本文介绍: 在HTML标签中,标签用于定义HTML页面中的图像。标签是一个单标签单词 img 是 image 的缩写,意为图像其中,src是标签的必须属性,它用于指定图像文件的路径和文件名。简单理解就是属于这个图像标签的特性(其实这一点可以和java中的类进行对比理解,java中的类也有属性,标签也有属性,且属性是必须的,不可或缺)
1.图像标签
1.1介绍
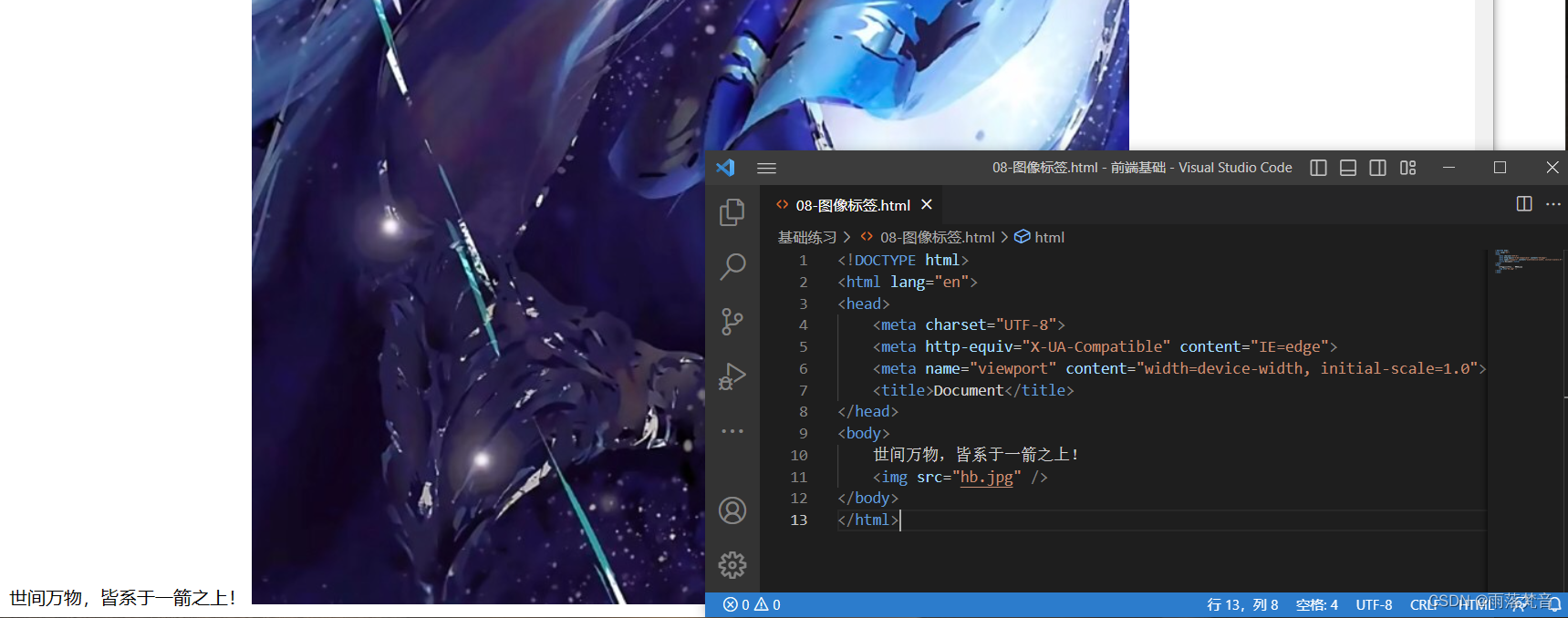
