HTML和CSS太过简单,此处省略,有需要可以在我的公众号,获取资源,回复“Java”即可!
1.JS简史
1.1 JS起源

Javascript是一种由Netscape(网景)的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。ECMA-262 是正式的 JavaScript 标准。这个标准基于 JavaScript (Netscape) 和 JScript (Microsoft)。ECMA-262 的开发始于 1996 年,在 1997 年 7 月,ECMA 会员大会采纳了它的首个版本。这个标准由 ECMA 组织发展和维护。JavaScript 的正式名称是 “ECMAScript”。JavaScript的组成包含ECMAScript、DOM、BOM。JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等,JS有 如下特点
- 弱类型
- 跨平台性
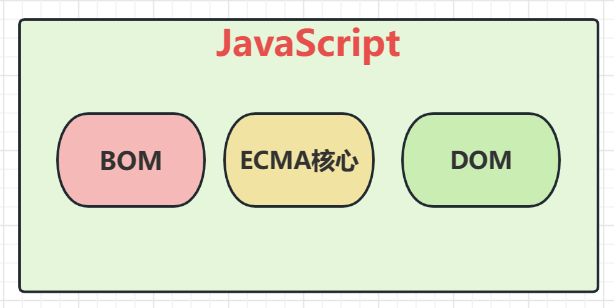
1.2 JS 组成部分

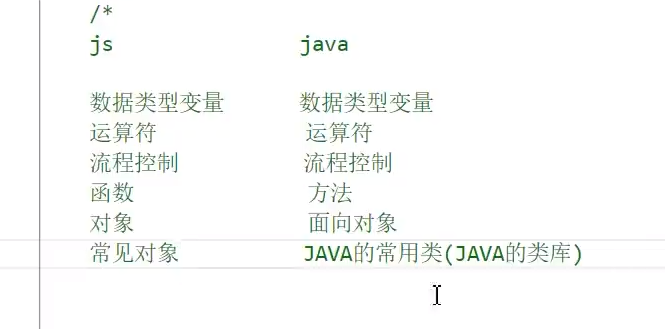
2.JS基本变量和数值类型
2.1 JS常见数值类型
// Java JS
// int i = 10; -> var i = 10;
// String str = "nanchengyu"; -> var str = "nanchengyu"
// 打印基本数值类型
console.log(i)
3.JS运算符
- 算数 + – * / %
- 符合运算 ++ — += -= * /= %=
除0 Infinity
模0 NaN
- 关系
== 如果两端数据类型不一致,会尝试将两端数据都转换为number再对比
‘1’—> 1
=== 如果两端数据类型不一致,直接返回false,相同则会继续对比
4.JS分支结构
if判断的特殊情况 if()
// 根据月份输出季节
var monthStr = prompt("请输入月份")
//prompt返回的结果就是用户在窗口i上输入的值
console.log(typeof monthStr)
var month = Number.parseInt(monthStr)
console.log(typeof month)
if(month == 12 || month == 1 || month == 2){
