1.图像标签
1.1介绍
在HTML标签中,<img>标签用于定义HTML页面中的图像。<img>标签是一个单标签
<img src="图像的URL" />其中,src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
(其实这一点可以和java中的类进行对比理解,java中的类也有属性,<img>标签也有属性,且属性是必须的,不可或缺)
1.2实际展示
第一步:将图片和你的HTML文件放在同一个文件夹下,这样就可以把图片插入到网页当中了,如下图所示:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h3>世间万物,皆系于一箭之上!<br /></h3>
<img src="hb.jpg" />
</div>
</body>
</html>1.3图像标签的属性
下面,我们来讲一下图像标签的属性:
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
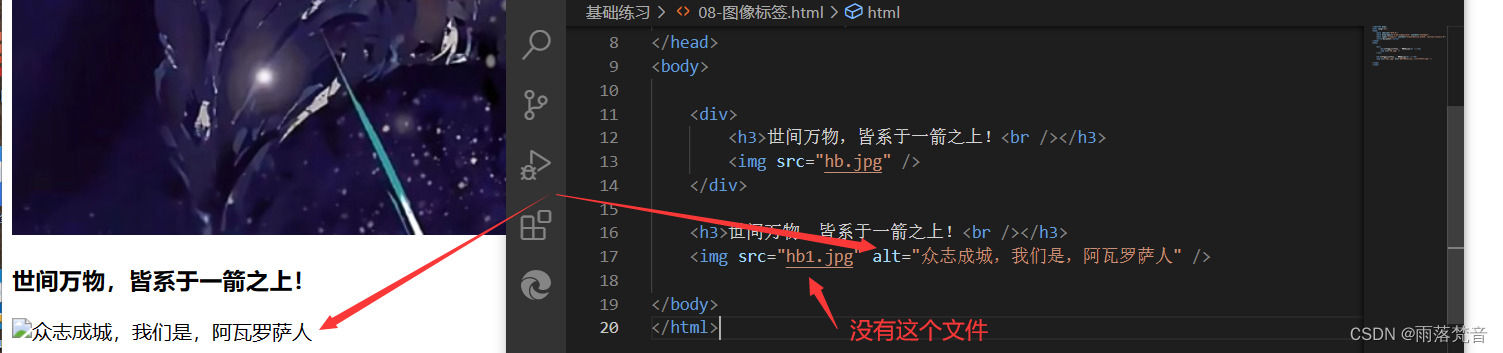
1.3.1 alt属性
作用:当我们的图片不能正常显示的时候,就用alt里面的文字来替换显示
实例:

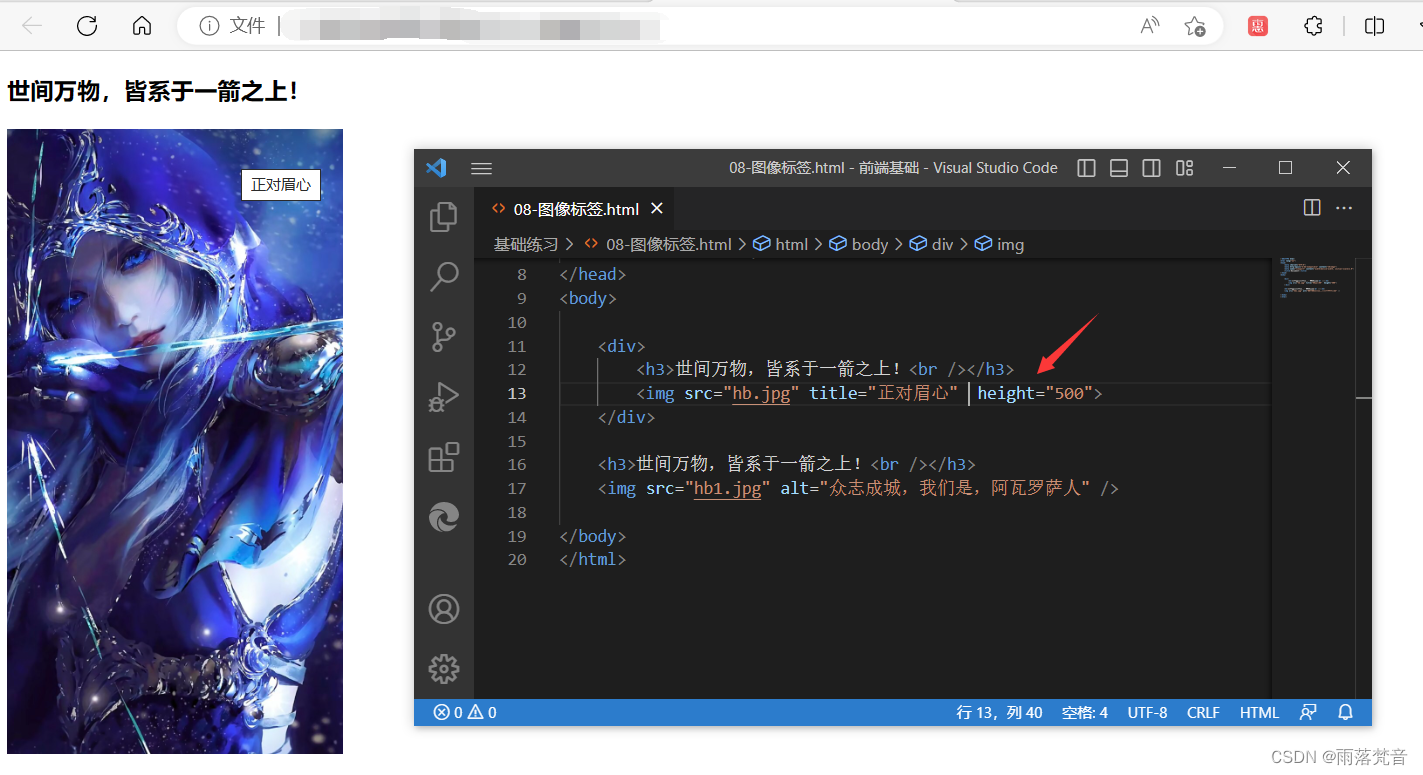
1.3.2 title属性
实例:

1.3.3 width / height 属性
实例:
说实话,在不知道图片的大小比例和具体高和宽的情况下,随便修改这两个属性会让图片变形,就好很丑,那有没有解决方法呢?
答:有。 HTML有这样一个功能,你只用修改一个属性,另一个属性就好等比例的缩放,这样图片就不会变形。
看下面的实例:

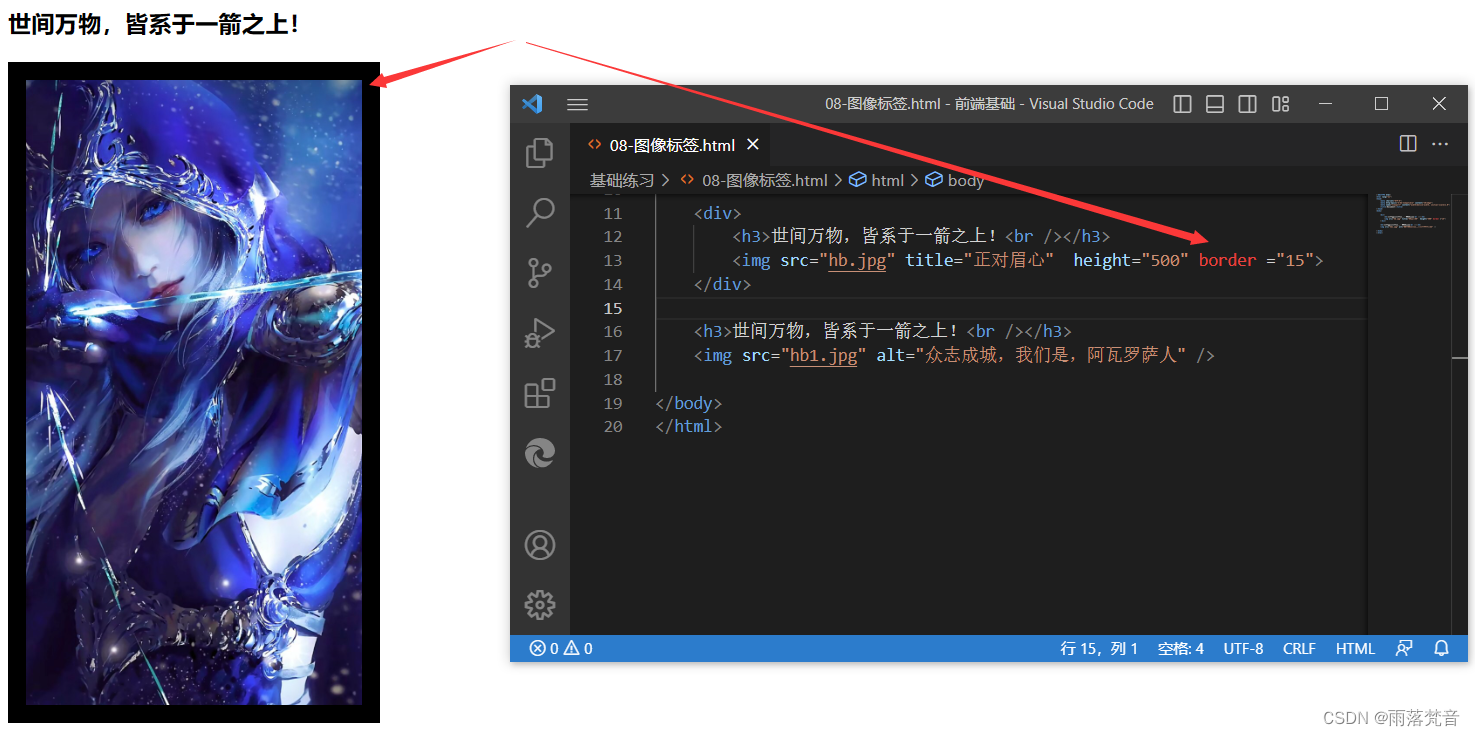
1.3.4 border属性
实例:

