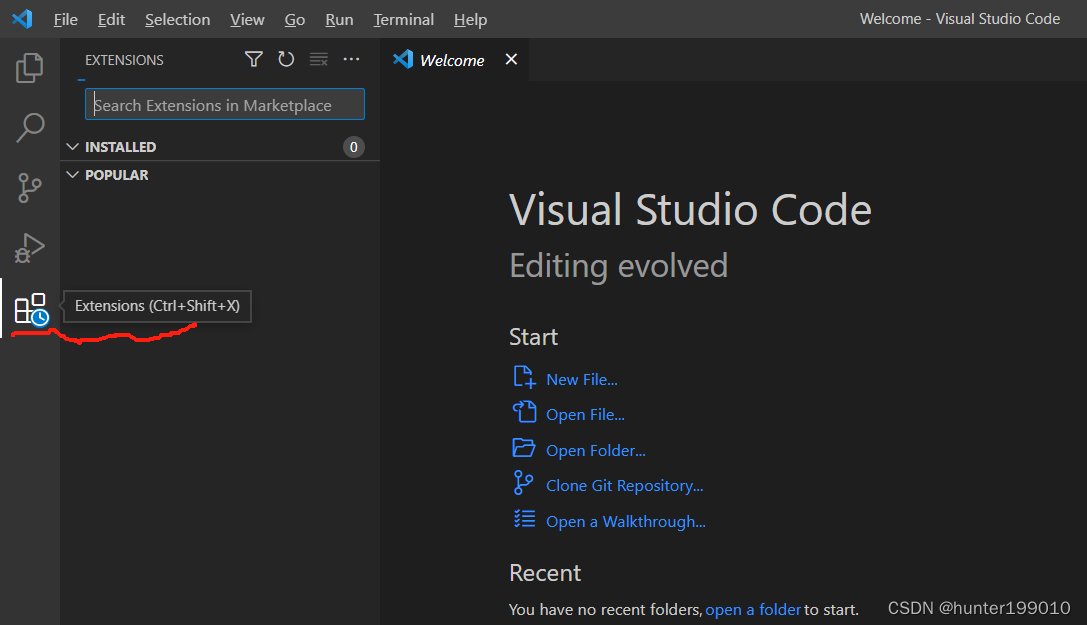
1、首先我们打开vscode,进入编辑页面后点击左边栏的图示图标进入“EXTENSIONS”面板

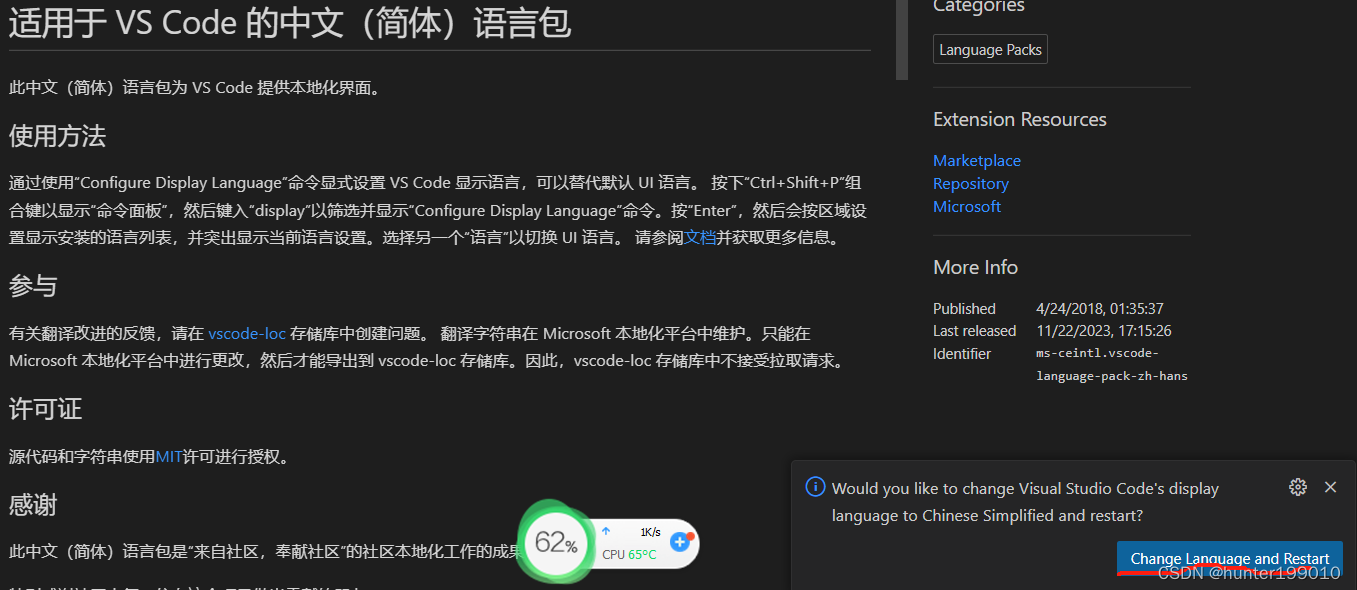
2、进入后,在上方搜索“Chinese”,搜索到中文(简体)后,点击“install”按钮。