consloe.log("大约在冬季相遇")
}else if(month >= 3 && month <= 5){
consloe.log("春眠不觉晓")
}else if(month >=6 && month <= 8){
consloe.log("夏天蚊子咬")
}else if(month >=9 && month <= 11){
consloe.log("秋天落叶飞")
}else{
consloe.log("haohaohao")
}
5.JS函数声明
和Java相比有以下特点
2. 没有返回值类型也没有void 如果有返回值则直接return即可
4.调用函数时,实参和形参可以在数量上不一致,在方法内部可以通过argument获得调用时的实参
//声明函数
function sum(a,b){
return a+b
}
var sum = function(a,b){
return a+b
}
//调用函数
var result = sum(10,20)
//调用函数,接收结果
consloe.log(result)6.JS对象的创建
方式2 {属性名:属性值,…,函数名function(){}}
// 创建对象
var person = new Object()
//对象的属性? 添加属性
person.name = "南城余"
person.age = 18
person.eat = function(food){
console.log("姓名"+this.name+"年龄"+this.age+"正在"+food)
}
console.log(person.name)
console.log(person.age)
person.eat("吃吃吃")
//方式2
var person = {
name:"南城余"
age:10
eat:function(food){
console.log("姓名"+this.name+"年龄"+this.age+"正在"+food)
}
}
7.JSON
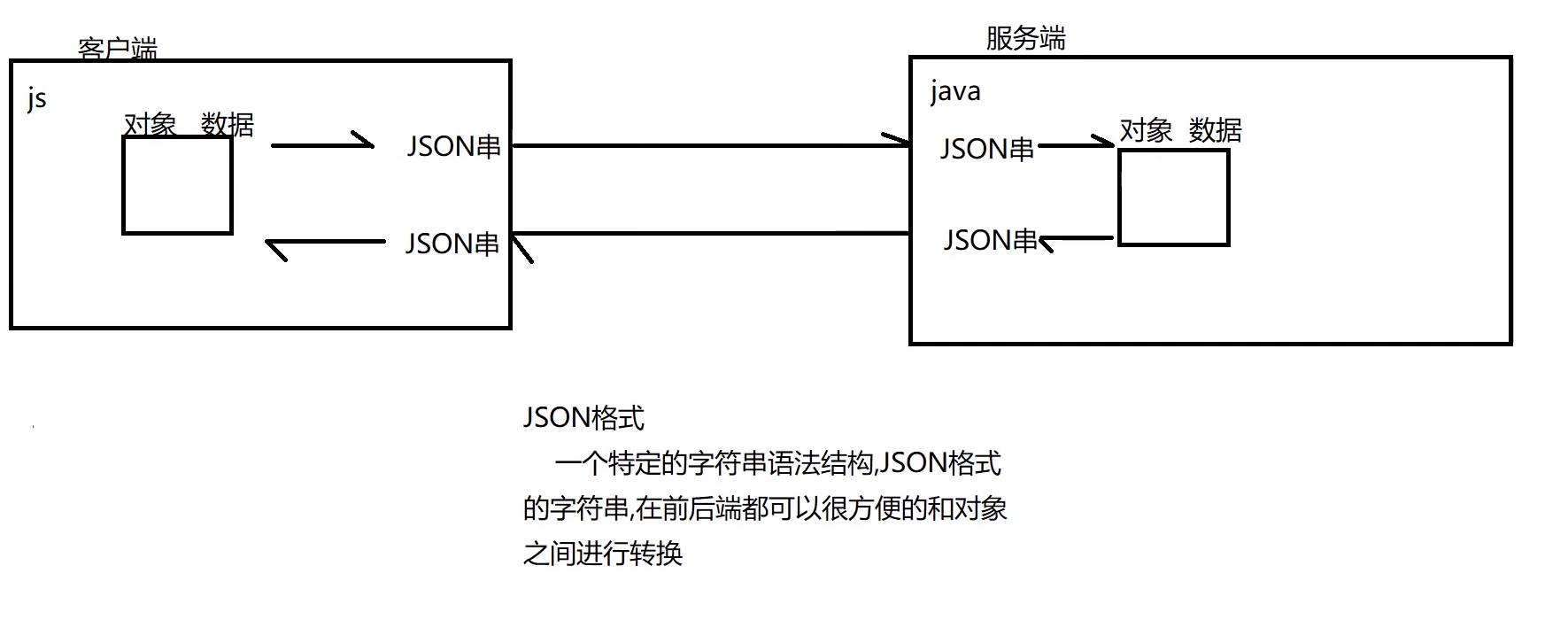
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率 简单来说,JSON 就是一种字符串格式,这种格式无论是在前端还是在后端,都可以很容易的转换成对象,所以常用于前后端数据传递

JSON格式的语法
