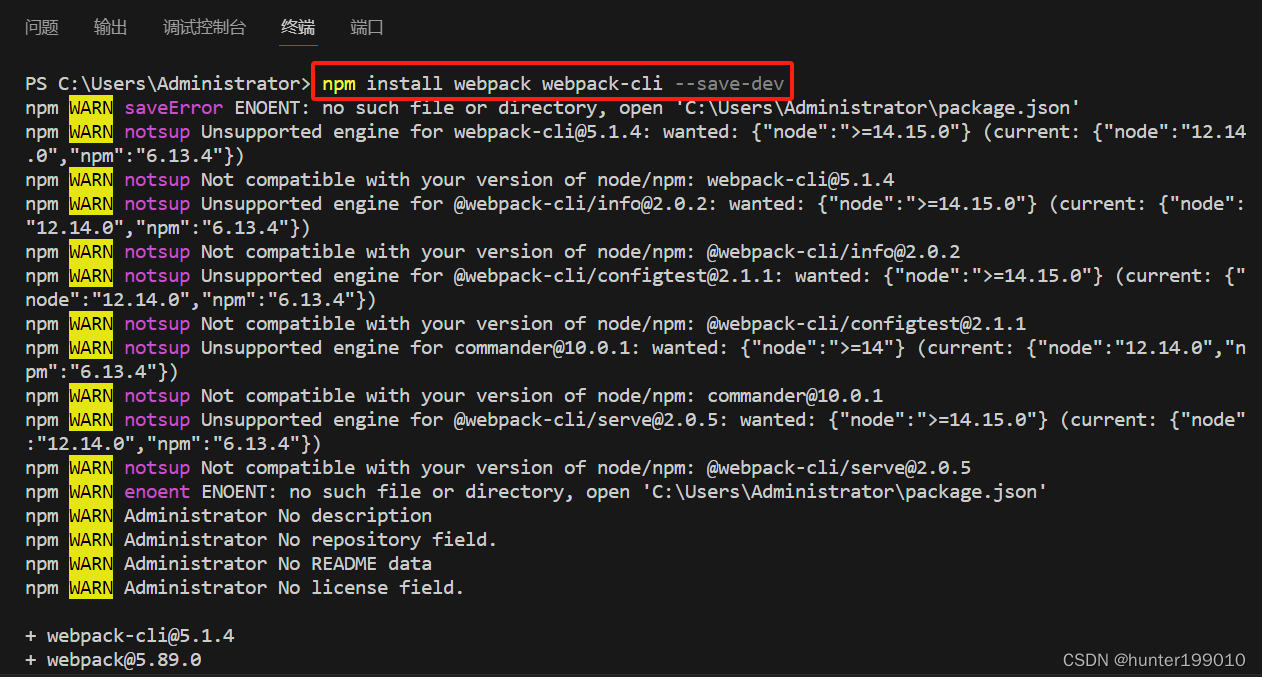
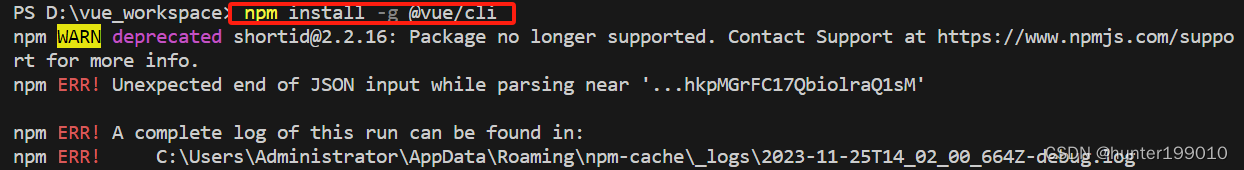
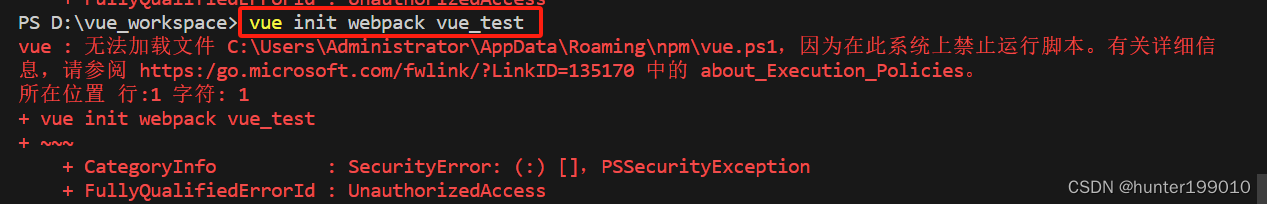
本文介绍: webpack–cli: 这是 Webpack 的命令行工具,为了在命令行中使用 Webpack,安装 webpack–cli 是必要的。安装Vue CLI:Vue CLI是一个官方提供的命令行工具,用于创建和管理Vue项目。如果出现上面的错误,输入 npm cache clean –force,再次输入npm install –g @vue/cli。–save-dev: 这是一个选项,指示 npm 将这两个包安装为项目的“开发依赖”。3、等待自动下载安装完成后,会弹出一个窗口,我们点击“
