本文介绍: html5-qrcode是轻量级和跨平台的QR码和条形码扫码的JS库,集成二维码、条形码和其他一些类型的代码扫描功能,代码依赖于Zxing–js库优势:1、支持扫描不同类型的条形码和二维码2、支持不同平台,Android、IOS、MacOS、Windows或Linux3、支持不同的浏览器,如Chrome、Firefox、Safari、Edge4、支持相机扫描以及本地文件5、支持自定义,如闪光/火炬支持、缩放等注意:直接访问摄像头,涉及到隐私,所以环境必须是`HTTPS`实现。
介绍
html5-qrcode是轻量级和跨平台的QR码和条形码扫码的JS库,集成二维码、条形码和其他一些类型的代码扫描功能,代码依赖于Zxing–js库
优势:
1、支持扫描不同类型的条形码和二维码
2、支持不同平台,Android、IOS、MacOS、Windows或Linux
3、支持不同的浏览器,如Chrome、Firefox、Safari、Edge
4、支持相机扫描以及本地文件
5、支持自定义,如闪光/火炬支持、缩放等
实现
<template>
<div class="home">
这是首页
<img alt="Vue logo" src="@/assets/logo.png">
</div>
<hr/>
<button @click="getCameras">扫码</button> ==== <button @click="stop">取消扫码</button>
<div style="height: 100%; width: 100%">
<MyHeader :name="'调用摄像头扫码'" left="arrow-left" @goBackEv="$emit('goBack')" />
<div class="qrcode">
<div id="reader"></div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import { Html5Qrcode } from "html5-qrcode"
export default defineComponent({
name: 'Home',
components: {
},
setup(){
let html5QrCode:any = null
const start = () => {
html5QrCode.start(
// environment后置摄像头 user前置摄像头
{ facingMode: "environment" },
{
fps: 2, // 可选,每秒帧扫描二维码
qrbox: { width: 250, height: 250 } // 可选,如果你想要有界框UI
// aspectRatio: 1.777778 // 可选,视频馈送需要的纵横比,(4:3--1.333334, 16:9--1.777778, 1:1--1.0)传递错误的纵横比会导致视频不显示
},
(decodedText: any, decodedResult: any) => {
// do something when code is read
console.log('decodedText', decodedText)
console.log('decodedResult', decodedResult)
// this.$emit("goBack", decodedText)
}
)
.catch((err: any) => {
console.log('扫码错误信息', err)
// 错误信息处理仅供参考,具体情况看输出!!!
if (typeof err == 'string') {
// this.$toast(err)
} else {
// if (err.name == 'NotAllowedError') return this.$toast("您需要授予相机访问权限")
// if (err.name == 'NotFoundError') return this.$toast('这个设备上没有摄像头')
// if (err.name == 'NotSupportedError') return this.$toast('摄像头访问只支持在安全的上下文中,如https或localhost')
// if (err.name == 'NotReadableError') return this.$toast('相机被占用')
// if (err.name == 'OverconstrainedError') return this.$toast('安装摄像头不合适')
// if (err.name == 'StreamApiNotSupportedError') return this.$toast('此浏览器不支持流API')
}
})
}
const getCameras = () => {
Html5Qrcode.getCameras()
.then((devices) => {
if (devices && devices.length) {
html5QrCode = new Html5Qrcode("reader")
start()
}
})
.catch((err:any) => {
// handle err
html5QrCode = new Html5Qrcode("reader")
// this.$toast('您需要授予相机访问权限')
})
}
const stop = () => {
html5QrCode.stop().then((ignore:any) => {
// QR Code scanning is stopped.
console.log("QR Code scanning stopped.")
})
.catch((err:any) => {
// Stop failed, handle it.
console.log("Unable to stop scanning.")
})
}
return {
getCameras,
stop
}
}
})
</script>
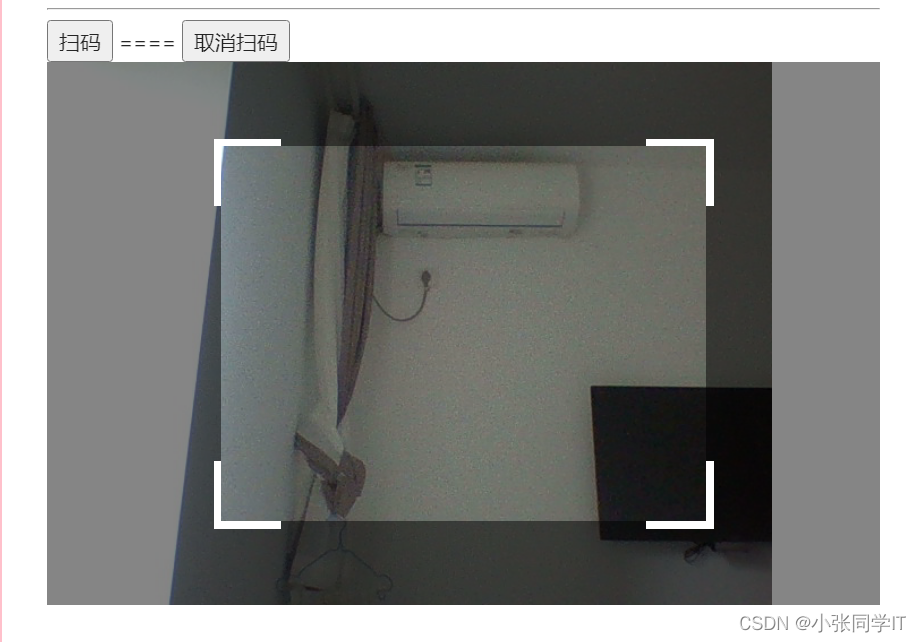
结果

以上就是我对使用 html5-qrcode 扫码的使用与总结,如其他小伙伴还有什么问题欢迎评论区留言讨论,谢谢~~
原文地址:https://blog.csdn.net/Star_ZXT/article/details/130543831
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17467.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