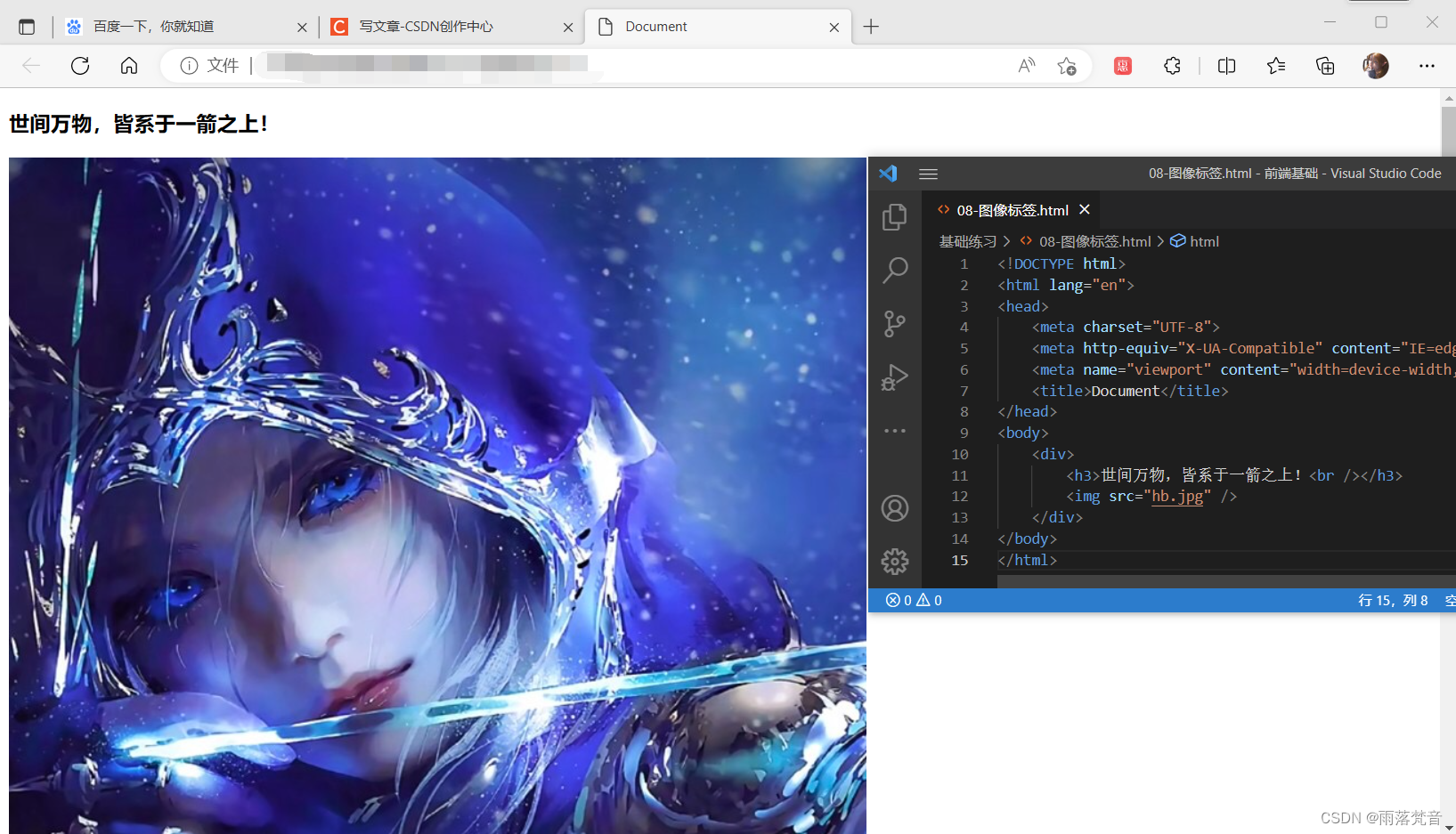
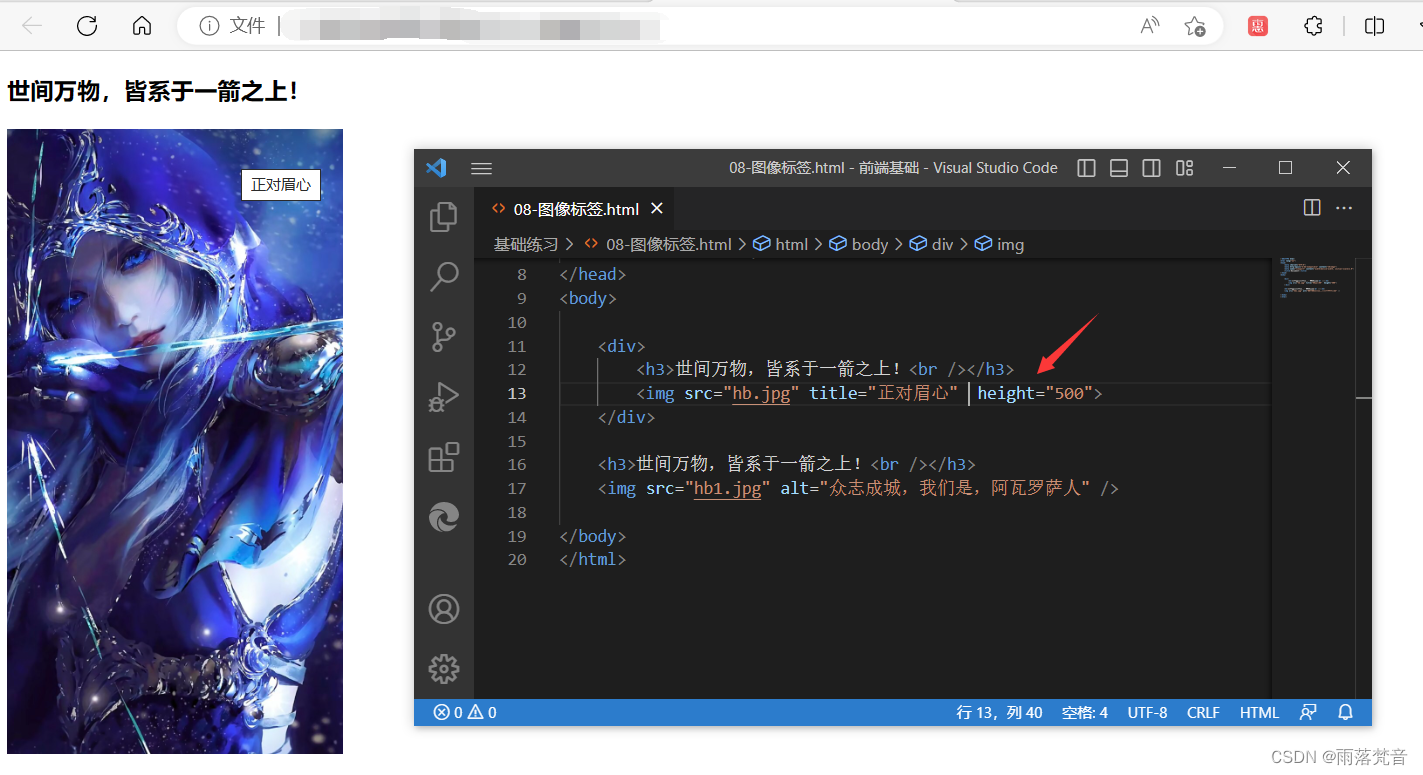
1.2实际展示
1.3图像标签的属性
