使用vue时先配置好环境node等,否则用不用了vue,网上有,这里就不累赘了,
一、打开cmd:核实是否安装node以及配置
图片: 
二、创建vue项目:vue create myvue

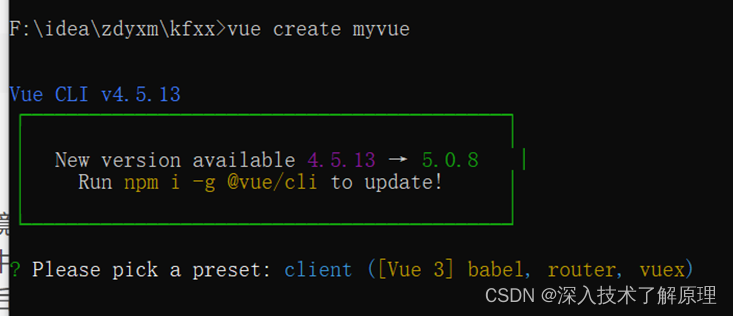
注意:2.1、安装时如果出错:
1、 注意:出现这个,先进行更新即可
New version available 4.5.13 → 5.0.8 │
│ Run npm i –g @vue/cli to update!

2、 更新:npm –i g @vue/cli to update
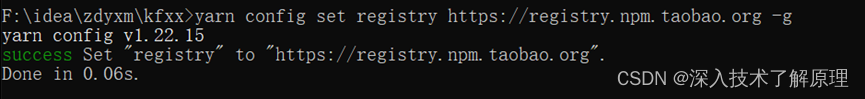
上面语句不行就用这个,或者用这个语句:
npm install –g @vue/cli cnpm —registry=https://registry.npm.taobao.orgvu

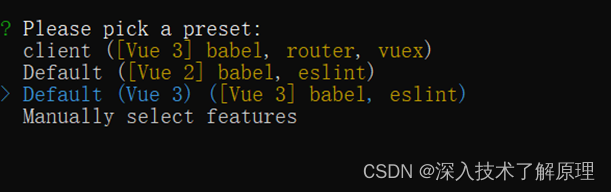
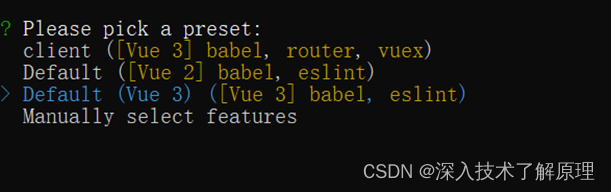
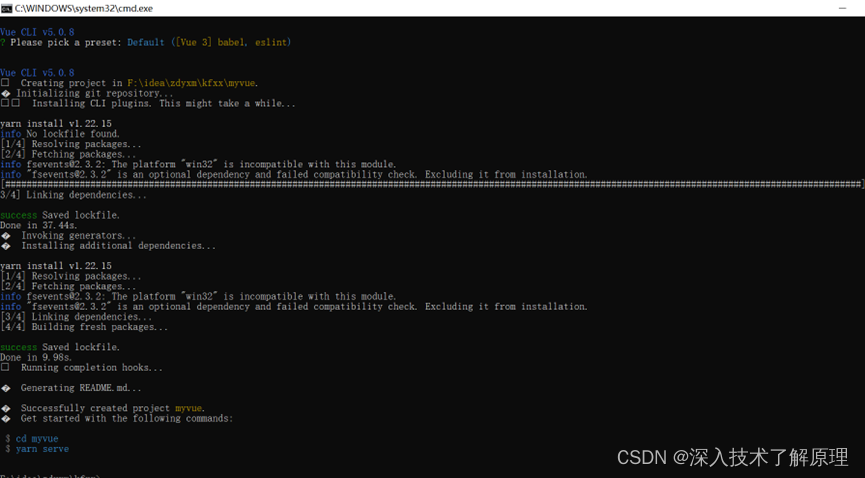
三、安装vue,选择第三行:
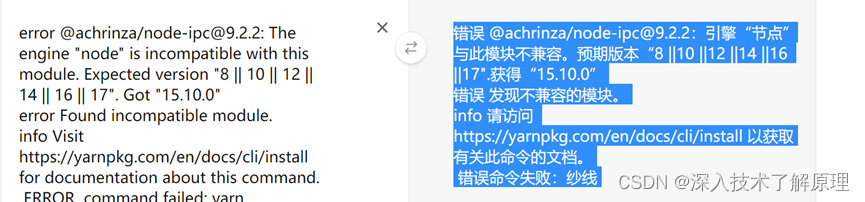