var personStr = ‘{“属性名”:”属性值”,”属性名”:”属性值”,”属性名”:{},”属性名”:[“”,””,,””],”属性名:[{},{},{}]}’
属性名必须用””包裹上
// 这是一个JSON字符串
var personStr = '{"name":"nanchengyu","age":10,"dog":{"donName":"小白"}}'
console.log(personStr)
//通过JSON.parse()可以将JSON串转换为一个对象
var person = JSON.parrse(personStr)
console.log(person)
//通过JSON.stringify()将一个对象转换为JSON串
var personStr2 = JSON.stringify(person)
console.log(personStr2)8.JS常用对象

//数组的创建
var arr = new Array(10)
var arr = new Array("nanhcengyu",10,false)
var arr = ["nanchengyu",10,false]
var arr = new Array()
arr[0] = "南城余"
arr[1] = 10
arr.length = 209.JS事件
HTML 事件可以是浏览器行为,也可以是用户行为。 当这些一些行为发生时,可以自动触发对应的JS函数的运行,我们称之为事件发生.JS的事件驱动指的就是行为触发代码运行的这种特点
9.1事件绑定方式
9.2常见事件
1. 鼠标事件 onclick ondbclick onmouseover onmousenove
3.表单事件 onfoucs onblur onchange
事件的触发
1.行为触发
<html>
<script>
fuction testReset(){
//弹窗提醒
alret("表单重置了")
console.log("表单重置了")
}
</script>
<body>
<form action=".html" method="get" onsubmit="return testSubmit()" onreset="testReset()">
</form>
</body>
</html>
<!--通过dom触发事件 -->
<html>
<script>
