使用vue时先配置好环境node等,否则用不用了vue,网上有,这里就不累赘了,
一、打开cmd:核实是否安装node以及配置
图片: 
二、创建vue项目:vue create myvue

注意:2.1、安装时如果出错:
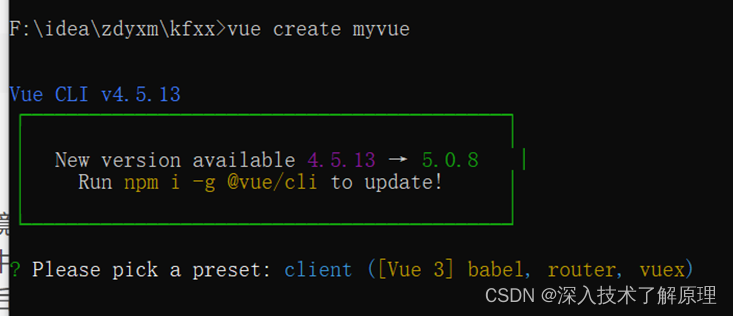
1、 注意:出现这个,先进行更新即可
New version available 4.5.13 → 5.0.8 │
│ Run npm i –g @vue/cli to update!

2、 更新:npm –i g @vue/cli to update
上面语句不行就用这个,或者用这个语句:
npm install –g @vue/cli cnpm —registry=https://registry.npm.taobao.orgvu

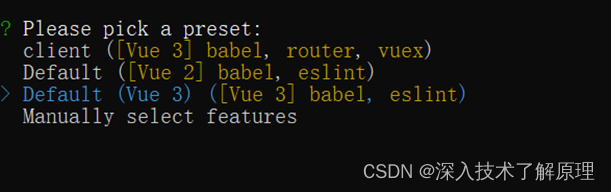
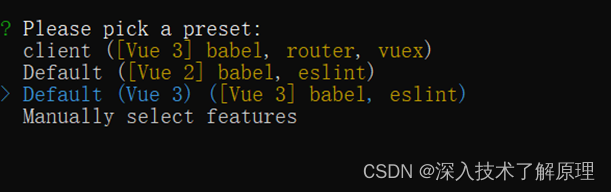
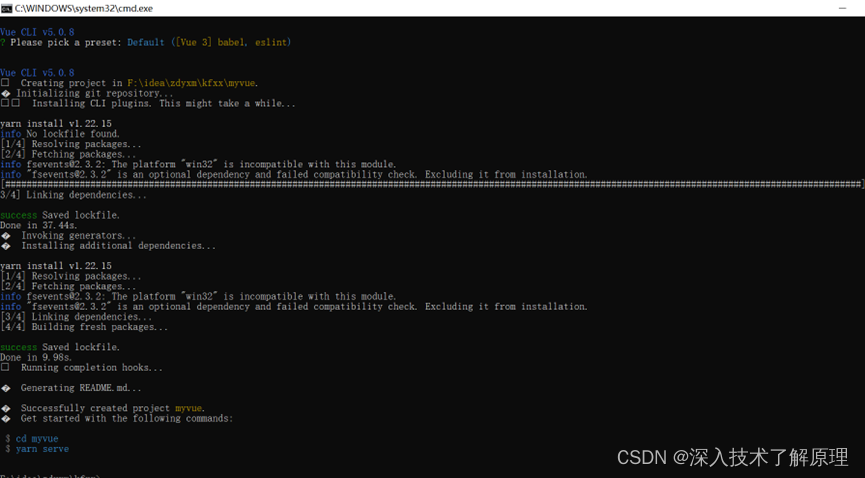
三、安装vue,选择第三行:

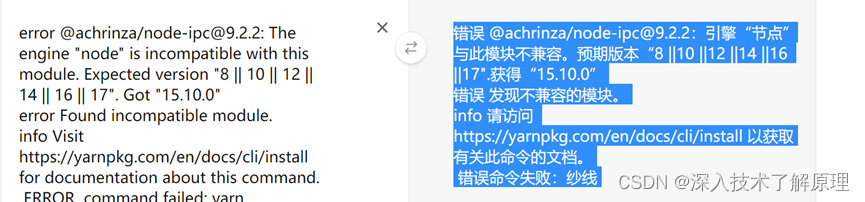
可能报错:
error @achrinza/node–ipc@9.2.2: The engine “node” is incompatible with this module. Expected version “8 || 10 || 12 || 14 || 16 || 17”. Got “15.10.0”
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
ERROR command failed: yarn

