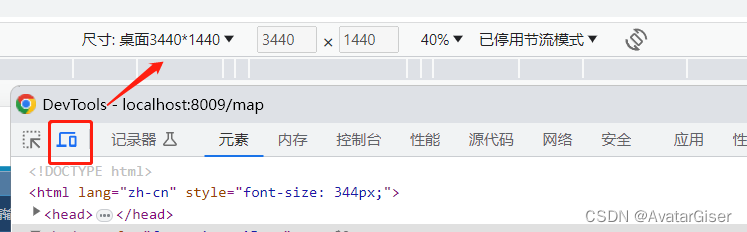
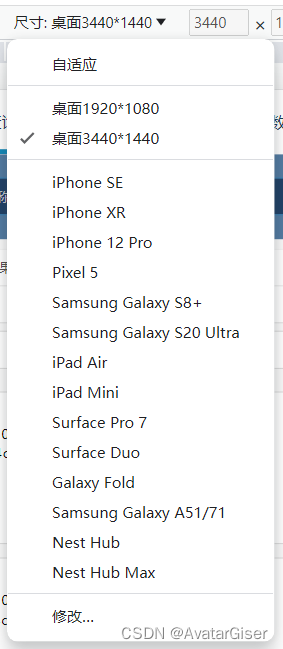
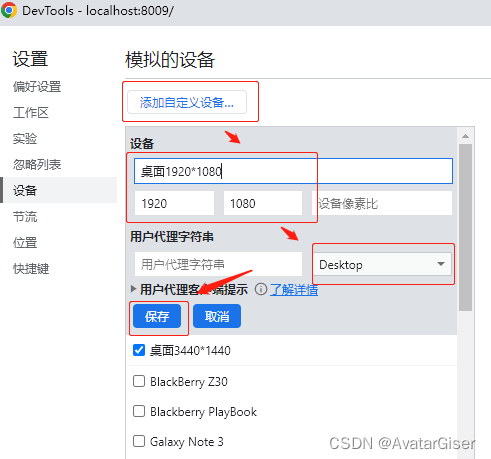
本文介绍: 项目对应的webpack以谷歌为例,F12 打开“开发者工具”,页面会出现如上分辨率选择最下一行的 “修改…”打开“修改…”对话框,添加自定义设备… ,注意选择Desktop,最后保存就能切换了。
前言
CSS插件
amfe-flexible:根据设备宽度,修改根元素html的大小,以适配不一样终端。配置可伸缩布局方案,主要是将1rem设为viewWidth/10。
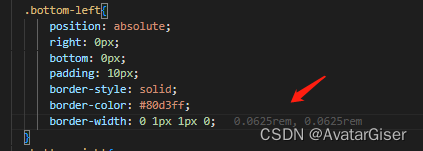
postcss-pxtorem:使用rem代替px的postcss插件,它可以自动将px转换成rem,并且对一些特殊情况进行处理。
安装
配置
amfe-flexible
postcss-pxtorem
vue.config.js 或 webpack.config.js
16px = 1rem
VSCode 插件
浏览器自定义分辨率
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。