本文介绍: i < 3;i++)创建一个空物体,并添加HorizontalLayoutGroup组件。创建一个子物体预制体,包含一个Text组件。将子物体预制体拖拽到layoutGroup的Child Prefab属性中。将layoutGroup的Child Alignment属性设置为Middle Center。运行游戏,可以看到子物体在水平方向上居中对齐。
Horizontal Layout Group | Unity UI | 1.0.0
1. 什么是HorizontalLayoutGroup组件?
HorizontalLayoutGroup是Unity UGUI中的一种布局组件,用于在水平方向上对子物体进行排列和布局。它可以根据一定的规则自动调整子物体的位置和大小,使它们在水平方向上均匀分布。

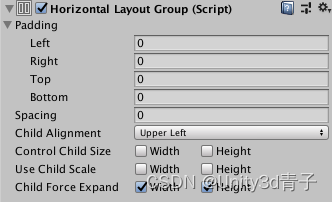
| Property: | Function: |
|---|---|
| Padding | The padding inside the edges of the layout group. |
| Spacing | The spacing between the layout elements. |
| Child Alignment | The alignment to use for the child layout elements if they don‘t fill out all the available space. |
| Control Child Size | Whether the Layout Group controls the width and height of its child layout elements. |
| Use Child Scale | Whether the Layout Group considers the scale of its child layout elements when sizing and laying out elements.
Width and Height correspond to the Scale > X and Scale > Y values in each child layout element‘s Rect Transform component. You cannot animate the Scale values using the Animator Controller |
| Child Force Expand | Whether to force the child layout elements to expand to fill additional available space. |
2. HorizontalLayoutGroup的工作原理
HorizontalLayoutGroup组件通过以下步骤实现水平布局:
3. HorizontalLayoutGroup的常用属性
Spacing:子物体之间的间距。ChildForceExpandWidth:是否强制子物体扩展宽度以填充整个水平布局。ChildForceExpandHeight:是否强制子物体扩展高度以填充整个水平布局。ChildControlWidth:是否控制子物体的宽度。ChildControlHeight:是否控制子物体的高度。
4. HorizontalLayoutGroup的常用函数
CalculateLayoutInputHorizontal():计算水平布局的输入。CalculateLayoutInputVertical():计算垂直布局的输入。SetLayoutHorizontal():设置水平布局。SetLayoutVertical():设置垂直布局。
5. 例子代码
例子1:创建一个水平布局,并添加三个子物体
using UnityEngine;
using UnityEngine.UI;
public class Example : MonoBehaviour
{
public HorizontalLayoutGroup layoutGroup;
public GameObject childPrefab;
void Start()
{
for (int i = 0; i < 3; i++)
{
GameObject child = Instantiate(childPrefab, layoutGroup.transform);
child.GetComponent<Text>().text = "Child " + (i + 1);
}
}
}
- 创建一个空物体,并添加HorizontalLayoutGroup组件。
- 创建一个子物体预制体,包含一个Text组件。
- 将子物体预制体拖拽到layoutGroup的Child Prefab属性中。
- 运行游戏,可以看到三个子物体在水平方向上均匀分布。
例子2:设置子物体之间的间距
using UnityEngine;
using UnityEngine.UI;
public class Example : MonoBehaviour
{
public HorizontalLayoutGroup layoutGroup;
public GameObject childPrefab;
void Start()
{
layoutGroup.spacing = 20f;
for (int i = 0; i < 3; i++)
{
GameObject child = Instantiate(childPrefab, layoutGroup.transform);
child.GetComponent<Text>().text = "Child " + (i + 1);
}
}
}
操作步骤:
- 创建一个空物体,并添加HorizontalLayoutGroup组件。
- 创建一个子物体预制体,包含一个Text组件。
- 将子物体预制体拖拽到layoutGroup的Child Prefab属性中。
- 将layoutGroup的Spacing属性设置为20。
- 运行游戏,可以看到子物体之间的间距变为20。
例子3:强制子物体扩展宽度以填充整个水平布局
using UnityEngine;
using UnityEngine.UI;
public class Example : MonoBehaviour
{
public HorizontalLayoutGroup layoutGroup;
public GameObject childPrefab;
void Start()
{
layoutGroup.childForceExpandWidth = true;
for (int i = 0; i < 3; i++)
{
GameObject child = Instantiate(childPrefab, layoutGroup.transform);
child.GetComponent<Text>().text = "Child " + (i + 1);
}
}
}
操作步骤:
- 创建一个空物体,并添加HorizontalLayoutGroup组件。
- 创建一个子物体预制体,包含一个Text组件。
- 将子物体预制体拖拽到layoutGroup的Child Prefab属性中。
- 将layoutGroup的Child Force Expand Width属性设置为true。
- 运行游戏,可以看到子物体的宽度被扩展以填充整个水平布局。
例子4:控制子物体的宽度和高度
using UnityEngine;
using UnityEngine.UI;
public class Example : MonoBehaviour
{
public HorizontalLayoutGroup layoutGroup;
public GameObject childPrefab;
void Start()
{
layoutGroup.childControlWidth = false;
layoutGroup.childControlHeight = false;
for (int i = 0; i < 3; i++)
{
GameObject child = Instantiate(childPrefab, layoutGroup.transform);
child.GetComponent<Text>().text = "Child " + (i + 1);
}
}
}
操作步骤:
- 创建一个空物体,并添加HorizontalLayoutGroup组件。
- 创建一个子物体预制体,包含一个Text组件。
- 将子物体预制体拖拽到layoutGroup的Child Prefab属性中。
- 将layoutGroup的Child Control Width和Child Control Height属性都设置为false。
- 运行游戏,可以看到子物体的宽度和高度不受控制,保持原始大小。
例子5:自定义布局规则
using UnityEngine;
using UnityEngine.UI;
public class Example : MonoBehaviour
{
public HorizontalLayoutGroup layoutGroup;
public GameObject childPrefab;
void Start()
{
layoutGroup.childAlignment = TextAnchor.MiddleCenter;
for (int i = 0; i < 3; i++)
{
GameObject child = Instantiate(childPrefab, layoutGroup.transform);
child.GetComponent<Text>().text = "Child " + (i + 1);
}
}
}
操作步骤:
- 创建一个空物体,并添加HorizontalLayoutGroup组件。
- 创建一个子物体预制体,包含一个Text组件。
- 将子物体预制体拖拽到layoutGroup的Child Prefab属性中。
- 将layoutGroup的Child Alignment属性设置为Middle Center。
- 运行游戏,可以看到子物体在水平方向上居中对齐。
注意事项
- HorizontalLayoutGroup组件只能用于水平布局,如果需要垂直布局,可以使用VerticalLayoutGroup组件。
- 子物体的RectTransform组件的锚点和位置会影响布局效果,需要根据实际需求进行调整。
参考资料
作者:AlianBlank
链接:https://www.jianshu.com/p/c5cdb16a7562
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文地址:https://blog.csdn.net/leoysq/article/details/134580511
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11323.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







