本文介绍: 是所有列的数据 既用于渲染动态表格 也用来渲染操作栏type : ‘seq‘ , title : ‘序号’ } , {field : ‘cnName‘ , title : ‘中文名称‘ , slots : {field : ‘enName’ , title : ‘英文名称‘ , slots : {field : ‘enShortName’ , title : ‘英文简称’ , slots : {field : ‘positionLevelStr‘ , title : ‘职位级别‘ } , {
业务要求
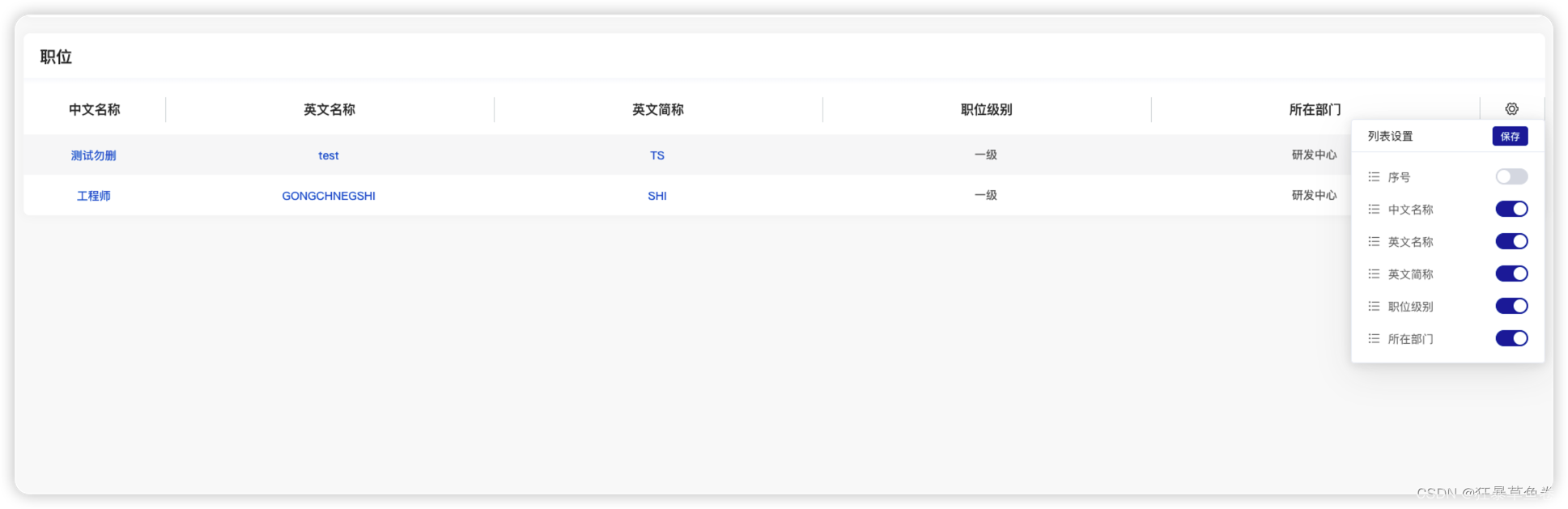
实现的效果

哪些改动
静态表格改动态表格 table > grid
vxe–grid 高级表格:一个包含表单、工具栏、基础表格、分页…等全功能的组件
拖拽 draggable
拖拽用到了 draggable
上一个需求自定义拖拽表单也用到了 下次分享 (等我想写的时候)
接上文 自定义拖拽表单
本地存储 localStorage
需要自定义的表 列信息
重点信息 这些数据可以封装 其他表格也用的上
互相拖拽跟单列拖拽的区别
坑点
// force-fallback=“true” 会导致开腾讯会议时Windows共享屏幕 开关点击失效
列宽拖动发生变化时会触发 @resizable-change
保存的数据格式
注意区分 获取表格列的方法⚠️
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)