function ready(){ var btn = document.getElementById("btn1")
btn.onclick = function(){
alert("按钮单击了")
}
}
</script>
<body onload="ready()">
<button id="btn1">按钮</button>
</body>
</html>
// 另外一种写法
<html>
<script>
window.onload = function(){
var btn = document.getElementById("btn1")
btn.onclick = function(){
alert("按钮单击了")
}
}
</script>
<body>
<button id="btn1">按钮</button>
</body>
</html>10.BOM编程
- BOM是Browser Object Model的简写,即浏览器对象模型。
- BOM由一系列对象组成,是访问、控制、修改浏览器的属性和方法(通过window对象及属性的一系列方法 控制浏览器行为的一种编程)
- BOM没有统一的标准(每种客户端都可以自定标准)。
- BOM编程是将浏览器窗口的各个组成部分抽象成各个对象,通过各个对象的API操作组件行为的一种编程
- BOM编程的对象结构如下
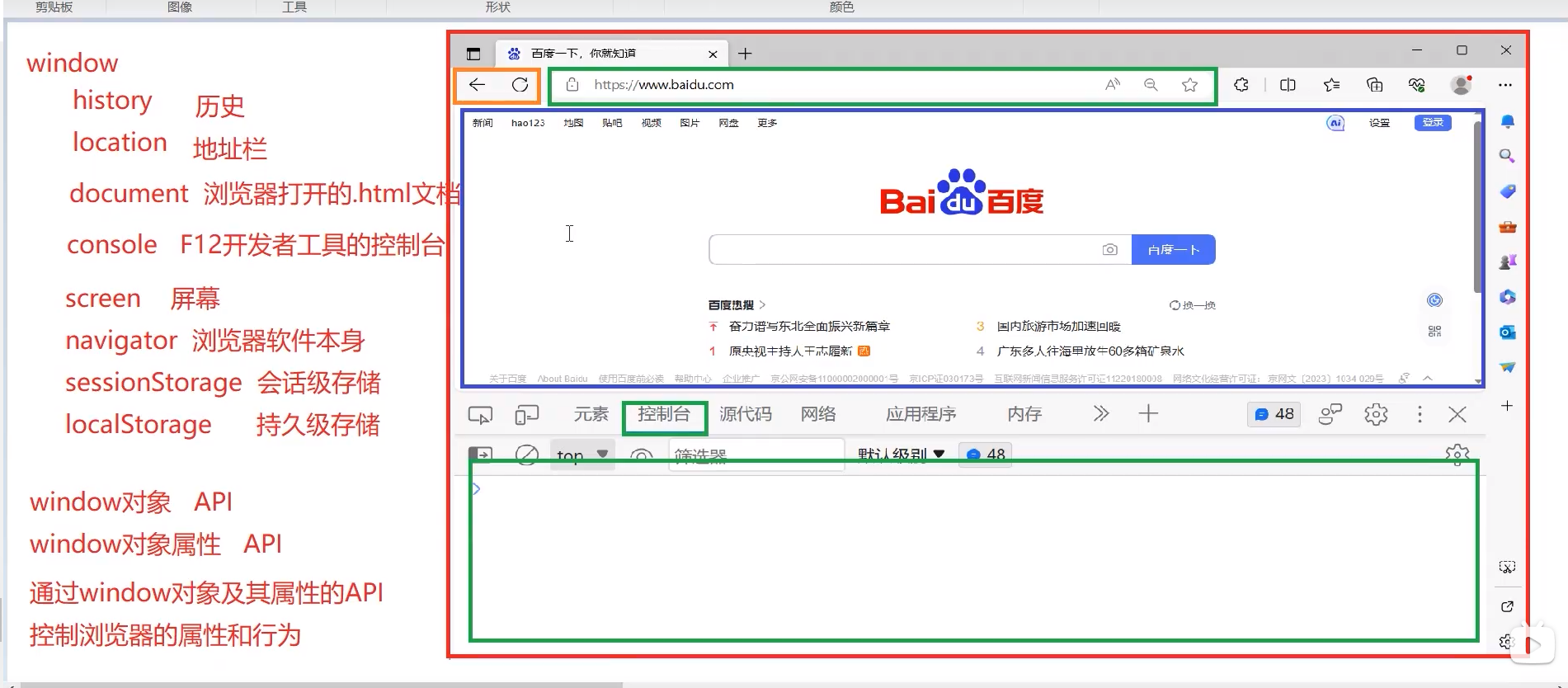
-
-
- location对象 window对象的属性之一,代表浏览器的地址栏
- history对象 window对象的属性之一,代表浏览器的访问历史
- screen对象 window对象的属性之一,代表屏幕
- navigator对象 window对象的属性之一,代表浏览器软件本身
- document对象 window对象的属性之一,代表浏览器窗口目前解析的html文档
- console对象 window对象的属性之一,代表浏览器开发者工具的控制台
- localStorage对象 window对象的属性之一,代表浏览器的本地数据持久化存储
- sessionStorage对象 window对象的属性之一,代表浏览器的本地数据会话级存储

-

10.1JSBOM常见API
windows.可以省略不写
alert
histoy 窗口访问历史
sessionStorage 用于存储一些会话级数据(浏览器关闭数据清除)