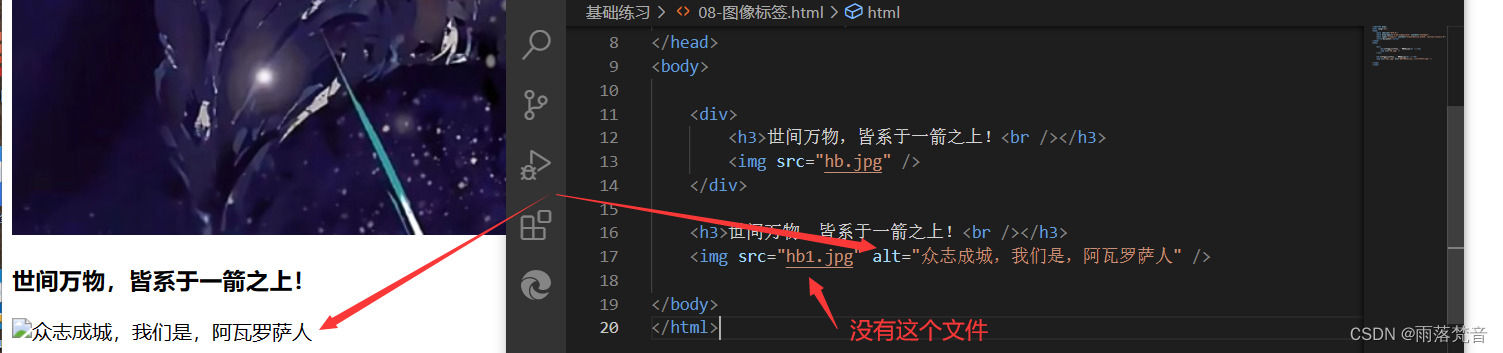
1.3.1 alt属性
1.3.2 title属性
1.3.3 width / height 属性
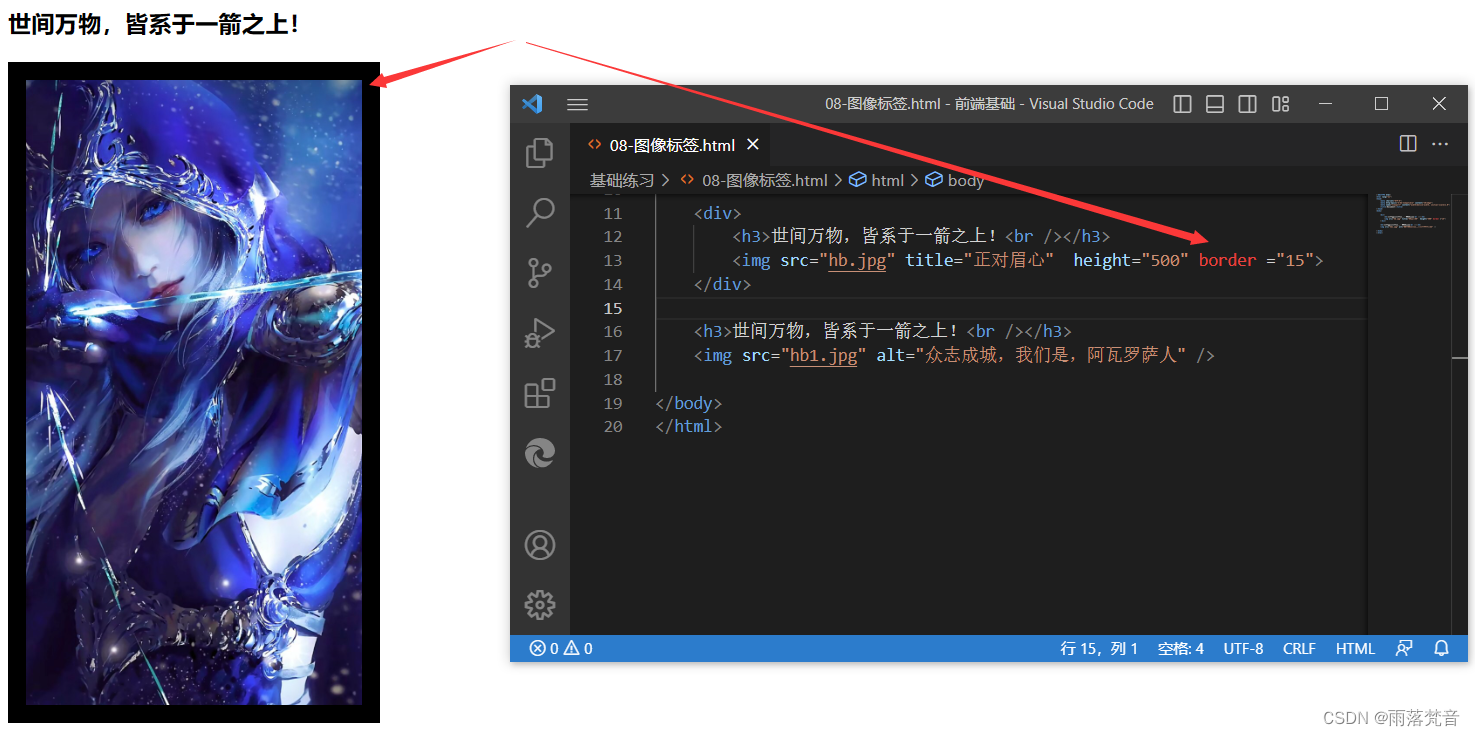
