本文介绍: 不解决开发时就像有蚂蚁在身上爬,老鼠在咬指甲盖。但是貌似要自己写个插件,但是我不会。可以去插件社区里找,幸运的是我找到了。,刷新路由就会丢失,如果你配置了路由守卫,则会触发跳转。,这个就是子页面入口,返回这个就能找到资源。官方的目录结构配置的多页应用,没有改动。路径,则不会出现这个问题。,不会去发送请求,资源由前端处理。知道原因了,就好办了。这一看就是我要的啊,跟着文档试试。上,验证得出:这样解决是对的。是正常的,刷新路由也不丢失。也是一样的,因为它默认是。同级则不对,因为它不在。找不到资源时,给它返回。
如何配置多页应用¿
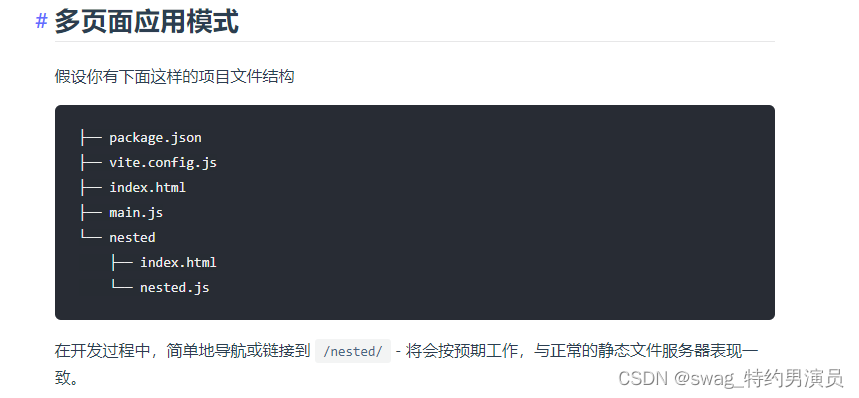
vite官网-多页面应用模式
Vite Vue3 多页面开发环境路由重定向
VUE3.0+Vite 多页面应用配置


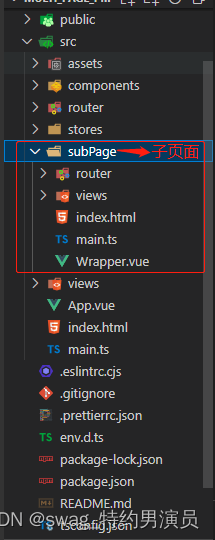
案例目录结构

第一个坑:环境变量undefined
第二个坑:子页面路由刷新丢失
跳转到子页面/subPage/是正常的,刷新路由也不丢失。
跳转到子页面/subPage/list,刷新路由就会丢失,如果你配置了路由守卫,则会触发跳转/404
为什么¿
history模式就是vite开发服务器把浏览器的url当成后端路由,/subPage/它能找到/subPage/index.html。所以/subPage/的主页没错。/subPage/list找不到这个资源,vite开发服务器已经内部处理好了返回/index.html。这个其实是不正确的index.html,导致路由丢失。换成hash模式是没问题的,如/subPage/#/list。浏览器不会把#后面的当作后端路由,不会去发送请求,资源由前端处理。
怎么办¿
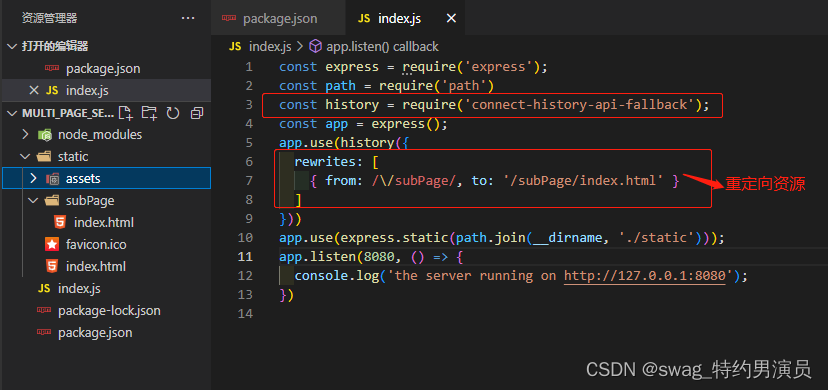
知道原因了,就好办了。当我们发现以/subPage/开头的url找不到资源时,给它返回/subPage/index.html,这个就是子页面入口,返回这个就能找到资源。
但是在开发环境怎么解决呢?不解决开发时就像有蚂蚁在身上爬,老鼠在咬指甲盖。当然你可以用hash模式。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。