本文介绍: html5-qrcode是轻量级和跨平台的QR码和条形码扫码的JS库,集成二维码、条形码和其他一些类型的代码扫描功能,代码依赖于Zxing–js库优势:1、支持扫描不同类型的条形码和二维码2、支持不同平台,Android、IOS、MacOS、Windows或Linux3、支持不同的浏览器,如Chrome、Firefox、Safari、Edge4、支持相机扫描以及本地文件5、支持自定义,如闪光/火炬支持、缩放等注意:直接访问摄像头,涉及到隐私,所以环境必须是`HTTPS`实现。
介绍
html5-qrcode是轻量级和跨平台的QR码和条形码扫码的JS库,集成二维码、条形码和其他一些类型的代码扫描功能,代码依赖于Zxing–js库
优势:
1、支持扫描不同类型的条形码和二维码
2、支持不同平台,Android、IOS、MacOS、Windows或Linux
3、支持不同的浏览器,如Chrome、Firefox、Safari、Edge
4、支持相机扫描以及本地文件
5、支持自定义,如闪光/火炬支持、缩放等
实现
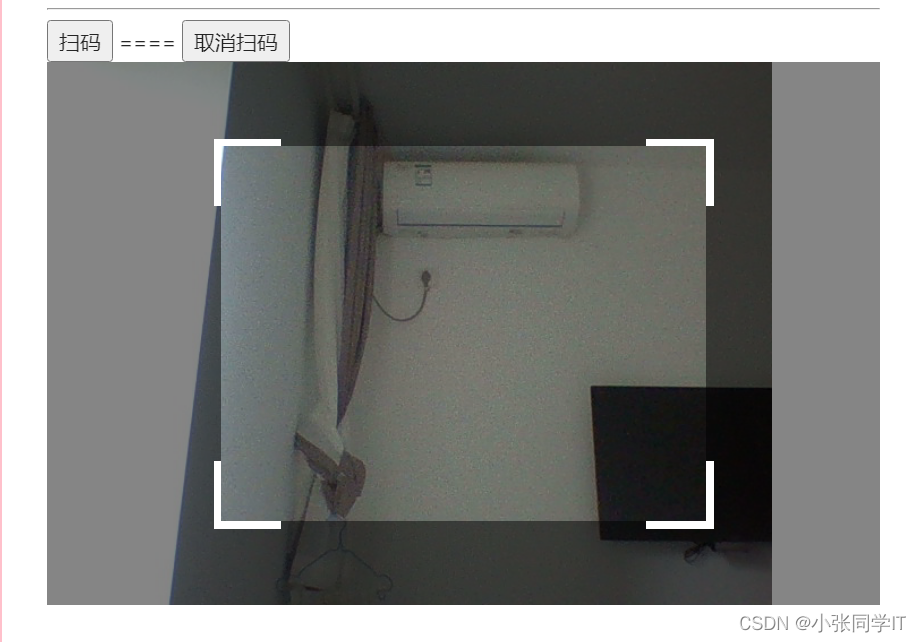
结果

以上就是我对使用 html5-qrcode 扫码的使用与总结,如其他小伙伴还有什么问题欢迎评论区留言讨论,谢谢~~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