1.3.4 border属性
1.4注意事项
2.文件夹
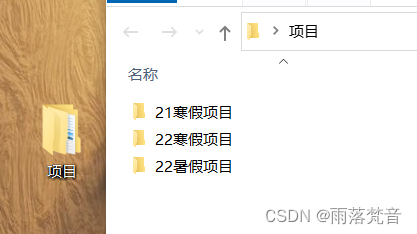
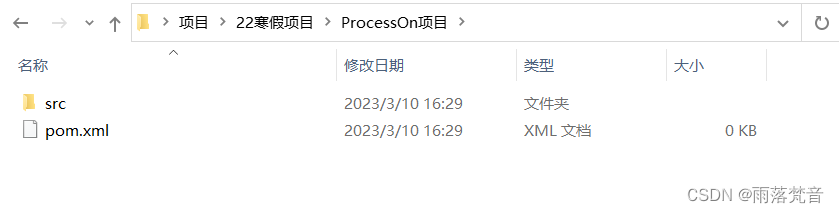
2.1目录文件夹和根目录
2.2 VSCode打开目录文件夹
3.路径
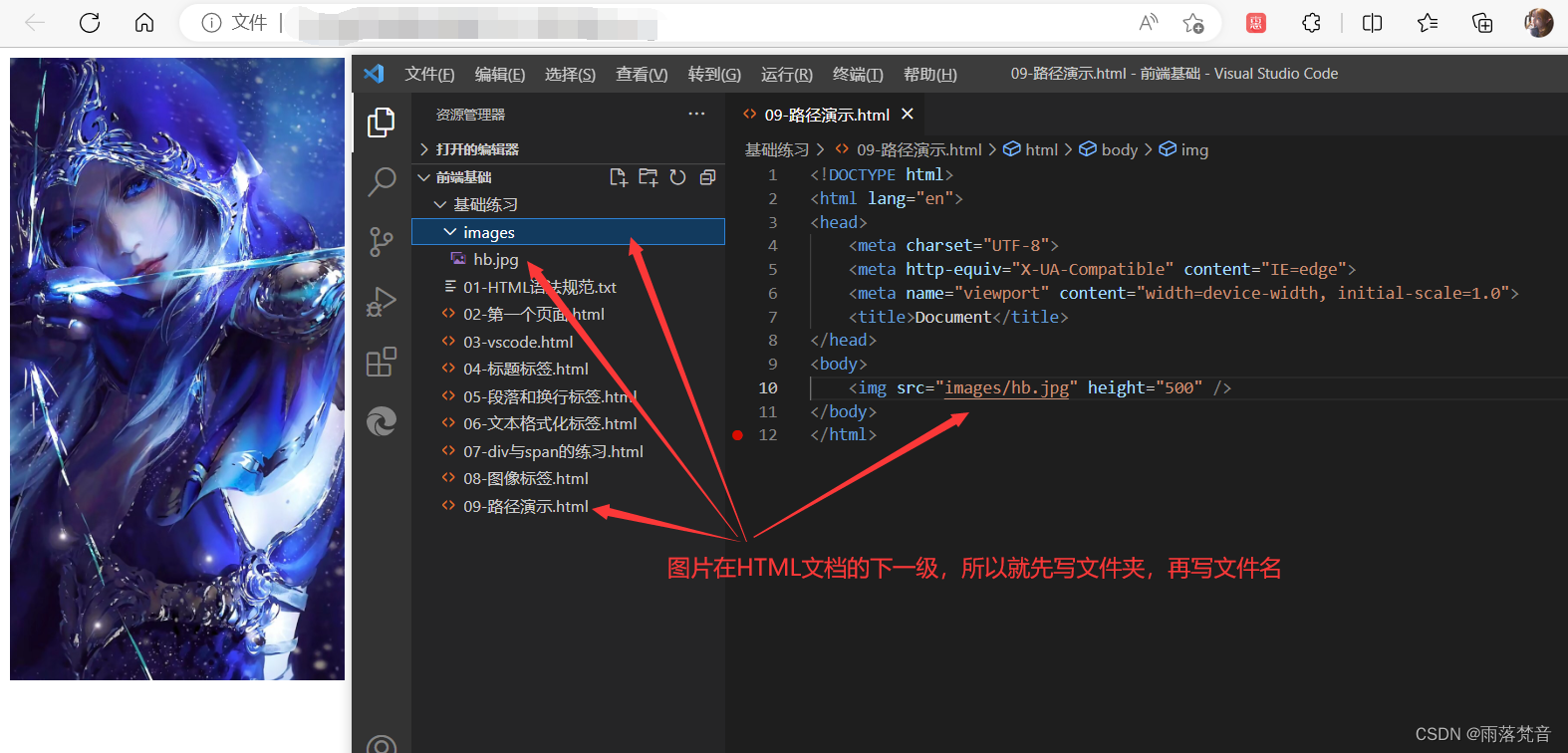
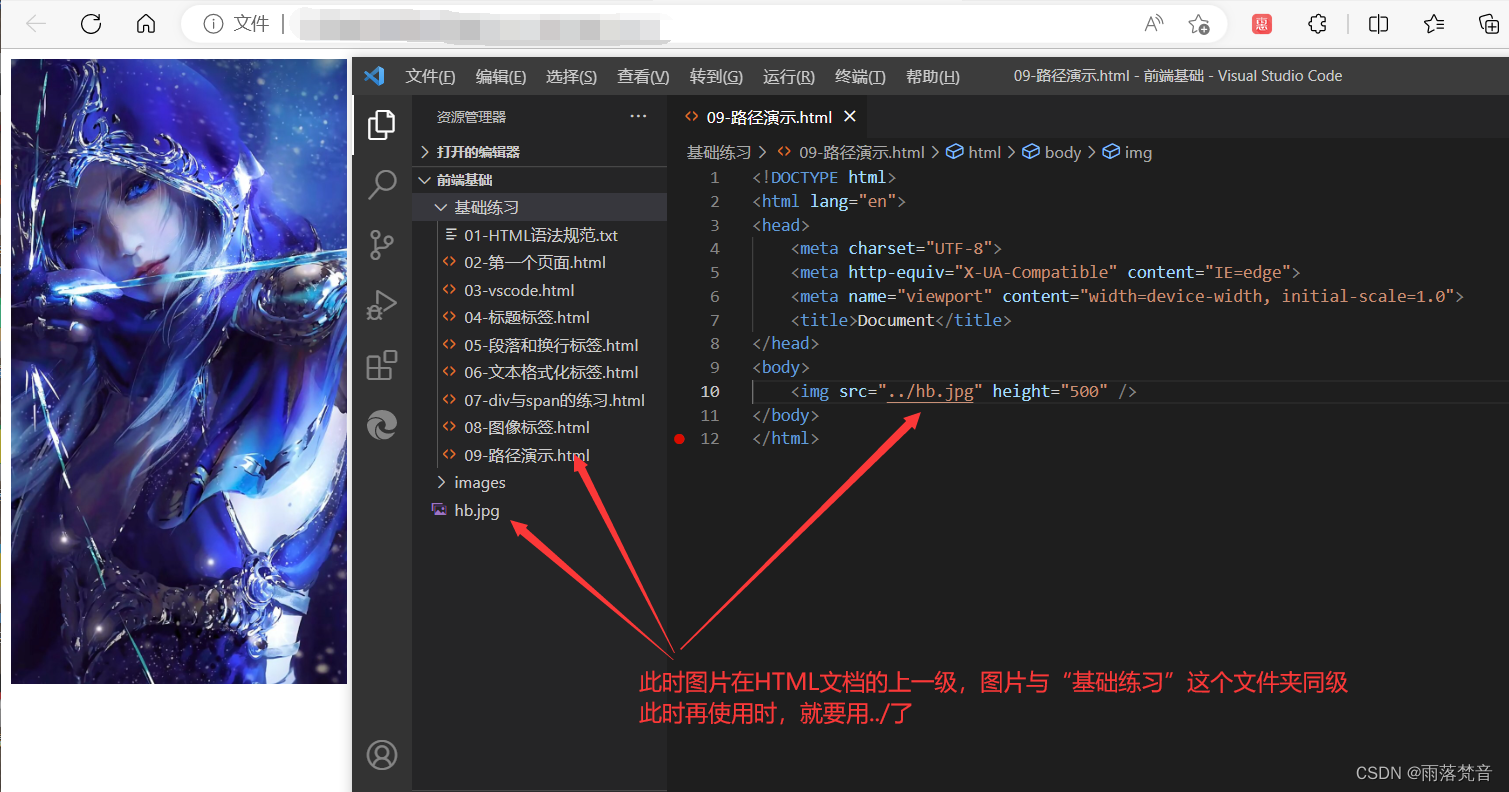