注意:这个标签在HTML中是可以用的,但是不推荐,因为修改边框是CSS的事,后面会写CSS的
1.4注意事项
2.文件夹
2.1目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此,我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件,图片等

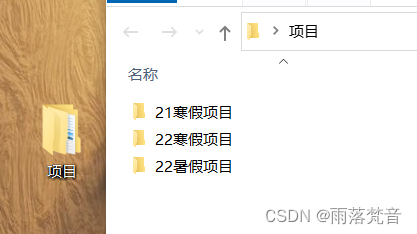
如上图所示,我的桌面上有关“项目”的文件夹,里面有三个不同时期的项目文件夹,那么这个项目文件夹就不能称为目录文件夹。


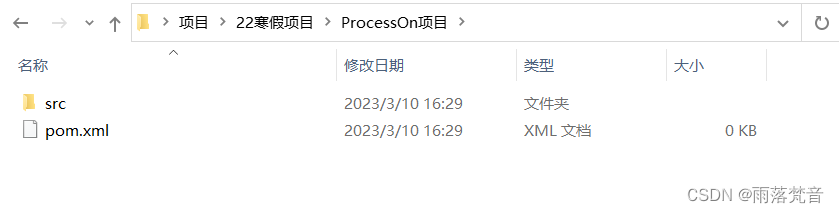
此时,我打开“22寒假项目”这个文件夹,里面有个“ProcessOn项目”文件夹,我再打开这个文件夹,里面可以看到“src”和“pom.xml”两个文件。
