如何配置多页应用¿
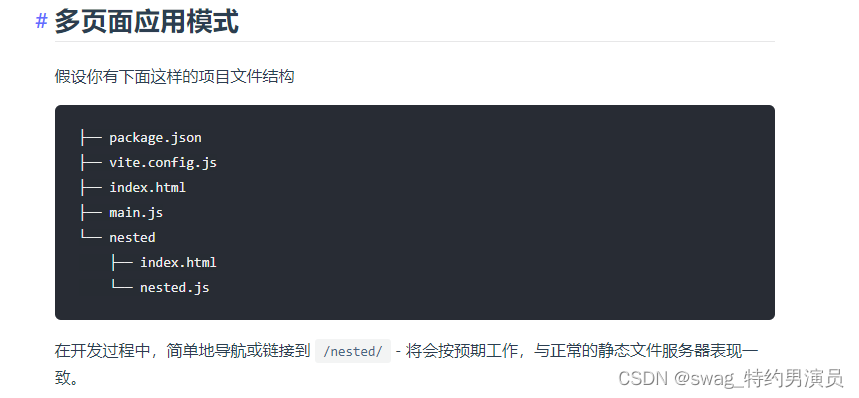
vite官网-多页面应用模式
Vite Vue3 多页面开发环境路由重定向
VUE3.0+Vite 多页面应用配置


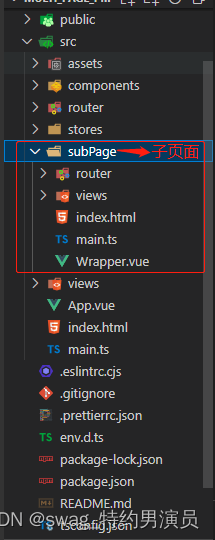
案例目录结构

第一个坑:环境变量undefined
如果你按照
vite官方的目录结构配置的多页应用,没有改动root路径,则不会出现这个问题。如果你的root改为src/那这个envDir也是一样的,因为它默认是root。此时如果你的.env.env.production.env.development还在外面即和vite.config.js同级则不对,因为它不在root下,所以此时读取环境变量是undefined。
解决方法:把环境变量移至你指定的
root下
第二个坑:子页面路由刷新丢失
跳转到子页面/subPage/是正常的,刷新路由也不丢失。
跳转到子页面/subPage/list,刷新路由就会丢失,如果你配置了路由守卫,则会触发跳转/404
为什么¿
history模式就是vite开发服务器把浏览器的url当成后端路由,/subPage/它能找到/subPage/index.html。所以/subPage/的主页没错。/subPage/list找不到这个资源,vite开发服务器已经内部处理好了返回/index.html。这个其实是不正确的index.html,导致路由丢失。换成hash模式是没问题的,如/subPage/#/list。浏览器不会把#后面的当作后端路由,不会去发送请求,资源由前端处理。
怎么办¿
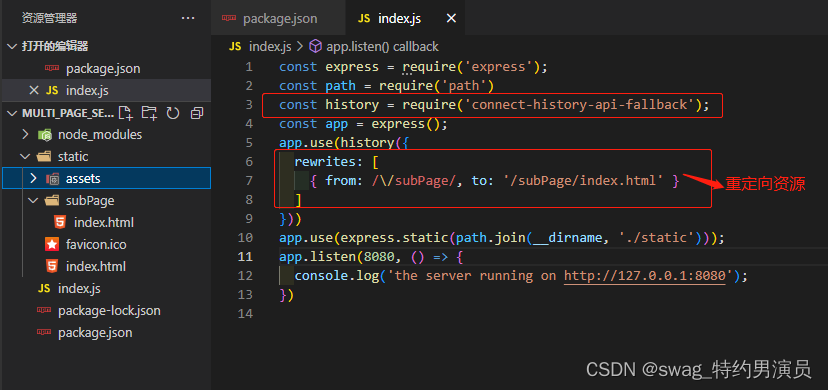
知道原因了,就好办了。当我们发现以/subPage/开头的url找不到资源时,给它返回/subPage/index.html,这个就是子页面入口,返回这个就能找到资源。
但是在开发环境怎么解决呢?不解决开发时就像有蚂蚁在身上爬,老鼠在咬指甲盖。当然你可以用hash模式。
既然node可以解决,当然vite也可以,因为vite开发服务器就是node。但是貌似要自己写个插件,但是我不会。可以去插件社区里找,幸运的是我找到了。
vite插件社区
vite-plugin-mpa-plus
More flexible MPA (multi–page application) supports html templates, path rewriting.
翻译一下:更多扩展的多页应用,支持html模板和路径重写
这一看就是我要的啊,跟着文档试试。
import { fileURLToPath, URL } from 'node:url'
import { resolve } from 'path'
import { defineConfig } from 'vite'
import mpaPlugin from 'vite-plugin-mpa-plus'
import type { Rewrite, Pages } from 'vite-plugin-mpa-plus'
import vue from '@vitejs/plugin-vue'
const rewrites: Array<Rewrite> = [{ from: //subPage/, to: '/subPage/index.html' }]
const pages: any | Pages = [
{
entry: resolve(__dirname, './src/main.ts'),
filename: resolve(__dirname, './src/index.html'),
template: resolve(__dirname, './src/index.html'),
inject: {
data: {
title: 'mpa'
}
}
},
{
entry: resolve(__dirname, './src/subPage/main.ts'),
filename: resolve(__dirname, './src/subPage/index.html'),
template: resolve(__dirname, './src/subPage/index.html'),
inject: {
data: {
title: 'mpa'
}
}
}
]
// https://vitejs.dev/config/
export default defineConfig({
root: resolve(__dirname, './src'),
publicDir: resolve(__dirname, 'public'),
plugins: [
vue(),
mpaPlugin({
pages,
historyApiFallback: {
rewrites
}
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
build: {
outDir: resolve(__dirname, './dist'),
emptyOutDir: true,
rollupOptions: {
input: {
main: resolve(__dirname, './src/index.html'),
sub: resolve(__dirname, './src/subPage/index.html')
}
}
},
server: {
open: true
}
})
原文地址:https://blog.csdn.net/usernotdefined/article/details/129897995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14057.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!