一.Nginx安装
1.安装所需依赖
yum -y install gcc zlib zlib–devel pcre–devel openssl openssl–devel
2.下载并解压Nginx安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar –xvf nginx-1.13.7.tar.gz
3.安装nginx
./configure –with–http_stub_status_module –with-http_ssl_module
4.启动Nginx服务
进入 /usr/local/nginx/sbin 目录下(服务安装在当前目录下)
启动服务
./nginx
重启服务
关闭服务
开启服务后,在浏览器中输入自己的ip地址+:80出现以下截图说明安装成功

二.Tomcat负载均衡

1.准备环境
1.1 准备两个Tomcat
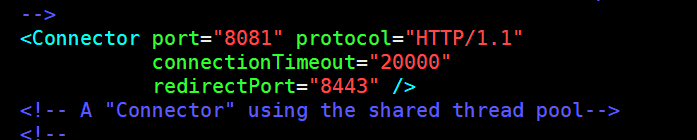
1.2 修改端口号
将当前的Tomcat配置文件中的端口号全部加一,防止与原来的端口号发生冲突

1.3 配置Nginx服务器集群
在/usr/local/nginx/conf/文件中修改服务器集群和访问地址
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
location / {
#root html;
proxy_pass http://tomcat_list;
index index.html index.htm;
}

./nginx -s reload
2.效果展示
为了展示效果Nginx同时负载两个Tomcat,将8081端口号的Tomcat界面进行更改
当我们对前端Nginx运行页面进行刷新时,因为同时负载两个Tomcat所以刷新时会根据权重来展示两个tomcat页面的的概率
 三.前端项目打包
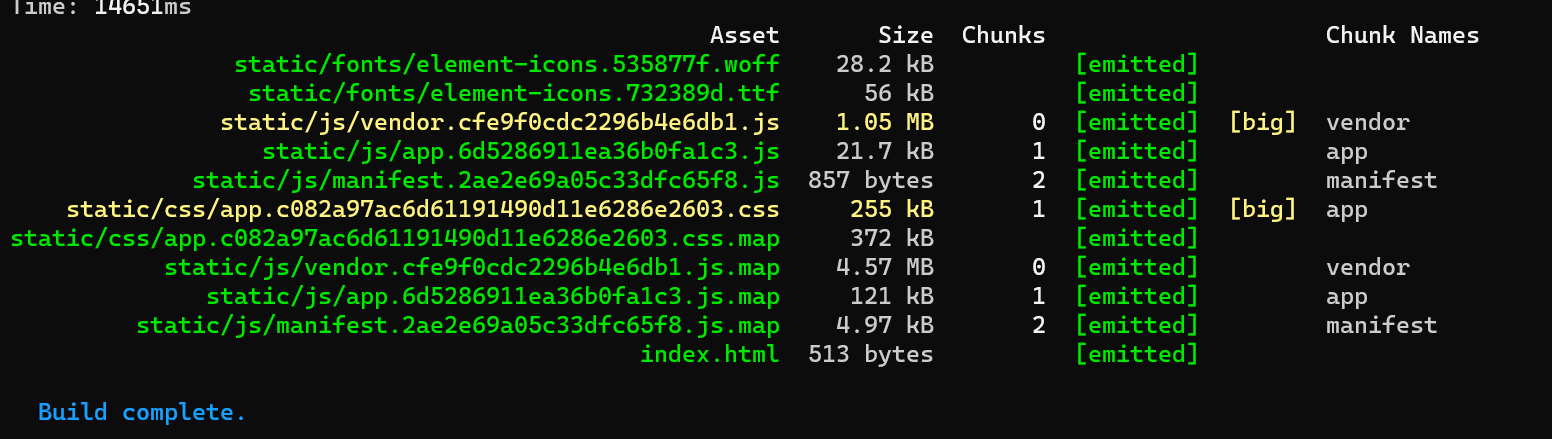
三.前端项目打包
 打包完成后会在我们的当前项目目录下有一个dist文件夹,这就是我们打包好的项目
打包完成后会在我们的当前项目目录下有一个dist文件夹,这就是我们打包好的项目

当我们的node环境运行时,点击这个静态网页也可以进入到我们的前端页面
 四.前端项目部署
四.前端项目部署
1.上传项目
在/usr/local/nginx/conf/目录下新建一个文件夹存放项目
2.修改代理服务器
添加新代理
location / {
root /user/local/mypro/dist;
#proxy_pass http://tomcat_list;
index index.html index.htm;
}
3. 配置域名
在hosts文件中编写自己的ip地址和域名,这样就可以在本机通过域名去访问自己的项目了


原文地址:https://blog.csdn.net/weixin_73320743/article/details/134166999
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14413.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!