业务要求
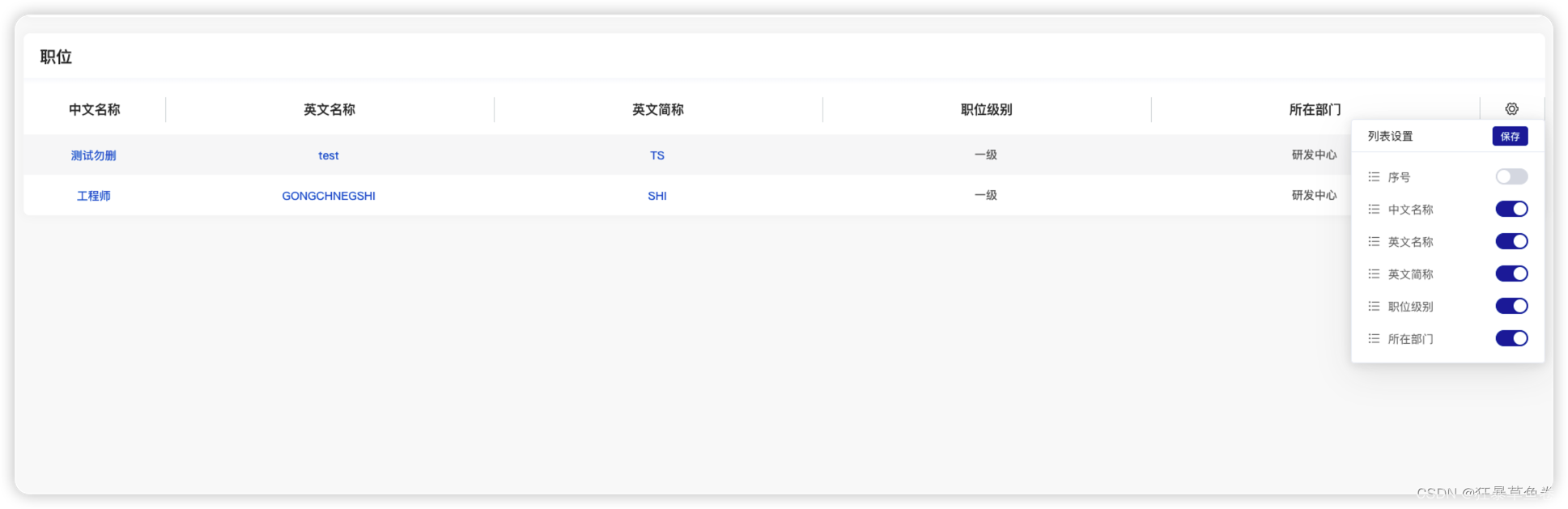
实现的效果

哪些改动
静态表格改动态表格 table > grid
vxe–grid 高级表格:一个包含表单、工具栏、基础表格、分页…等全功能的组件
拖拽 draggable
拖拽用到了 draggable
上一个需求自定义拖拽表单也用到了 下次分享 (等我想写的时候)
接上文 自定义拖拽表单
本地存储 localStorage
当用户刷新以后,拖动的列的宽度跟自定义列的顺序 显示隐藏都还在,所有肯定是要存储一份数据,要么后端存数据库,要么前端存本地
需要自定义的表 列信息
mixinGridOptions: {
columns: [
{ type: 'seq', title: '序号' },
{ field: 'cnName', title: '中文名称', slots: { default: 'cnName' }},
{ field: 'enName', title: '英文名称', slots: { default: 'enName' }},
{ field: 'enShortName', title: '英文简称', slots: { default: 'enShortName' }},
{ field: 'positionLevelStr', title: '职位级别' },
{ field: 'tenantDepartmentName', title: '所在部门' },
{ slots: { default: 'operate', header: 'operate_header' }}
]
}
重点信息 这些数据可以封装 其他表格也用的上
mixinGridOptions: {
loading: false, // 是否带有边框
stripe: true, // 是否带有斑马纹
border: 'none', // 是否带有边框
resizable: true, // 列是否允许拖动列宽调整大小
showOverflow: true, // 设置所有内容过长时显示为省略号(如果是固定列建议设置该值,提升渲染速度)
autoResize: true, // 自动监听父元素的变化去重新计算表格(对于父元素可能存在动态变化、显示隐藏的容器中、列宽异常等场景中的可能会用到)
syncResize: true, // 自动跟随某个属性的变化去重新计算表格,和手动调用 recalculate 方法是一样的效果(对于通过某个属性来控制显示/隐藏切换时可能会用到)
align: 'center', // 所有的列对齐方式
columns: [], // 列配置
data: [], // 表格数据 正常表格数据 从后端获取
resizableConfig: { // 列宽拖动配置项
minWidth: 'auto' // 列宽拖动的最小宽度
}
}
互相拖拽跟单列拖拽的区别
| group | :group= “name” 相同的组之间可以相互拖拽
坑点
// force-fallback=“true” 会导致开腾讯会议时Windows共享屏幕 开关点击失效
在 draggable 里加 force-fallback=“true”
forceFallback 默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true
去掉 force-fallback=“true” 解决 开关失灵的问题
就是拖拽挡住了我开关switch的事件 当时尝试使用@click.stop.native.prevent 解决了 但还是有些不灵敏的感觉 去掉force-fallback="true" 就好了
<draggable
:list="customTableList.columns"
chosen-class="chosen"
group="people"
animation="500"
@end="onEnd"
>
<div v-for="item in customTableList.columns" :key="item.title" class="box-card">
<div v-if="item.title">
<p> <span class="vxe-icon-menu"></span> <span>{{ item.title }}</span> </p>
<el-switch v-model="item.visible" @click.stop.native.prevent @change="val=>switchChange(val,item)"></el-switch>
</div>
</div>
</draggable>
列宽拖动发生变化时会触发 @resizable-change
// 当列宽拖动发生变化时会触发该事件
mixin_resizableChange({ column, resizeWidth }) {
const tableRefName = this.mixinGridOptions.tableRefName;
const clientWidth = this.$refs[tableRefName].$el.offsetWidth;
const resultWidth = parseInt((resizeWidth / clientWidth) * 100);