可能报错:
四、安装完成
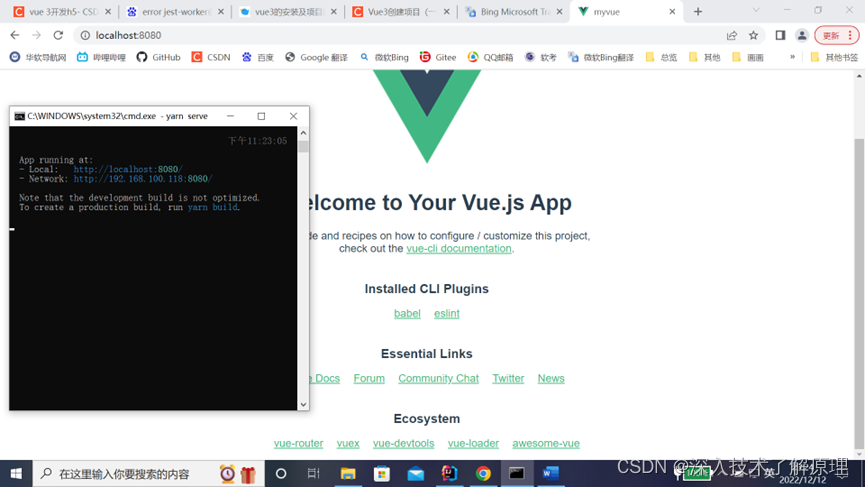
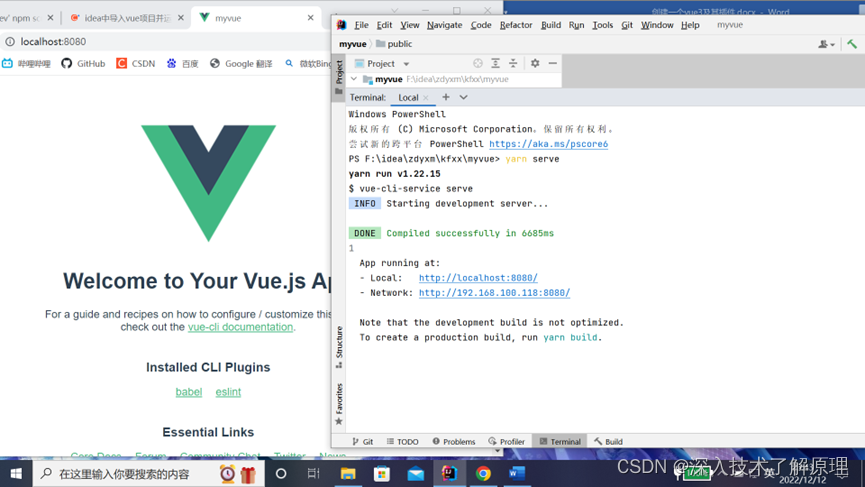
五、进入目录和启动项目
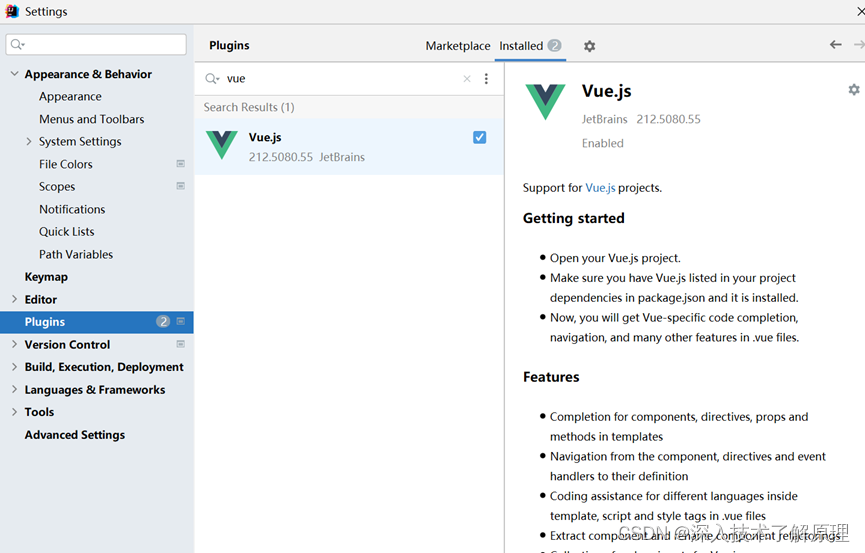
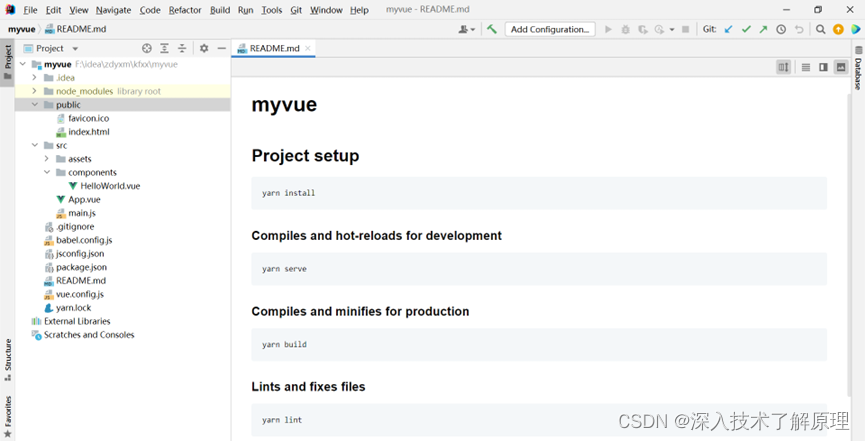
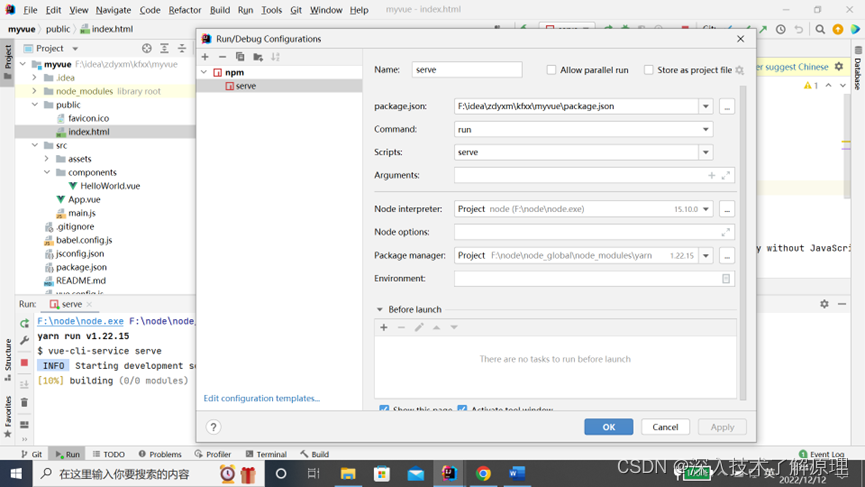
idea导入该vue项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。