3、等待自动下载安装完成后,会弹出一个窗口,我们点击“restart”重启软件。

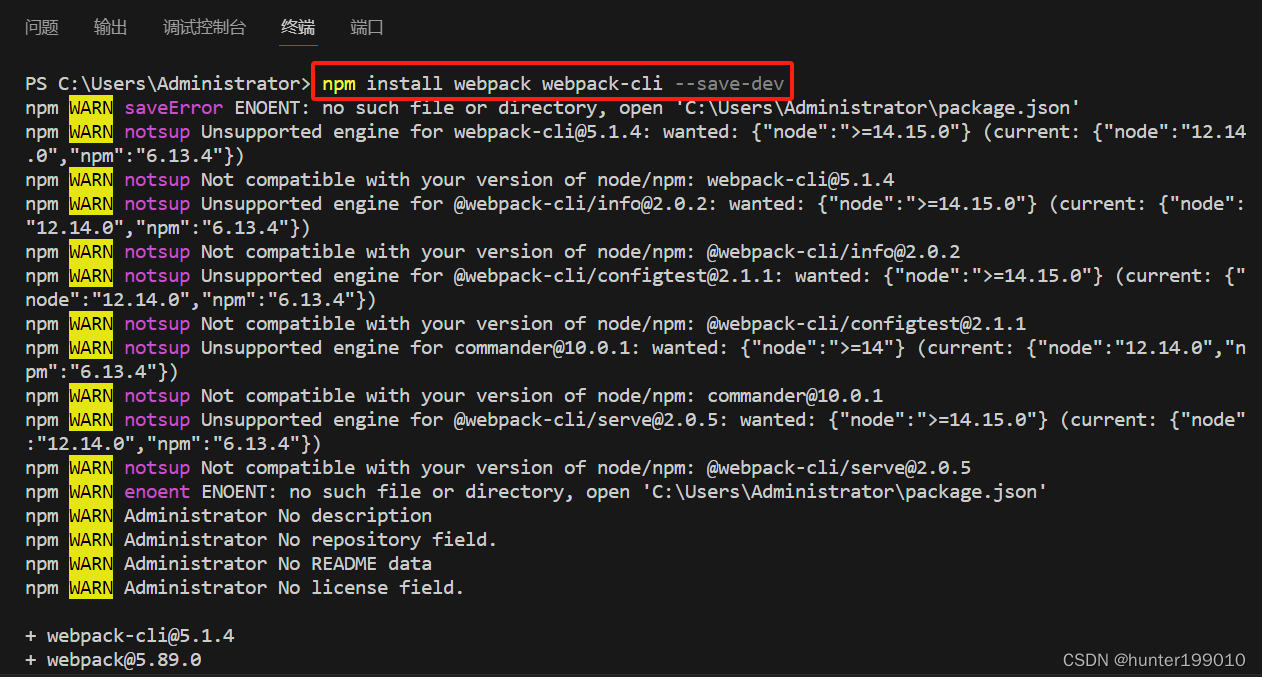
npm install webpack webpack–cli —save-dev
webpack :这是 Webpack 本身的核心库,负责模块打包等核心功能。
webpack–cli: 这是 Webpack 的命令行工具,为了在命令行中使用 Webpack,安装 webpack–cli 是必要的。
—save-dev: 这是一个选项,指示 npm 将这两个包安装为项目的“开发依赖”。