this.mixinGridOptions.columns.forEach(item => {
if (column.title === item.title) {
item['width'] = `${resultWidth}%`;
}
});
this.mixin_saveTableData();
}
保存的数据格式
mixin_saveTableData() {
const tableRefName = this.mixinGridOptions.tableRefName; // 表格的唯一标识
const customTableData = JSON.parse(localStorage.getItem('customTableData')) || {}; // 获取整体的表格数据
const tableInfo = customTableData[`userId_${this.userId}`] || {}; // 获取整体的表格数据的个人数据部分
this.$refs[tableRefName].refreshColumn(); // 刷新列配置(对于动态修改属性、显示/隐藏列等场景下可能会用到)
tableInfo[tableRefName] = this.mixinGridOptions.columns; //个人数据的当前表格数据被赋值
customTableData[`userId_${this.userId}`] = tableInfo; //总体表格数据的个人账户被赋值
localStorage.setItem('customTableData', JSON.stringify(customTableData)); // 本地存储
this.$refs[tableRefName].refreshColumn(); // 刷新 可有可无
console.log('缓存数据更新');
}
思路
通过开关change的触发方法 获取了当前的columns 也就是所有列的信息
tableRefName是表格的唯一标识 在一个页面多个表格的时候 用于区分表格
hideRank 是 隐藏列表 visible = false showRank 是 隐藏列表 visible = ture
注意区分 获取表格列的方法⚠️
getTableColumn()
获取当前表格的列(收集到的全量列、全量表头列、处理条件之后的全量表头列、当前渲染中的表头列)
getColumns() 获取表格的可视的列
getColumns 只能获取可视列 也就是visible置为false之后 再次获取不到 属于坑点
this.$refs[tableRefName].refreshColumn();
refreshColumn 刷新列配置(对于动态修改属性、显示/隐藏列等场景下可能会用到)
// 自定义列 显示隐藏
mixin_newListTableData(val) {
this.$set(this.mixinGridOptions, 'loading', true);
this.$set(this.mixinGridOptions, 'columns', val.columns);
const tableRefName = this.mixinGridOptions.tableRefName;
const hideRank = val.columns.filter(item => item.visible === false).map(item => item.title);
const showRank = val.columns.filter(item => item.visible === true).map(item => item.title);
// 获取所有列配置
this.$nextTick(() => {
this.columns = this.$refs[tableRefName].getTableColumn().fullColumn;
});
setTimeout(() => {
// 将指定列设置为隐藏状态
this.columns.forEach(item => {
if (hideRank.includes(item.title)) {
item.visible = false;
}
if (showRank.includes(item.title)) {
item.visible = true;
}
});
this.$refs[tableRefName].refreshColumn();
this.mixin_saveTableData();
this.$set(this.mixinGridOptions, 'loading', false);
}, 100);
}
原文地址:https://blog.csdn.net/weixin_47353884/article/details/129235868
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17237.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!


![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)