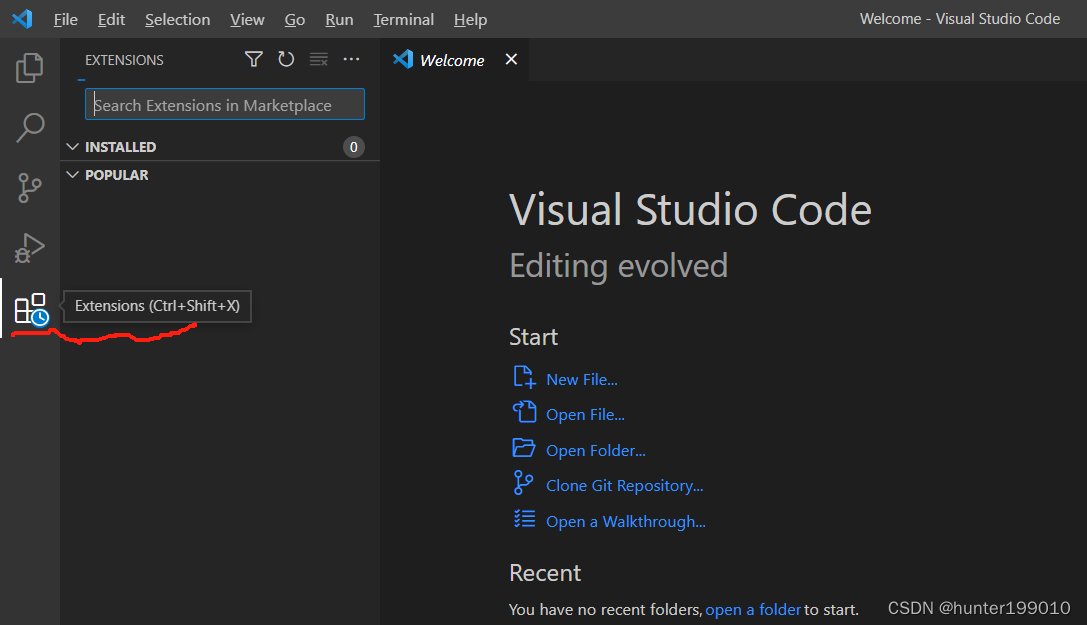
1、首先我们打开vscode,进入编辑页面后点击左边栏的图示图标进入“EXTENSIONS”面板

2、进入后,在上方搜索“Chinese”,搜索到中文(简体)后,点击“install”按钮。

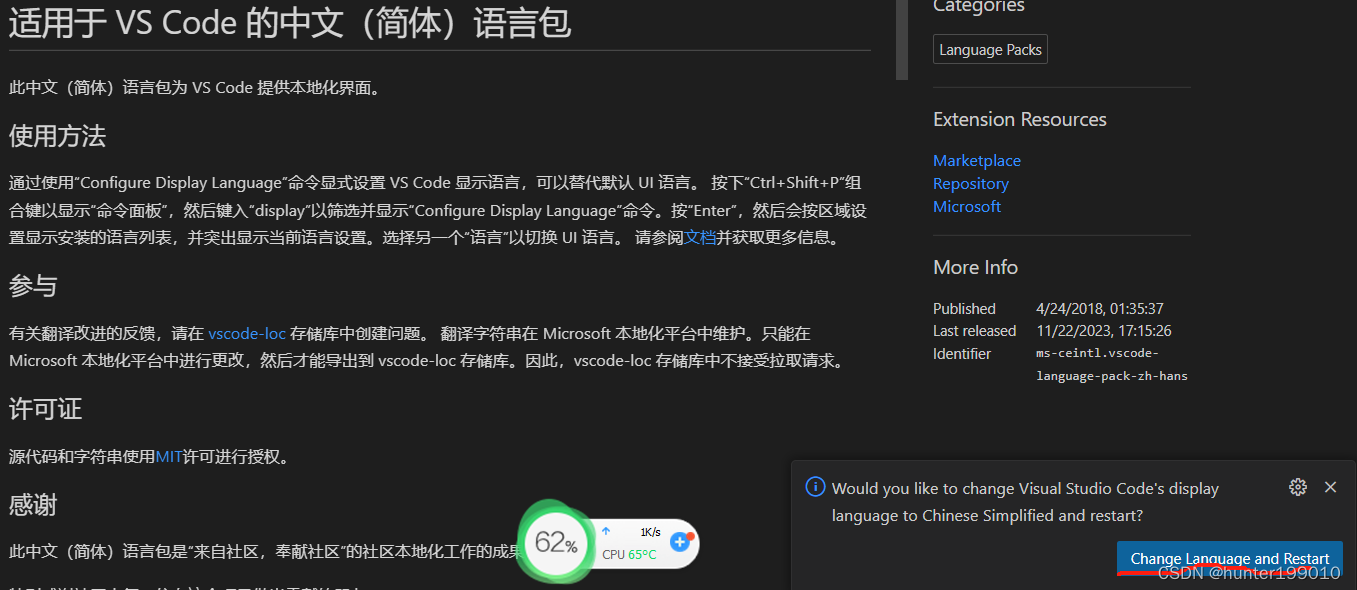
3、等待自动下载安装完成后,会弹出一个窗口,我们点击“restart”重启软件。
安装插件 vscode–icons
1、点击扩展按钮,搜索 open in browesr 插件并点击 install 安装
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。