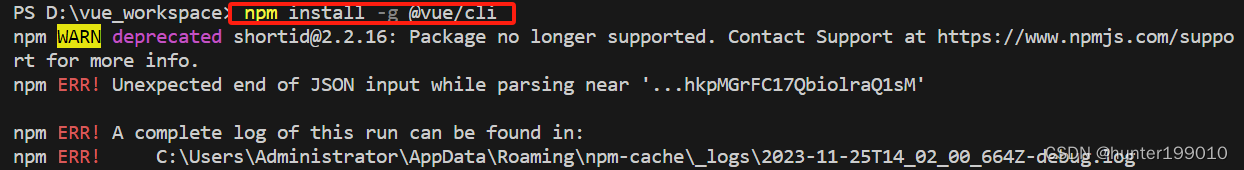
安装Vue CLI:Vue CLI是一个官方提供的命令行工具,用于创建和管理Vue项目。您可以使用以下命令在全局安装Vue CLI:

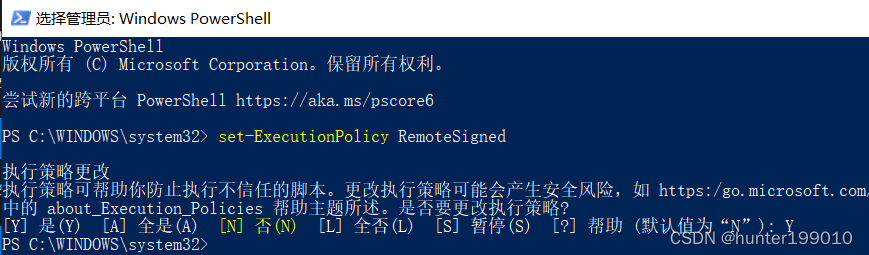
如果出现上面的错误,输入 npm cache clean –force,再次输入npm install –g @vue/cli

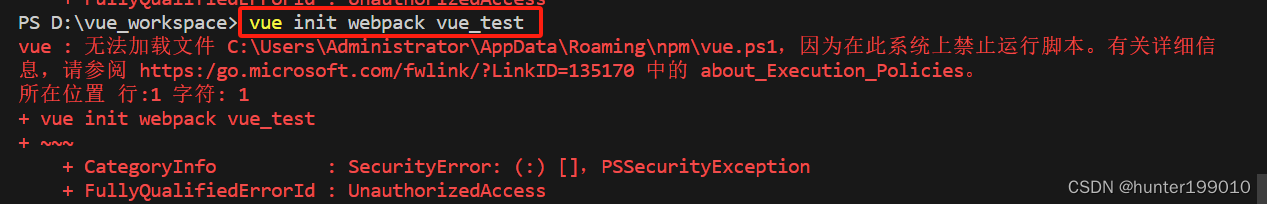
传教项目 vue init webpack vue_test

如果出现上面的错误


然后再次输入 vue init webpack vue_test

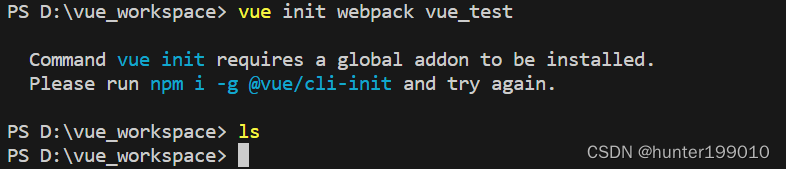
这个时候出现了
Command vue init requires a global addon to be installed.
Please run npm i –g @vue/cli–init and try again.
所以执行

