01、应用实战
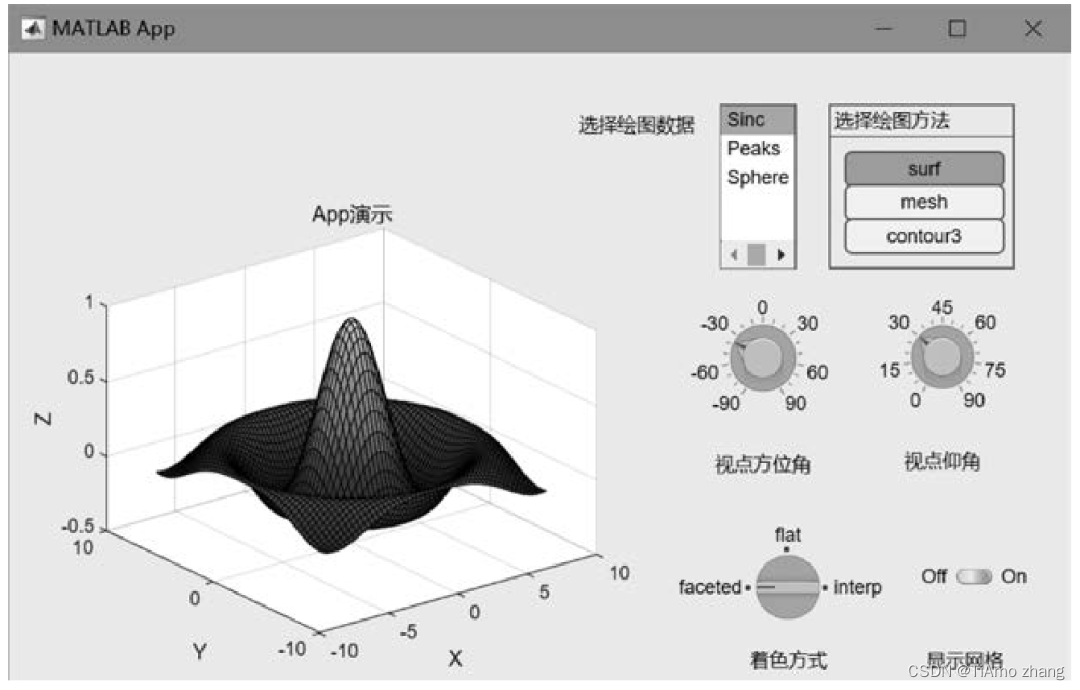
【例1】生成一个用于观察视点仰角和坐标轴着色方式对三维图形显示效果影响的App,界面如图1所示。界面右上部的列表框用于选择绘图数据、切换按钮组用于选择绘图方法,中间的旋钮用于设置视点方位角和仰角,右下部的分档旋钮用于设置坐标轴着色方式、跷板开关用于显示网格线。
在App设计工具组件库选中“坐标区”组件,将其拖动至编辑区,调整好大小和位置。再添加一个列表框、一个切换按钮组、两个旋钮、一个分挡旋钮和一个跷板开关,然后按图2调整组件的位置和大小。
在App设计工具组件库选中“坐标区”组件,将其拖动至编辑区,调整好大小和位置。再添加一个列表框、一个切换按钮组、两个旋钮、一个分挡旋钮和一个跷板开关,然后按图11-9调整组件的位置和大小。
在设计视图的编辑区依次选择各个组件对象,在对应的属性面板中按表1设置组件对象的属性。
■ 表1 组件对象的主要属性

(1) 编写自定义函数,包括用于绘制图形的my_plot函数和调整视点的my_view函数。
① my_plot函数。切换到App设计工具的代码视图,选择功能区的“编辑器”选项卡,单击“插入”命令组中的“添加函数”按钮,这时,在代码中增加了一个私有函数框架,结构如下:
function results = func(app.
end也可以在App设计工具的代码浏览器中选择“函数”选项卡,单击“搜索”栏右端的“添加函数”按钮,添加一个私有函数框架。若需要添加公共函数,则单击“添加函数”下拉按钮,从展开的列表中选“公共函数”选项。
将上述函数的名称func更改为my_plot。由于不需要返回值,删去函数头中的“results=”。然后在my_plot函数体中加入以下代码:
%根据在列表框中的选择项目,确定绘图数据
switch app.ListBox.Value
case'Sinc
[x,y] = meshgrid( - 8:0.3:8);
r= sqrt(x.^2 +y.^2);
z= sin(r)./r;
case'Peaks!
