
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38496.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








