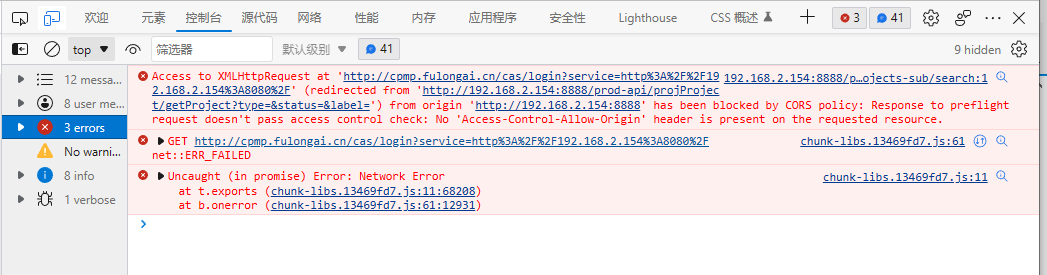
随着前后台架构的兴起,以及各种小程序、客户端等异地前端的部署架构,相信大家都经常会遇到CORS问题,CORS问题会阻止后台数据的正常返回,如果你搜索相关错误,你会遇到很多教程,教你修改Access-Control-Allow-Origin,解决CORS问题。
那这里我要多说一句,如果搜到的方案是让你把Access-Control-Allow-Origin配置成*,请不要这么做,至少在生产环境不要这么做。
Access-Control-Allow-Origin配置成*什么意思?意思是允许任意网站跨域访问该服务端口,在这种情况下,任意一个前端程序都可以随意集成该端口内容,实现数据获取。
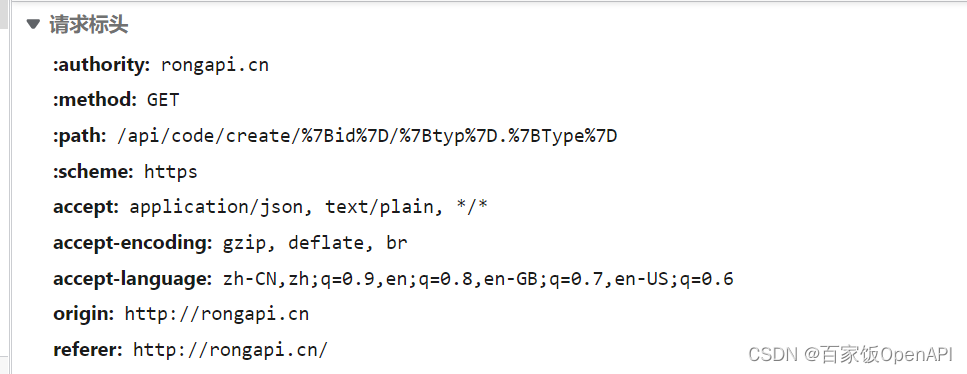
那正确的方法是什么呢?应该配置成为你允许的网站。例如百家饭的域名是rongapi.cn,访问方式是https,那就应该是https://rongapi.cn/,最保险的获取该地址的方式是打开你的前端调试窗口,查看任意网络请求中标头里面origin的内容,如下图,请注意,有些地方会说要用referer的值,但是从下图我们可以看出,origin这个值和referer的值是不同的。

那我们拿到这个origin的值,配置到Access-Control-Allow-Origin里面是完全没有问题的。
配置Access-Control-Allow-Origin的方法
配置Access-Control-Allow-Origin的地点可以有很多,在通常的负载均衡-Web服务器架构中,我们推荐可以在nginx配置中完成该配置。配置方法是在server段内或者location段内,添加
add_header 'Access-Control-Allow-Origin' 'xxxxx';注意,配置成多域名不可以
那如果我们的业务域名是多个域名应该怎么办呢,我们在搜索该解决方案的时候,有时候会遇到有方案讲,把多个域名同时添加到header里面,但是这个方案经测试已经过期或者不是一个正确方案。
正确的nginx配置方式是先测试http_origin是否符合要求,如果符合,将用户传入的http_origin填入中。
例如
location / {
if ($http_origin ~* "^https?://(rongapi.cn|www.rongapi.cn)$") {
add_header Access-Control-Allow-Origin "$http_origin";
}
}这里用的是正则表达式,当然直接使用=或者!=比较字符串也可以。
其他CORS常见的错误
post出错,get不出错
大量现代浏览器似乎会在post之前传输一个options来确认服务器行为,该现象在ios和android之间不统一。
如果你的web服务器没有能够处理该行为的关联关系,可能会出现get接口都是好的,但是post出错的情况,这时,我们需要为options操作配置一个特殊的返回结构,例如我们用到的(从网上摘抄)
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
#
# Om nom nom cookies
#
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#
# Custom headers and headers various browsers *should* be OK with but aren't
#
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
#
# Tell client that this pre-flight info is valid for 20 days
#
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}Options因为只是预请求,所以我们就不用麻烦去配 Access-Control-Allow-Origin了,反正正式请求的时候再判断也可以。
原文地址:https://blog.csdn.net/baijiafan/article/details/126501682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11927.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!