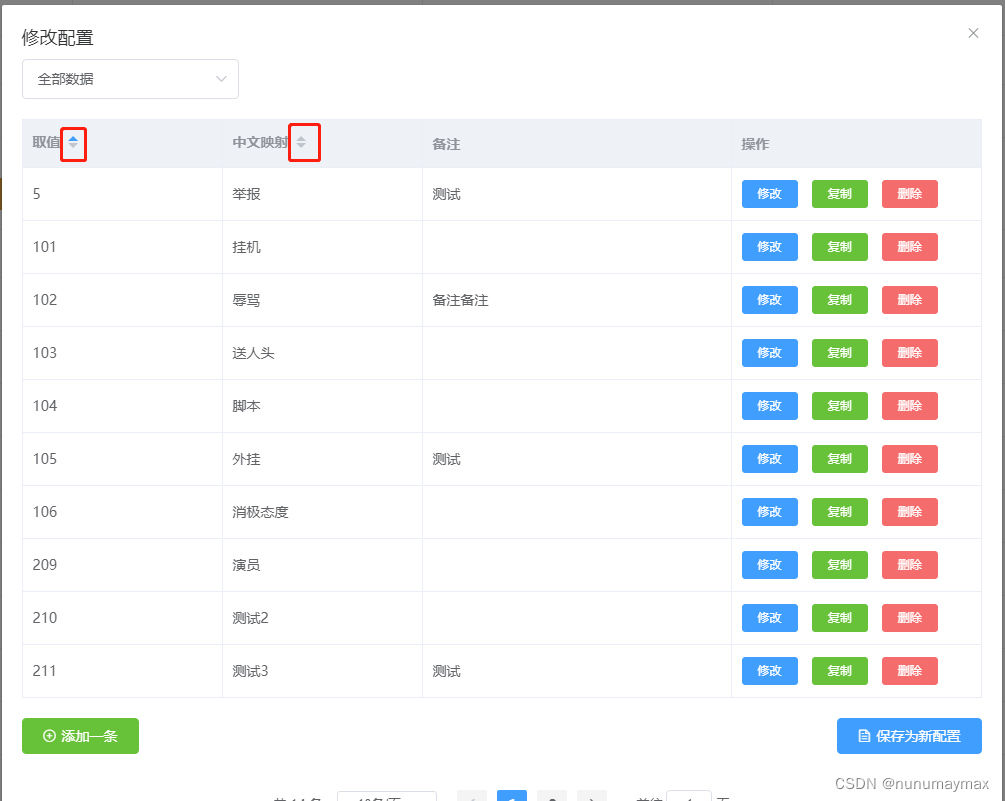
场景

思路
使用element–ui的 自定义排序 规则,将 sortable 设置为 custom ,同时在 Table 上监听 sort–change 事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而对所有数据进行排序再对表格数据进行分页计算。
代码
<el-table
:data="currentPageData"
:header-cell-style="{background:'#eef1f6',height: '48px'}"
@sort-change="sortChange"
border
style="width: 100%;">
/* 需要排序的列 */
<el-table-column
prop="report_type"
label="取值"
sortable="custom"
width="200">
</el-table-column>
/* 需要排序的列 */
<el-table-column
prop="report_type_desc"
label="中文映射"
sortable="custom"
width="200">
</el-table-column>
<el-table-column
prop="remark"
label="备注">
</el-table-column>
<el-table-column
label="操作"
width="250">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="edit(scope.row)">修改</el-button>
<el-button type="success" size="mini" @click="copy(scope.row,scope.$index)">复制</el-button>
<el-button type="danger" size="mini" @click="del(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
// 排序
sortChange({ prop, order }){
this.allData.sort(this.compare(prop, order));
},
/**
* 排序比较
* @param {string} propertyName 排序的属性名
* @param {string} sort ascending(升序)/descending(降序)
* @return {function}
*/
compare(propertyName, sort) {
// 判断是否为数字
function isNumberV(val) {
var regPos = /^d+(.d+)?$/; //非负浮点数
var regNeg = /^(-(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*)))$/; //负浮点数
if (regPos.test(val) || regNeg.test(val)) {
return true;
} else {
return false;
}
}
return function (obj1, obj2) {
let value1 = obj1[propertyName];
let value2 = obj2[propertyName];
// 数字类型的比较
if(isNumberV(value1) || isNumberV(value2)){
if (sort === "ascending") {
return value1 - value2;
} else {
return value2 - value1;
}
}
// 布尔值的比较:利用减法-转化true 和 false
// true => 1 false ⇒ 0
// true-false => 1 false-true => -1
// 下面方法是按照先false后true的顺序排序,如果想先true后false,调整value1-value2 和 value2 - value1的顺序即可
else if(_.isBoolean(value1) && _.isBoolean(value2)){
if (sort === "ascending") {
return value1 - value2;
} else {
return value2 - value1;
}
}
// 字符比较使用localeCompare()
else {
const res = value1.localeCompare(value2, "zh");
return sort === "ascending" ? res : -res;
}
};
}
总结
原文地址:https://blog.csdn.net/qq_38374286/article/details/127635860
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42090.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