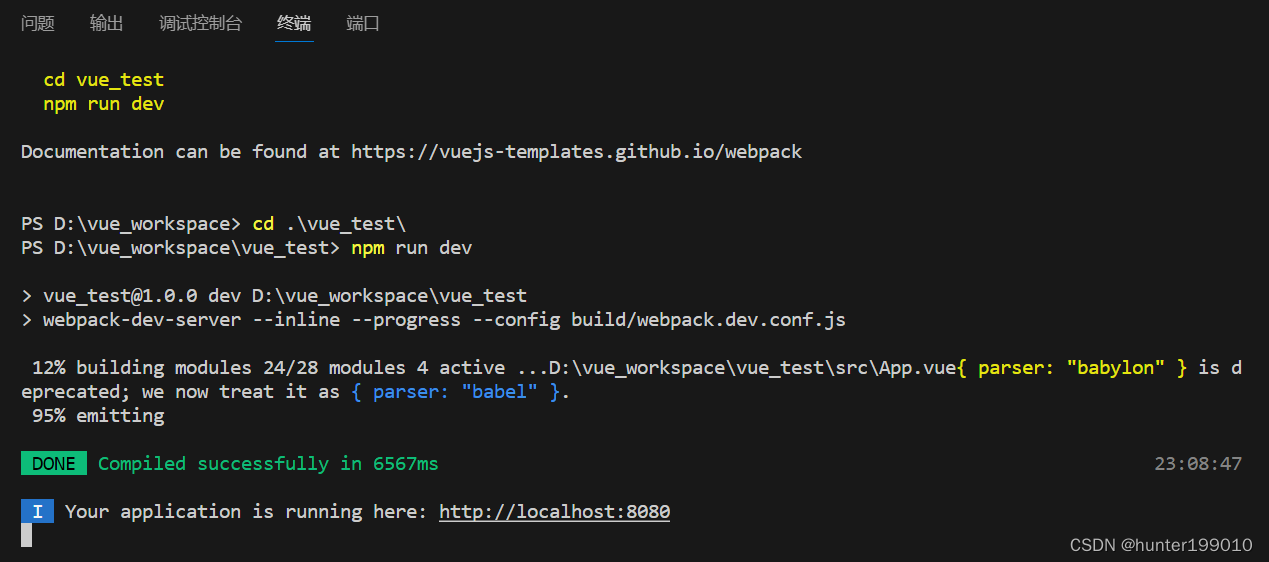
这个时候项目就创建好了

安装插件 vscode–icons

原来的效果

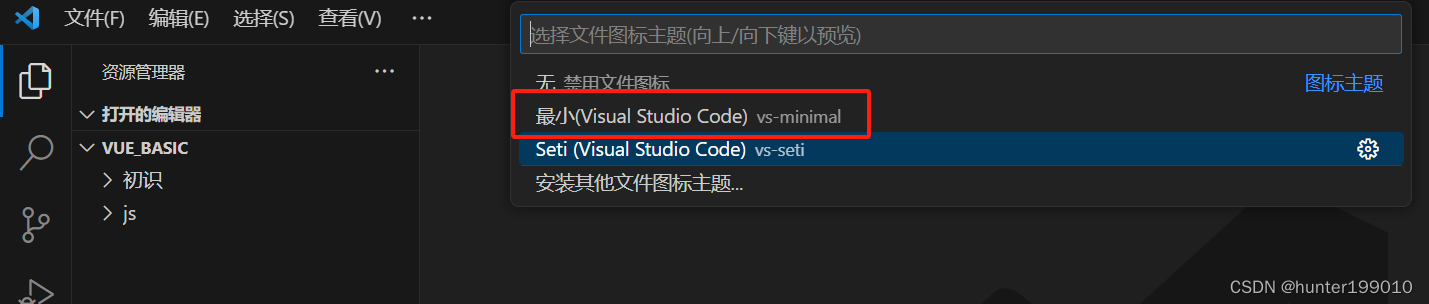
点击文件–>首选项–>主题–>文件图标主题–>最小(Visual Studio Code) vs–minimal

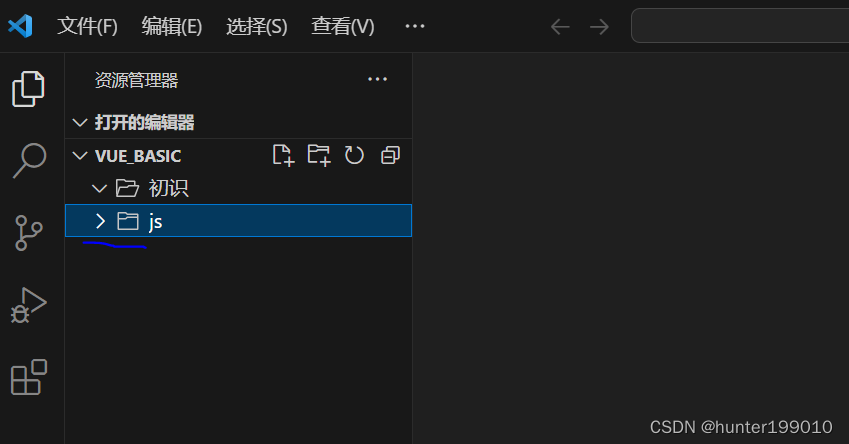
选择后的效果

VSCode 右键无 Open In Default Browser 选项是因为没有安装 open in browser 插件,安装该插件的步骤如下
1、点击扩展按钮,搜索 open in browesr 插件并点击 install 安装

然后右键就有 Open in Default Browser 选项了,如果插件未生效,则需要重启 VSCode 软件。
原文地址:https://blog.csdn.net/xiaoyaozizai1/article/details/134611897
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_13809.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







