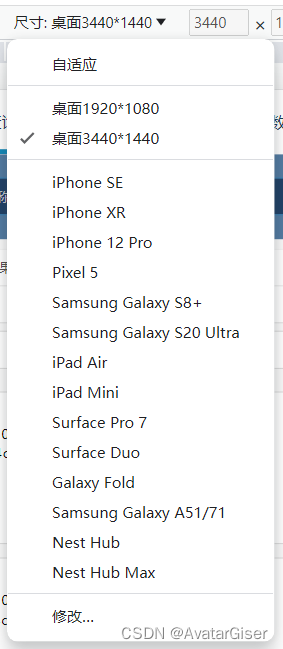
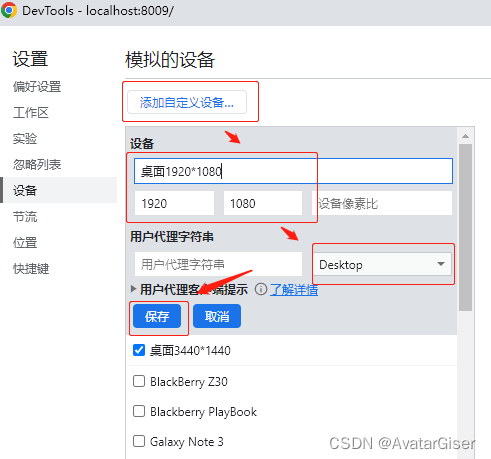
本文介绍: 项目对应的webpack以谷歌为例,F12 打开“开发者工具”,页面会出现如上分辨率选择最下一行的 “修改…”打开“修改…”对话框,添加自定义设备… ,注意选择Desktop,最后保存就能切换了。
前言
npm i webpack@4.46.0 -D
npm i webpack-cli@3.3.12 -D
CSS插件
amfe-flexible:根据设备宽度,修改根元素html的大小,以适配不一样终端。配置可伸缩布局方案,主要是将1rem设为viewWidth/10。
postcss-pxtorem:使用rem代替px的postcss插件,它可以自动将px转换成rem,并且对一些特殊情况进行处理。
安装
npm i amfe-flexible@2.2.1
npm i postcss-pxtorem@5.1.1 -D
配置
amfe-flexible
import flexible from 'amfe-flexible'
Vue.use(flexible);
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
postcss-pxtorem
vue.config.js 或 webpack.config.js
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 192.0,//rootValue根据设计稿宽度除以10进行设置,这边假设设计稿为1920,即rootValue设为192.0;
unitPrecision: 5,
propList: ['*'],
// selectorBlackList: ['el-',], //
replace: true,
mediaQuery: false,
minPixelValue: 0
})
]
}
}
}
};
16px = 1rem
// 设置 rem 函数
function setRem() {
// 1920 默认大小16px; 1920px = 120rem ;每个元素px基础上/16
const screenWidth = 1920
const scale = screenWidth / 16
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth
// 得到html的Dom元素
const htmlDom = document.getElementsByTagName('html')[0]
// 设置根元素字体大小
htmlDom.style.fontSize = htmlWidth / scale + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
import '@/utils/rem.js'
vue.config.js 或 webpack.config.js修改
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 16, // 16px = 1rem
unitPrecision: 5,
propList: ['*'],
// selectorBlackList: ['el-',], //
replace: true,
mediaQuery: false,
minPixelValue: 0
})
]
}
}
}
};
VSCode 插件

浏览器自定义分辨率
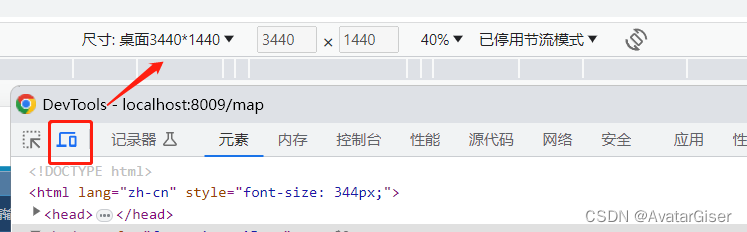
以谷歌为例,F12 打开“开发者工具”,页面会出现如上分辨率


打开“修改…”对话框,添加自定义设备… ,注意选择 Desktop ,最后保存就能切换了

原文地址:https://blog.csdn.net/sinat_31213021/article/details/131131014
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16721.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。