翻译过来就是:

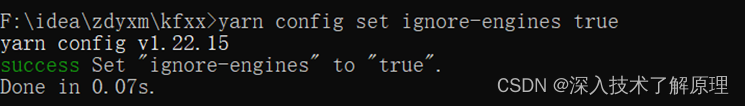
解决方法三:看报错信息,版本不兼容。这个最好解决了
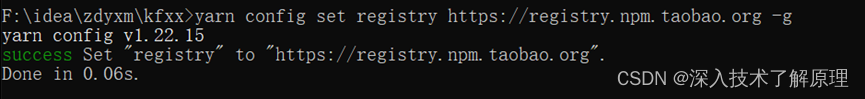
输入这个命令,该命令是自动补充兼容所报的错误:yarn config set ignore-engines true
成功,可以

四、安装完成

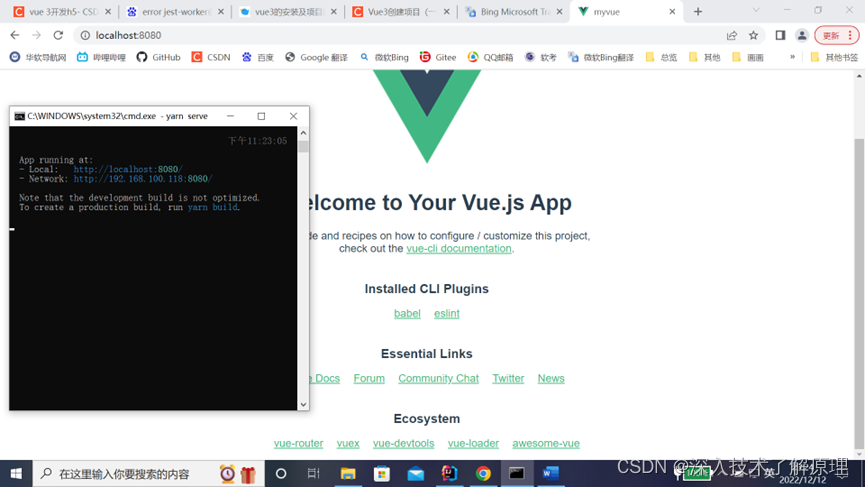
五、进入目录和启动项目
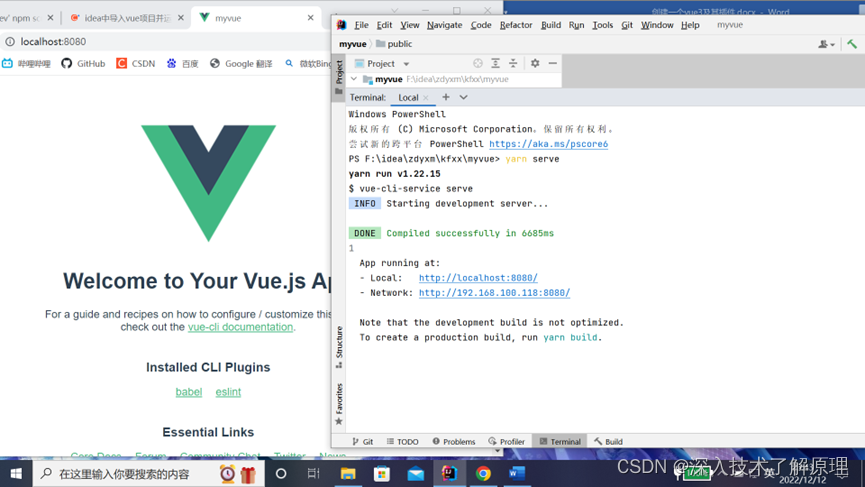
cd myvue 进入文件夹,之后启动yarn serve
启动完成之后:

idea导入该vue项目
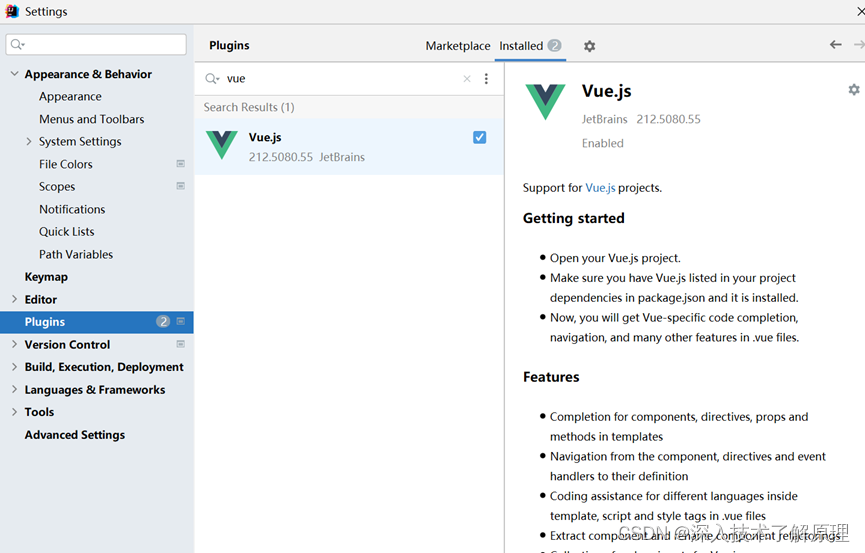
测试idea是否安装vue插件:setting–>plugins–>搜索vue(没有就选择第一个–>installed)

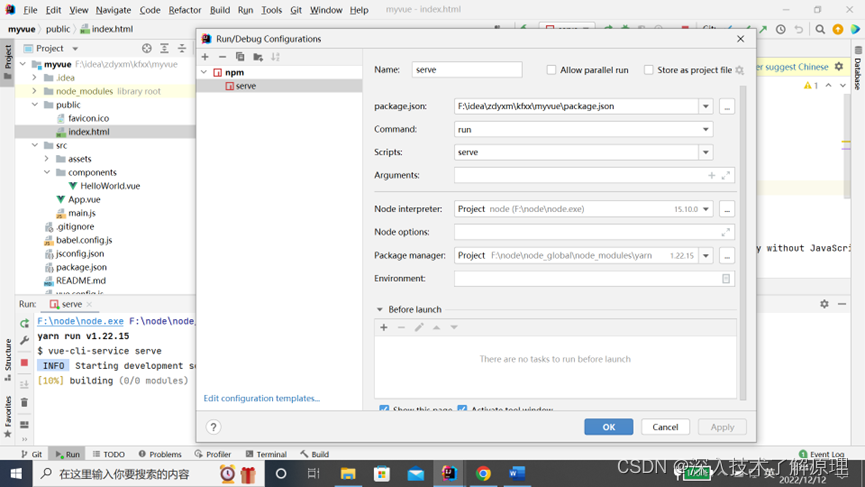
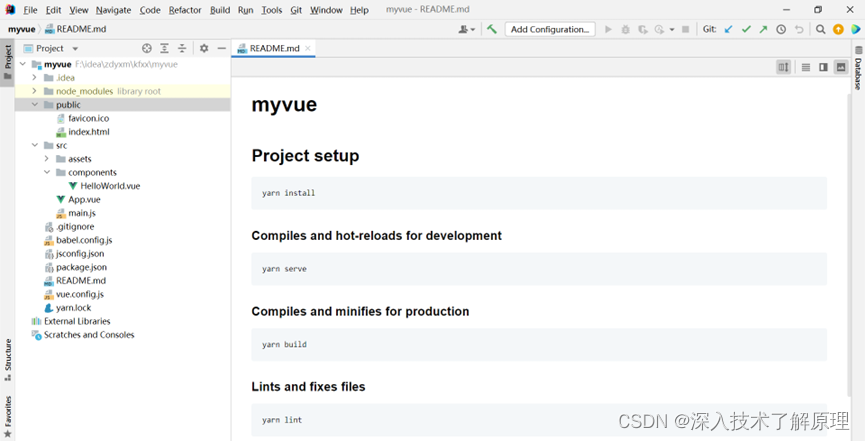
然后开始导入,就是打开文件夹直接导入即可,导入完成之后选择add configuration(那个锤子也行)(或者导航栏-run–edit configuration)

选择+号,后选择npm

原文地址:https://blog.csdn.net/weixin_45917610/article/details/128461800
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18981.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!