[x,Y,z]= peaks;
Spherecase
[x,Y,z]= sphere;
end
%根据在切换按钮组中按下的按钮,确定绘图方法
switch app.ButtonGroup.SelectedObject
case app.Button
surf(app.UIAxes,x,y,z)
app.Knob3.Enable ='On';
case app.Button2
mesh(app.UIAxes,x,Y,z)
app.Knob3.Enable ='Off';
case app.Button3
contour3(app.UIAxes,x,Y,z)
app.Knob3.Enable = 'Off';
end②my_view函数。按同样方式建立用于更新坐标轴视点的my_view函数框架,然后在my_view函数体中加入以下代码:
app.Knob2.Value;
az =app.Knob.Value;
view(app.UIAxes,az,el)① 为打开用户界面窗口编写响应代码。在设计视图中的图形窗口空白处右击,从快捷菜单中选择“回调”菜单项下的“添加StartupFcn回调”命令,这时,将切换到代码视图,并且在代码中增加了StartupFcn函数框架,结构如下:
function startupEcn(app
% Code that executes after component creation
...
end也可以在代码视图的代码浏览器中选择“回调”选项卡,单击搜索栏右端的“添加回调函数以响应用户交互”按钮,在弹出的“添加回调函数”对话框中选组件、回调,修改回调函数名(默认名称与回调相同),然后单击“确定”按钮来添加StartupFcn函数框架。要在运行中打开用户界面窗口时,使用默认数据和绘图函数绘制图形,则在StartupFcn函数体中加入以下代码:
my_plot(app)②为列表框和切换按钮组编写响应代码。在设计视图中,右击列表框对象ListBox,从快捷菜单中选择“回调”菜单项下的“添加ValueChangedFcn回调”命令,这时,将切换到代码视图,并且在代码的methods段中增加了ListBoxValueChanged函数框架,如下所示:
% Value changed function: ListBox
function ListBoxValueChanged(app,event)
end当程序运行时,用户在列表框中选择一个绘图数据源,将调用my_plot函数绘制图形,因此在ListBoxValueChanged函数体中输入以下代码:
my_plot(app)单击切换按钮组的某个按钮也将重绘图形,因此按同样方式建立按钮组的回调函数ButtonGroupSelectionChanged,并在函数体中输入以下代码:
my_plot(app)③ 为旋钮对象编写响应代码。建立用于设置视点方位角的旋钮对象的回调函数KnobValueChanged和设置视点仰角的旋钮对象的回调函数Knob2ValueChanged,并在两个函数的函数体中输入以下代码:
(dde)MTA Aw④ 为分挡旋钮编写响应代码。分挡旋钮用于设置着色方式,建立该对象的回调函数Knob3ValueChanged,并在函数体中输入以下代码:
shading(app.UIAxes,app.Knob3.Value)⑤ 为跷板开关编写响应代码。
跷板开关用于显示/隐藏网格,建立该对象的回调函数SwitchValueChanged,并在函数体中输入以下代码:
switch app.Switch.Value
case'On'
grid(app.UIAxes,On')
caseOff'
grid(app.UIAxesOff')
end4. 运行App
单击App设计工具窗口功能区“设计工具”选项卡中的 “运行”按钮,或快速访问工具栏的“运行”按钮,或按F5键,即可运行程序,结果如图1所示。
5. 打包App
App设计成功后,可以将它打包为一个MATLAB应用模块。在设计视图下单击“设计工具”选项卡中“共享”按钮下的MATLAB App选项,弹出如图3所示的对话框。
在对话框中“描述您的App”区域输入图标名称等信息,在对话框右边“打包为安装文件”区域的“输出文件夹”栏指定打包文件的输出文件夹,然后单击“打包”按钮。
打包完成后,对话框右边出现“打开输出文件夹”链接。单击此链接,可以看到在输出文件夹生成了两个文件: app1.prj和app1.mlappinstall。
在MATLAB桌面的“当前文件夹”中找到文件app1.mlappinstall,双击这个文件,将弹出如图4所示“安装”对话框。

原文地址:https://blog.csdn.net/qq_41640218/article/details/134701493
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10355.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!