1、安装 Node.js
2、配置默认安装目录和缓存日志目录
由于在执行全局安装语句时,安装的模块会默认安装到 C:Users用户名AppDataRoamingnpm 目录下,久而久之C盘很容易被占满(C盘足够大可以无视此步骤),所以将默认安装目录和缓存日志目录重新配置到其他盘符节约C盘空间

npm config set prefix "D:configurationnodejsnode_global"
npm config set cache "D:configurationnodejsnode_cache"

3、配置环境变量
- 按 win 键并输入“编辑系统环境变量”调出系统属性界面,点击下方的“环境变量”按钮
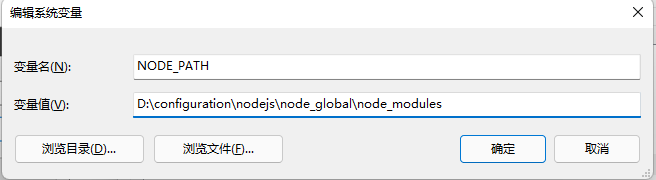
- 在系统变量下新建 NODE_PATH 变量,输入默认安装目录 node_global 下的 node_modules 的路径
D:configurationnodejsnode_globalnode_modules

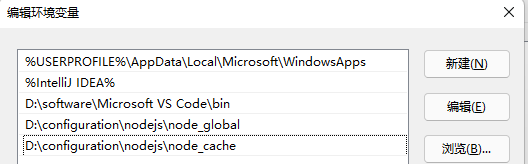
D:configurationnodejs

D:configurationnodejsnode_global
D:configurationnodejsnode_cache

4、配置淘宝镜像
使用 NPM 来安装用的是国外的服务器,经常会出现超时错误,可以通过修改为国内的淘宝镜像来加速安装。淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
- 安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

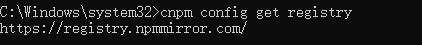
cnpm config get registry

5、安装 vue 和脚手架
cnpm install vue -g

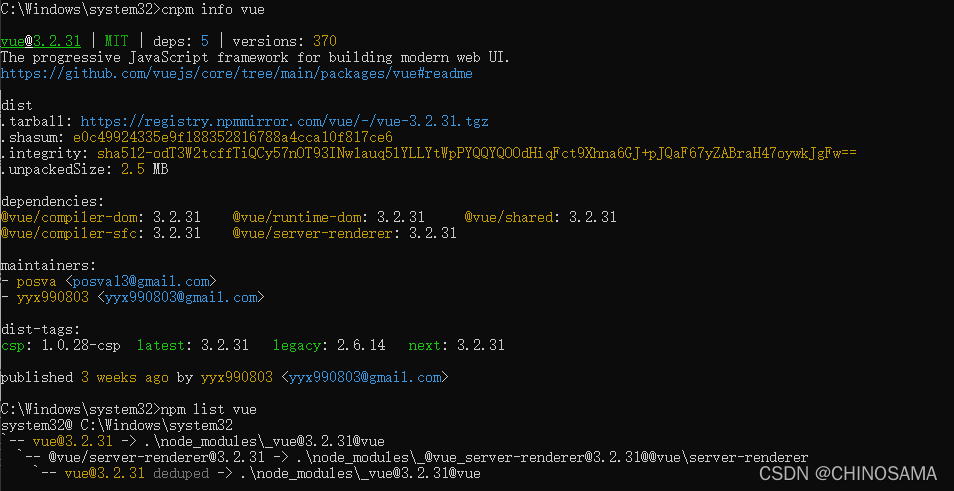
cnpm info vue
npm list vue

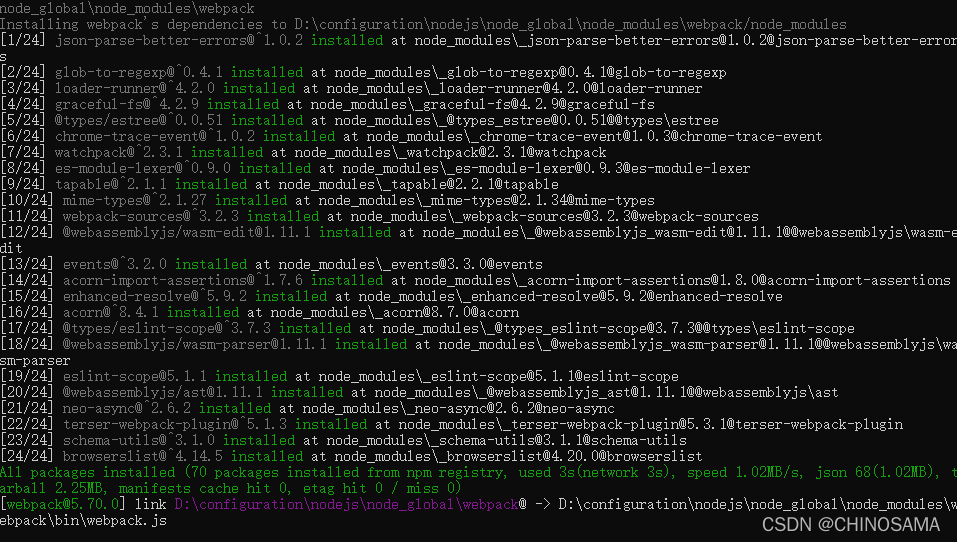
cnpm install webpack -g

cnpm install --global webpack-cli

6、安装vue–cli 3.x
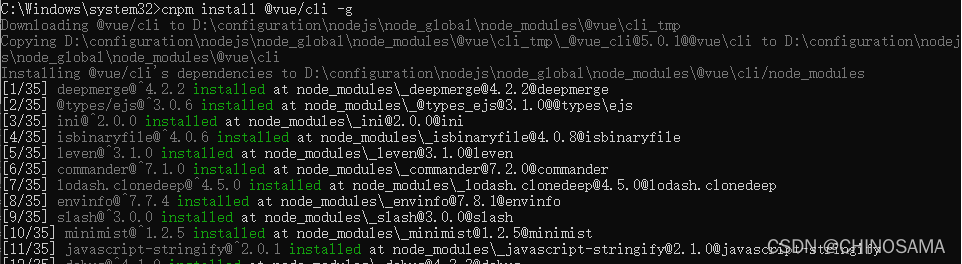
cnpm install @vue/cli –g

7、创建 vue 3 项目
vue create [项目名称]

npm run serve

8、可能遇到的问题
原文地址:https://blog.csdn.net/weixin_43796325/article/details/123407232
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19902.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。