localStorage 用于存储一些持久级数据(浏览器关闭数据还在)
console log
<html>
<script>
function func1(){
window.alert("信息提示框")
}
function func2(){
var res = window.prompt("信息输入框,请输入你的名字")
console.log(res);
}
function func3(){
var res = window.confirm("信息确认框,确定要删除吗")
cosole.log(res)
}
</script>
<body onload="ready()">
<button onclick="func1">信息提示框</button>
<button onclick="func2">信息输入框</button>
<button onclick="func3">信息确认框</button>
</body>
</html>11.DOM编程
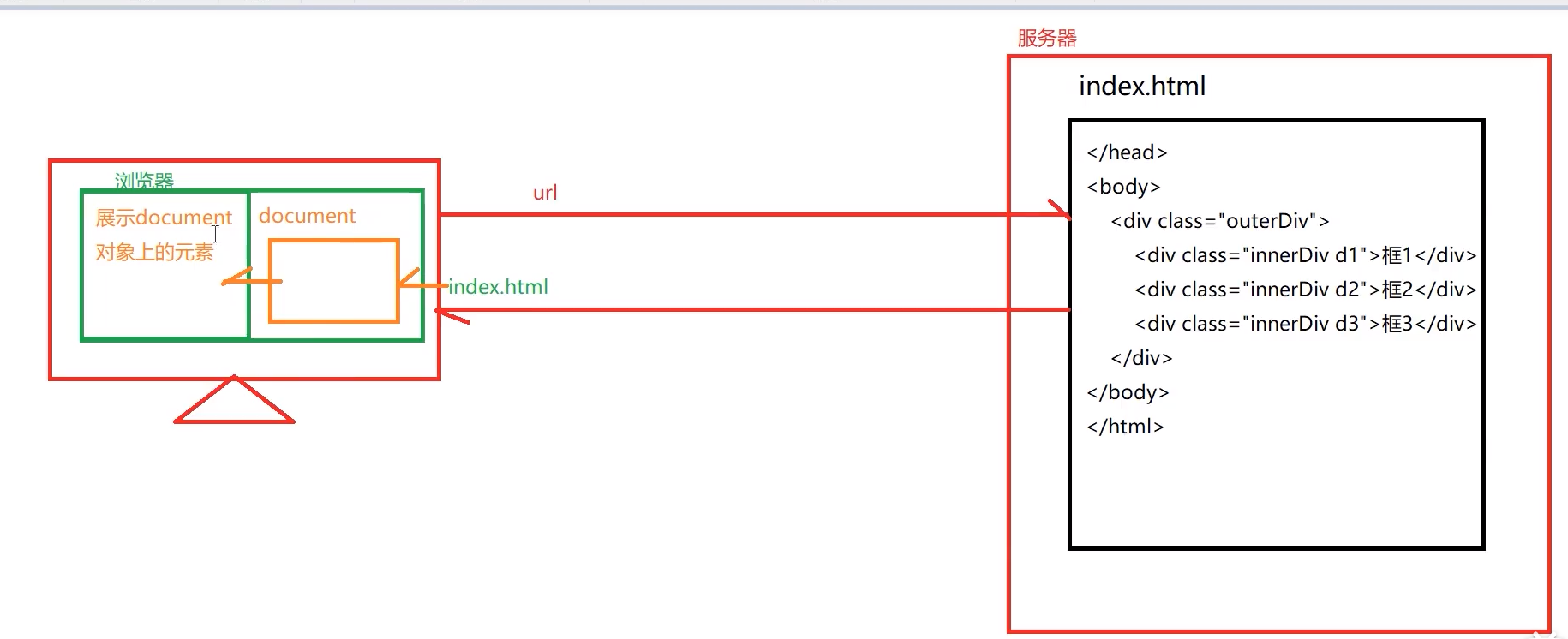
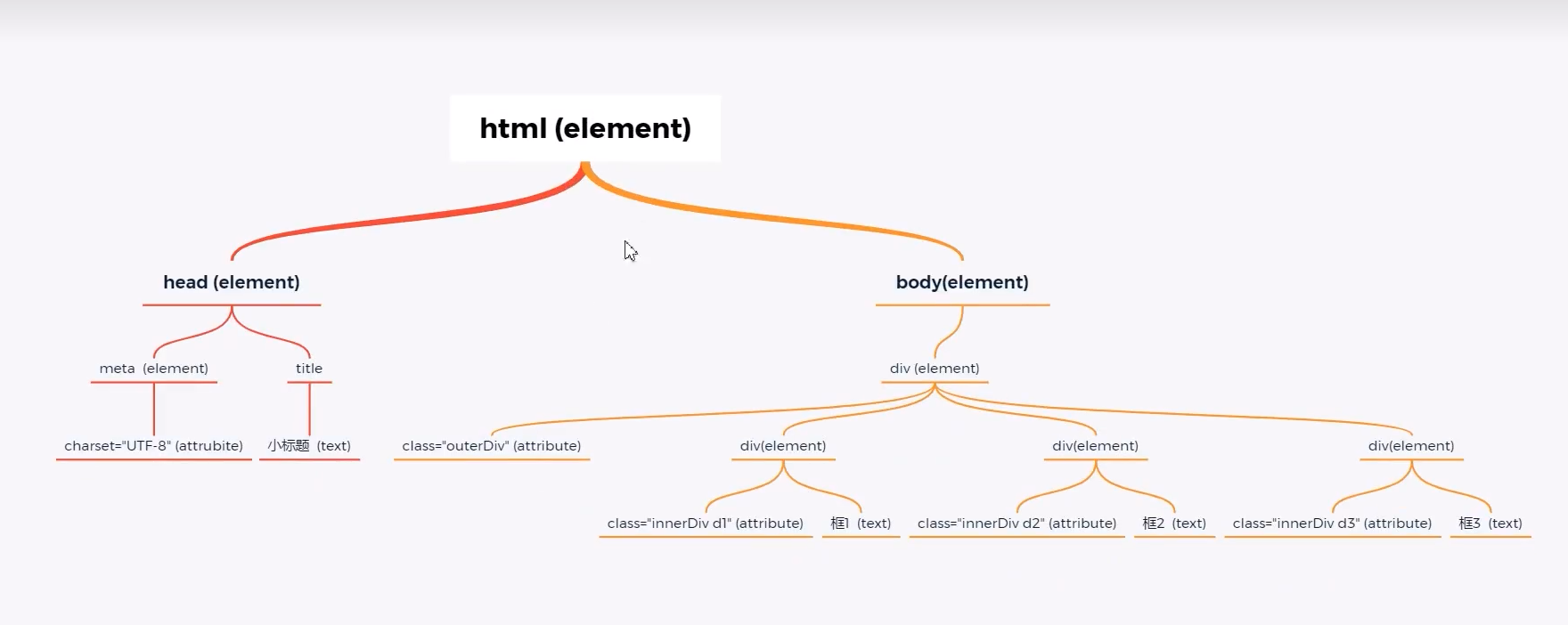
简单来说:DOM(Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.


1. 直接获取
var el1 = document.getElementById(“username“)//根据元素的id值获取页面唯一的一个元素
var el1 = document.getElementByName(“username“)//根据元素的name值获取页面唯一的一个元素
var el1 = document.getElementByClassName(“username“)//根据元素的class值获取页面唯一的一个元素
var el1 = document.getElementByTagName(“username“)//根据元素的Tag获取页面唯一的一个元素
2. 间接获取
var cs = div01.children//通过父元素获取全部子元素
var firstChild = div01.firstElementChild //通过父元素获取第一个子元素
var lastChild = div01.lastElementChild //通过父元素获取最后一个子元素
- 对元素进行操作
1. 操作元素的属性 元素名.属性值=””
2. 操作元素的样式 元素名.style.样式名 = “” 样式名”_”要进行驼峰转换
3. 操作元素的文本 元素名.innerText 只识别文字
4.增删元素
var element = document.createment(“元素名”) //创建元素
父元素.appendChild(子元素) //在父元素中追加子元素
function func1(){
//1 获得document
// 2 通过document.getElementById(获得元素
var el1 = document.getElementById("username")//根据元素的id值获取页面唯一的一个元素
console.log(el1)
}
function func2(){
//1 获得document
// 2 通过document.getElementByName获得元素
var el1 = document.getElementByName("username")//根据元素的name值获取页面唯一的一个元素
console.log(el1)
}
function func3(){
//1 获得document
// 2 通过document.getElementByClassName获得元素
var el1 = document.getElementByClassName("username")//根据元素的name值获取页面唯一的一个元素
console.log(el1)
}
function func4(){
//1 获得document
// 2 通过document.getElementByTagName获得元素
var el1 = document.getElementByTagName("username")//根据元素的name值获取页面唯一的一个元素
console.log(el1)
}
<input type="text" value="根据id获取指定元素" id = "username">
原文地址:https://blog.csdn.net/m0_63031112/article/details/134712368
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12555.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







