本文介绍: 服务器1 weight是权重的意思,权重越大,分配的概率越大。#服务器2 weight是权重的意思,权重越大,分配的概率越大。进入 /usr/local/nginx/sbin 目录下(服务安装在当前目录下)在/usr/local/nginx/conf/文件中修改服务器集群和访问地址。将当前的Tomcat配置文件中的端口号全部加一,防止与原来的端口号发生冲突。在/usr/local/nginx/conf/目录下新建一个文件夹存放项目。进入到/usr/local/nginx/sbin目录。
一.Nginx安装
1.安装所需依赖
2.下载并解压Nginx安装包
3.安装nginx
4.启动Nginx服务
二.Tomcat负载均衡
1.准备环境
1.1 准备两个Tomcat
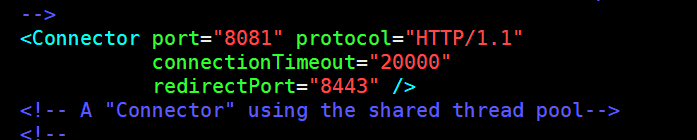
1.2 修改端口号
1.3 配置Nginx服务器集群
2.效果展示
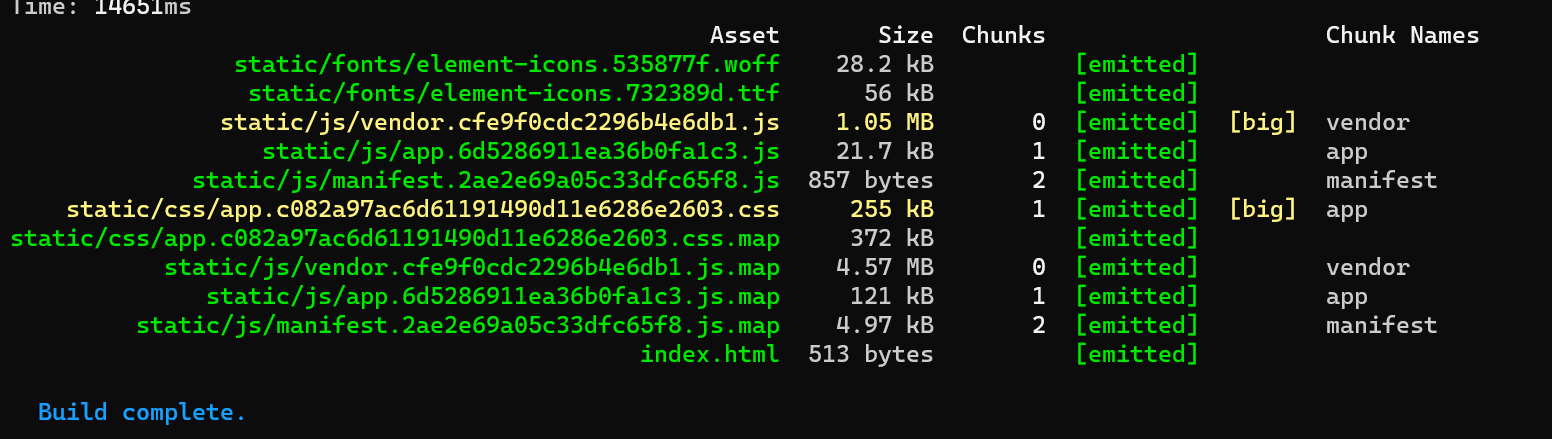
 三.前端项目打包
三.前端项目打包
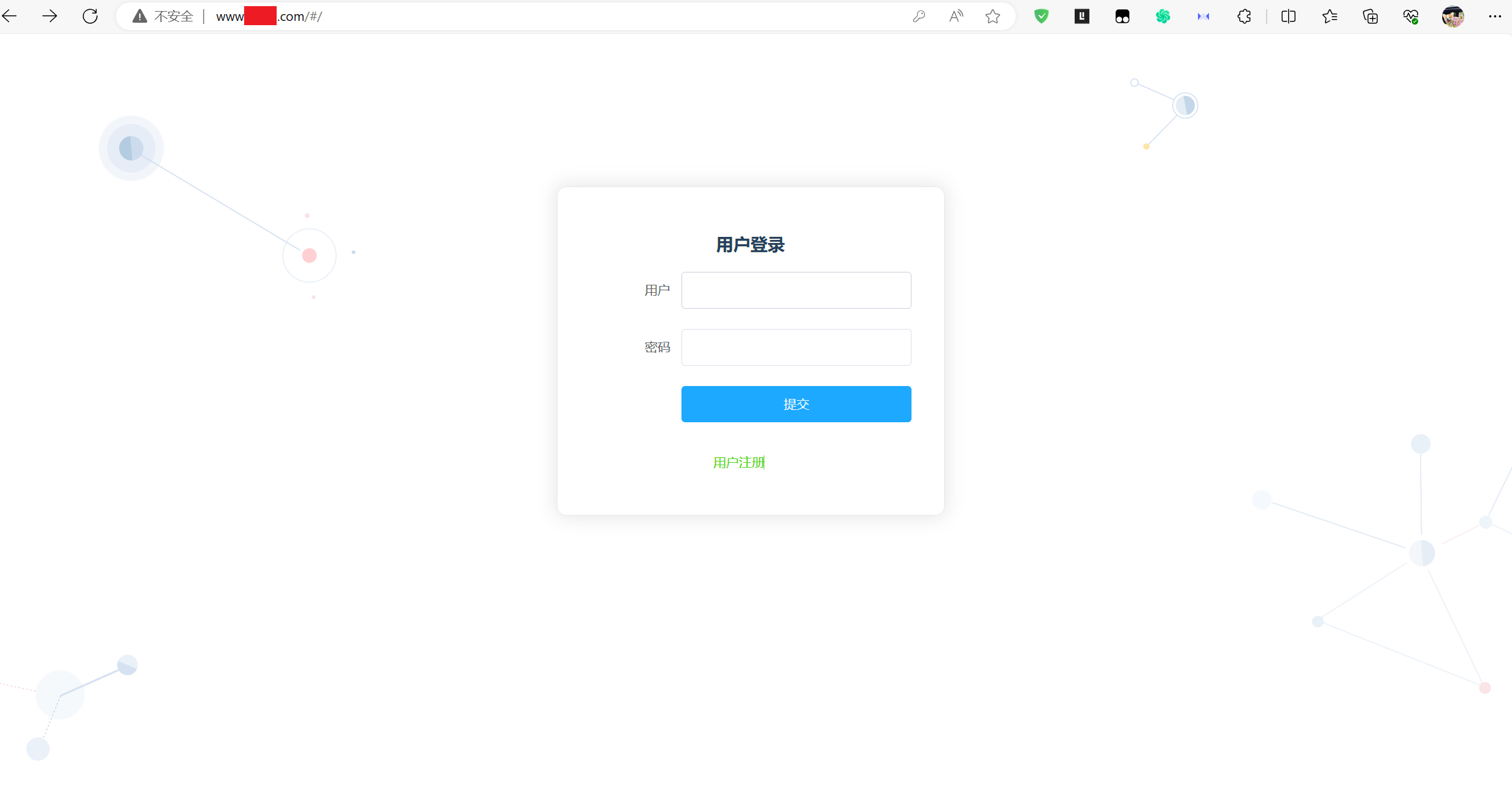
 四.前端项目部署
四.前端项目部署
1.上传项目
2.修改代理服务器
3. 配置域名
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。