此时,我们可以把“ProcessOn项目”这个文件夹称为目录文件夹,因为我一打开它,它里面就有直接的代码文件,而我们打开目录文件夹的第一层,我们将其称为根目录
注意:根目录和目录文件夹是相对应的,不是死的,这个要具体情况具体分析。
2.2 VSCode打开目录文件夹
这个是与实操有关的,下面用图片进行演示

3.路径
页面中的图片会非常非常多,通常我们会创建一个文件夹来存放这些图像(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置了。
3.1相对路径
相对路径还分以下几种情况:
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src=”hb.jpg” /> | |
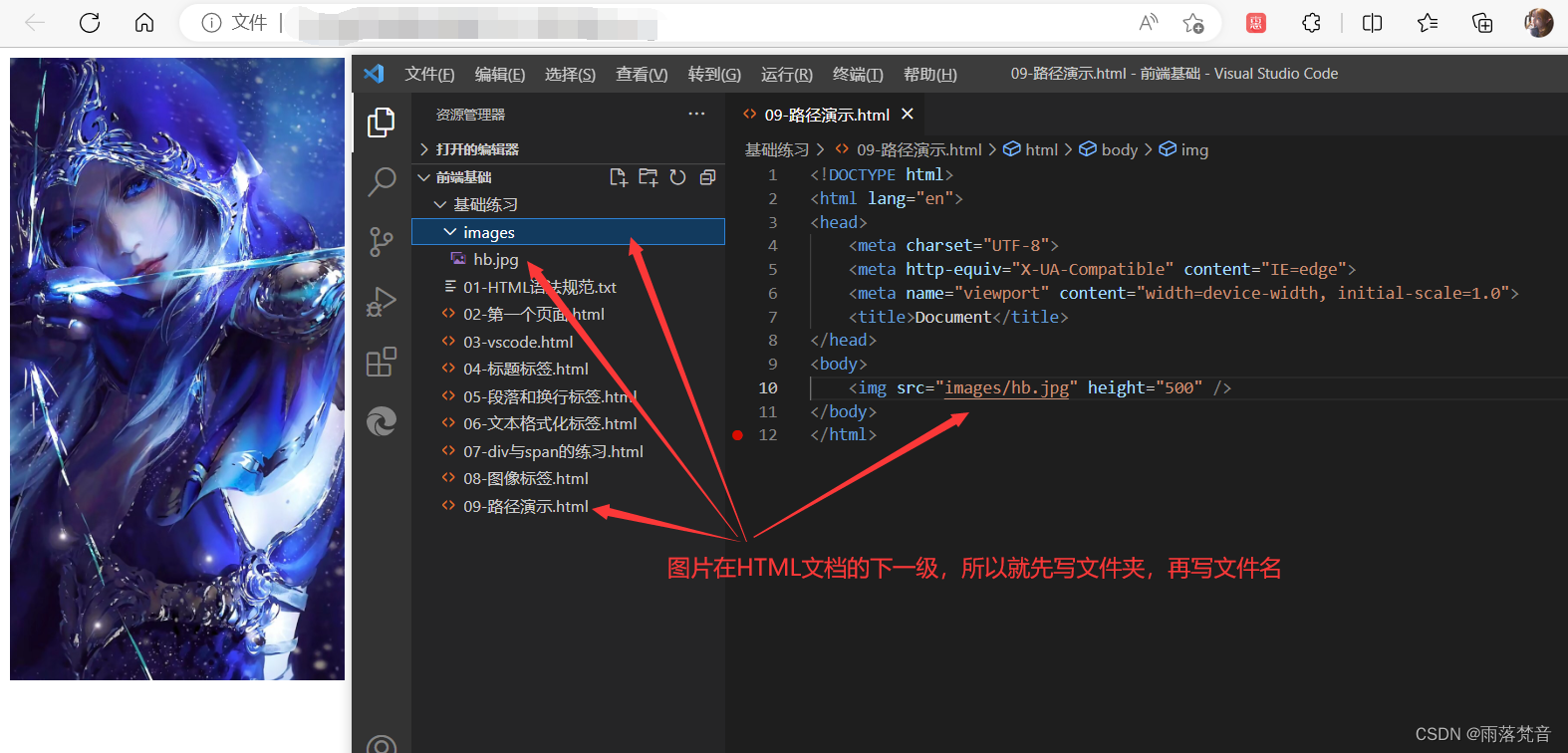
