本文介绍: 也可以在代码视图的代码浏览器中选择“回调”选项卡,单击搜索栏右端的“添加回调函数以响应用户交互”按钮,在弹出的“添加回调函数”对话框中选组件、回调,修改回调函数名(默认名称与回调相同),然后单击“确定”按钮来添加StartupFcn函数框架。也可以在App设计工具的代码浏览器中选择“函数”选项卡,单击“搜索”栏右端的“添加函数”按钮,添加一个私有函数框架。在对话框中“描述您的App”区域输入图标名称等信息,在对话框右边“打包为安装文件”区域的“输出文件夹”栏指定打包文件的输出文件夹,然后单击“打包”按钮。

01、应用实战
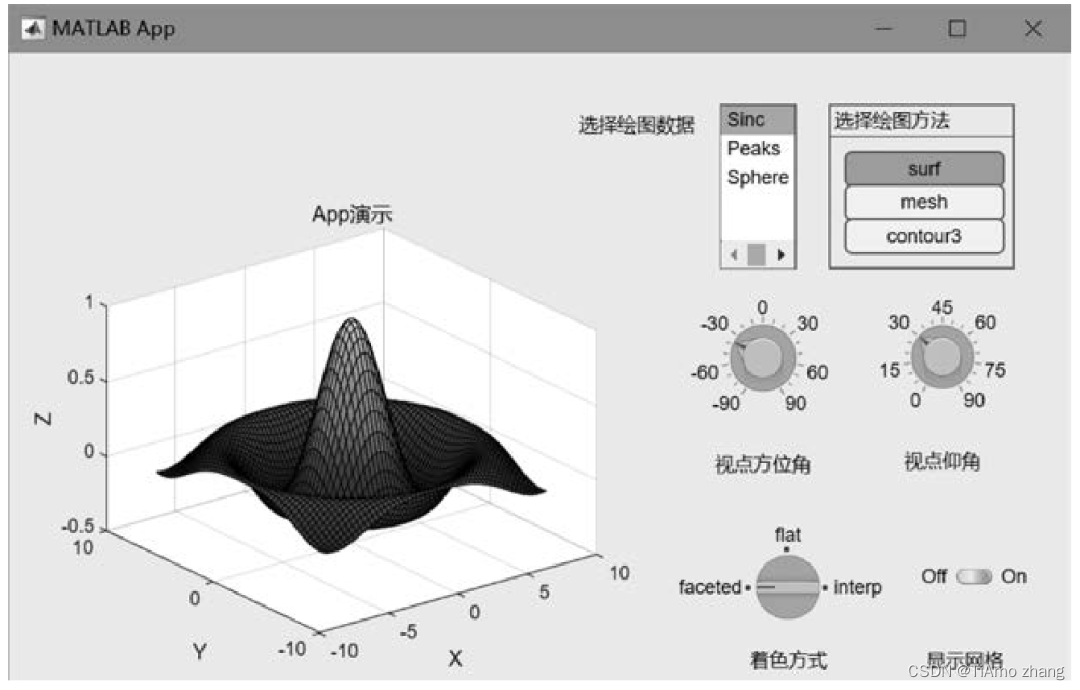
【例1】生成一个用于观察视点仰角和坐标轴着色方式对三维图形显示效果影响的App,界面如图1所示。界面右上部的列表框用于选择绘图数据、切换按钮组用于选择绘图方法,中间的旋钮用于设置视点方位角和仰角,右下部的分档旋钮用于设置坐标轴着色方式、跷板开关用于显示网格线。
在App设计工具组件库选中“坐标区”组件,将其拖动至编辑区,调整好大小和位置。再添加一个列表框、一个切换按钮组、两个旋钮、一个分挡旋钮和一个跷板开关,然后按图2调整组件的位置和大小。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。