3.1相对路径
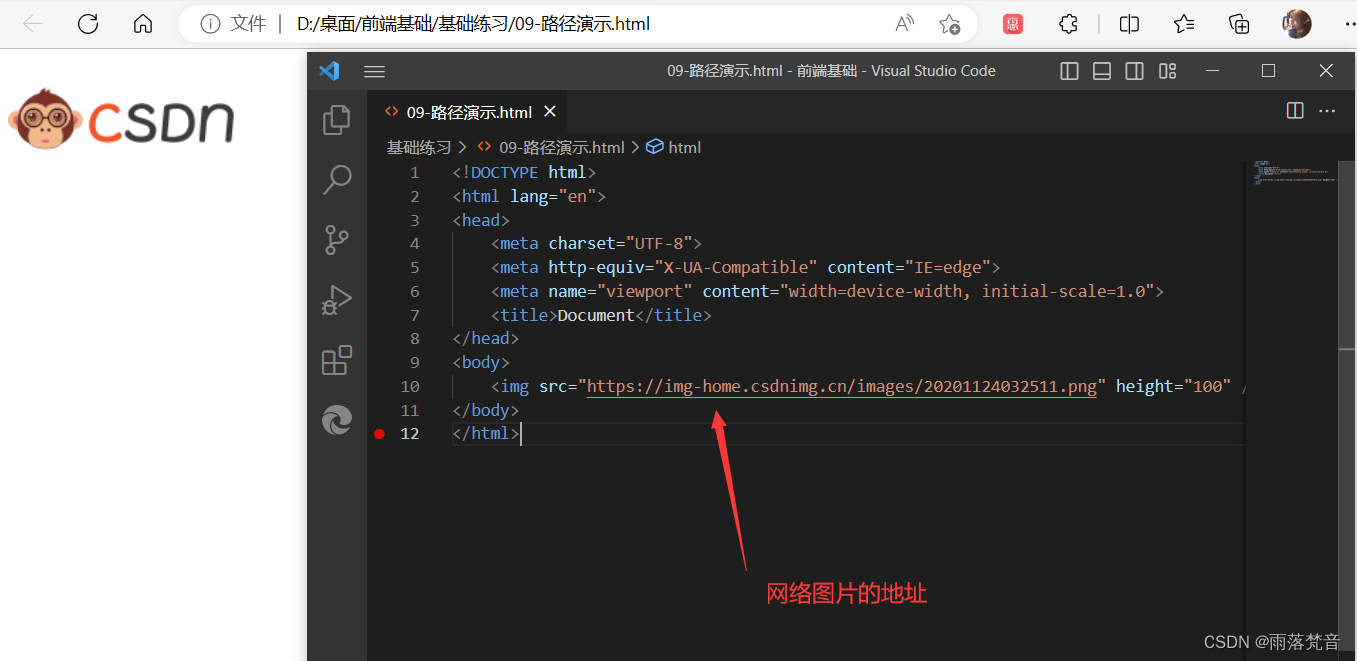
3.2绝对路径
4.小结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。