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src=”images/hb.jpg” /> |
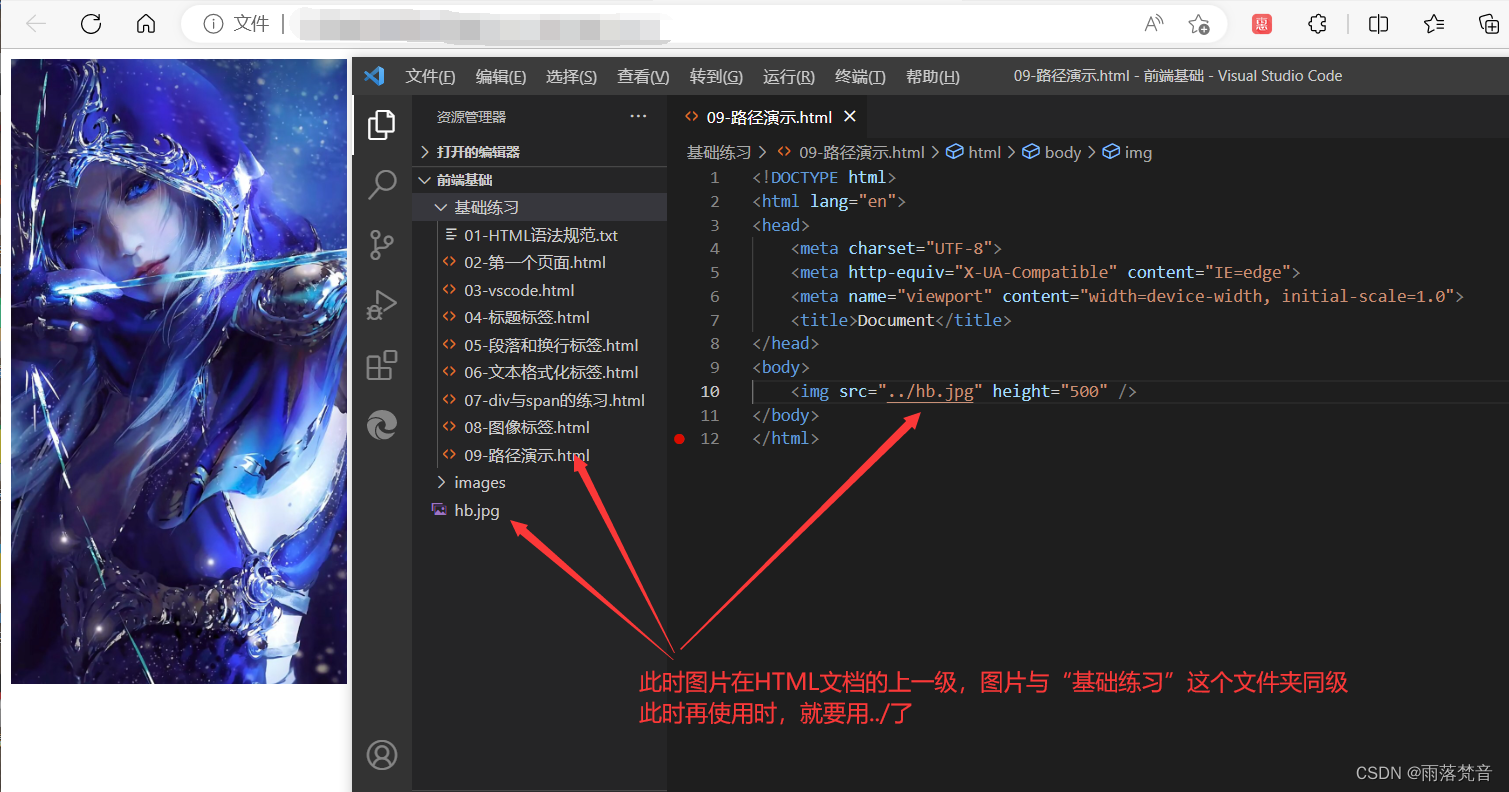
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src=”../hb.jpg” /> |
这样说还是不太清楚,下面用实例来具体的讲一下



这里多提一下,如果图片在HTML文件的上一级,我们使用 ../ 的意思是翻回到上一级目录,然后再寻找目录。
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对于HTML页面的位置。
3.2绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
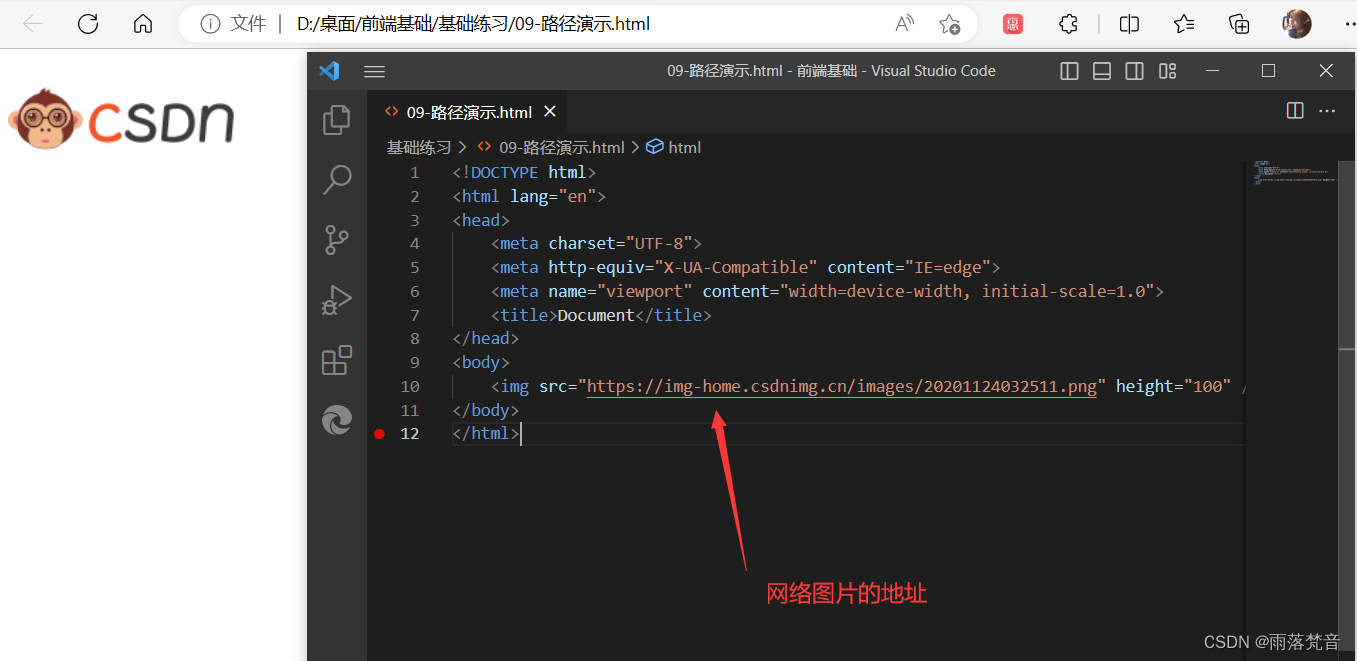
例如:”D:IDEA2021IntelliJ IDEA 2021.1.3binidea.exe“或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
下面来具体的演示一下:

如果用这种方法获取图片的话,如果网络上图片的地址换了,你也就显示不了了。

这种方法就是放图片在你计算机上存的绝对路径。缺点就是别人无法访问。
4.小结
这篇文章主要就是讲了图像标签和图像标签延伸出的一些内容。都是重点,都要学会。
原文地址:https://blog.csdn.net/m0_52096593/article/details/129440125
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16425.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







