随着前后台架构的兴起,以及各种小程序、客户端等异地前端的部署架构,相信大家都经常会遇到CORS问题,CORS问题会阻止后台数据的正常返回,如果你搜索相关错误,你会遇到很多教程,教你修改Access-Control-Allow-Origin,解决CORS问题。
那这里我要多说一句,如果搜到的方案是让你把Access-Control-Allow-Origin配置成*,请不要这么做,至少在生产环境不要这么做。
Access-Control-Allow-Origin配置成*什么意思?意思是允许任意网站跨域访问该服务端口,在这种情况下,任意一个前端程序都可以随意集成该端口内容,实现数据获取。
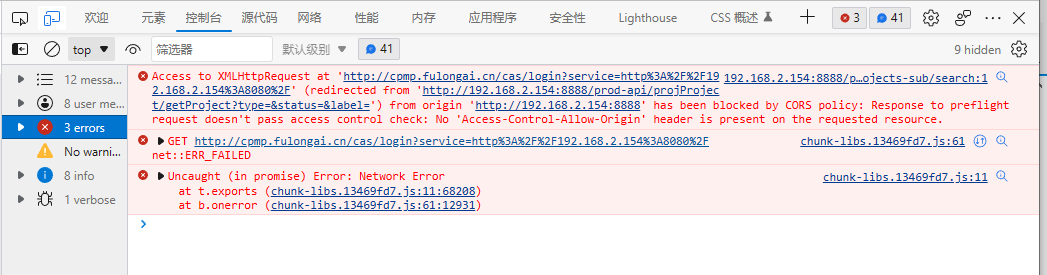
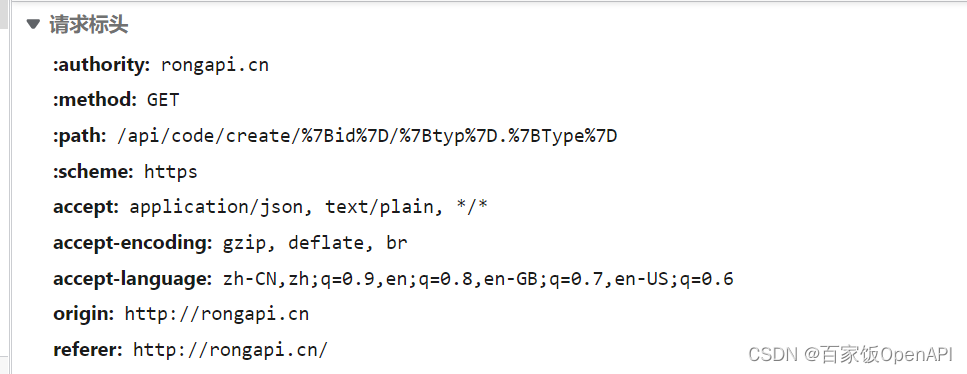
那正确的方法是什么呢?应该配置成为你允许的网站。例如百家饭的域名是rongapi.cn,访问方式是https,那就应该是https://rongapi.cn/,最保险的获取该地址的方式是打开你的前端调试窗口,查看任意网络请求中标头里面origin的内容,如下图,请注意,有些地方会说要用referer的值,但是从下图我们可以看出,origin这个值和referer的值是不同的。

那我们拿到这个origin的值,配置到Access-Control-Allow-Origin里面是完全没有问题的。
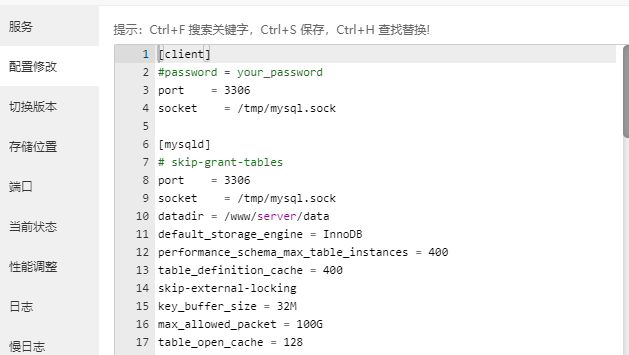
配置Access-Control-Allow-Origin的方法
注意,配置成多域名不可以
其他CORS常见的错误
post出错,get不出错
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。